
In today's fast-paced world, the need for mobile-friendly and high-performing websites has become more crucial than ever. As mobile internet usage continues to soar, businesses must adapt their online presence to cater to this growing audience. One of the most effective ways to optimize your website for mobile users is by implementing Accelerated Mobile Pages (AMP).
AMP is an open-source framework designed to create fast-loading and engaging mobile web pages that are optimized for the best user experience. With its unique features and optimization techniques, AMP has become an essential tool for businesses looking to improve their mobile website performance.
In this guide, we'll take a deep dive into the world of AMP, exploring its benefits, best practices, and everything else you need to know to implement it successfully on your website. Whether you're a developer, marketer, or business owner, this guide from our digital marketing experts will equip you with the knowledge and tools to take your mobile website to the next level.

Looking for AMP Web Development?
Accelerated Mobile Pages (AMPs) are web pages designed to load quickly on mobile devices, providing an optimal user experience. The AMP project is an open-source initiative backed by Google, and it is designed to make mobile web pages faster and more efficient. With the increase in mobile device usage and the need for faster-loading pages, AMPs have become a popular choice for businesses looking to improve their mobile website performance.
AMPs are built using a simplified version of HTML called AMP HTML, which is designed to be lightweight and optimized for fast-loading. The pages also use a streamlined version of JavaScript, which is designed to reduce the number of requests made by the page, further improving the loading speed.
One of the unique features of AMPs is that they are cached by Google, which means that the pages are preloaded and served from Google servers, reducing the loading time significantly. The caching also ensures that the pages are always up-to-date, as Google regularly refreshes its cache.
Another feature of AMPs is that they prioritize content above everything else. This means that AMPs are designed to load the essential content first, ensuring that users can access the information they need quickly. AMPs also limit the use of complex design elements, such as animations and large images, which can slow down the page.
Implementing AMPs on your website involves creating a separate AMP version of your pages. This version is then linked to the regular version of your page, allowing users to access the AMP version if they are using a mobile device. The AMP version is also indicated in search results, making it easier for users to find and access.
Overall, AMPs are an excellent option for businesses looking to improve their mobile website performance. By creating fast-loading, streamlined pages that prioritize content, businesses can provide a better user experience for their mobile users, leading to increased engagement and conversions. Many businesses today rely on digital marketing services to help them reach their target audience.
Google AMP Pages are an open-source project that aims to improve mobile web browsing by delivering fast-loading and highly performant pages. The primary goal of Google AMP pages is to improve the user experience on mobile devices by reducing the loading time of web pages.
When a user clicks on an AMP-enabled link, Google serves a cached version of the page from its servers, rather than loading the original web page from the website's server. The cached version of the page is pre-optimized for mobile devices, ensuring that the page loads quickly and efficiently. This process is known as "pre-rendering," and it significantly reduces the loading time of web pages, especially on slower mobile networks.
Let us look at all the features in detail:
When a user clicks on an AMP-enabled link, the AMP page is pre-rendered and cached by Google servers. This means that the entire page's content is loaded at once, including images, videos, and other media. This approach is different from traditional web pages that load content as the user scrolls down the page. With AMP pages, users can quickly access all of the content they need without having to wait for individual elements to load.
Another key feature of Google AMP is the use of pre-rendering and pre-caching. Before a user even clicks on an AMP link, Google pre-renders the page, which means that the layout of the page is known to the browser beforehand. This allows the browser to start loading the page's resources before the user even clicks on the link, ensuring that the page loads quickly and efficiently.
AMP pages also use a streamlined version of HTML called AMP HTML. This version of HTML is designed to be lightweight and optimized for mobile devices, with specific tags and attributes that enable AMP pages to load quickly and efficiently. AMP pages also use a streamlined version of JavaScript, which is designed to reduce the number of requests made by the page, further improving loading times.
The layout of AMP pages is also known to browsers beforehand, which means that the browser can start rendering the page before the user even clicks on the link. This approach reduces the time it takes for the page to load and provides users with a more seamless and uninterrupted browsing experience.
One of the ways in which Google AMP achieves fast page loading is by using in-line CSS. In traditional web pages, CSS is often separated into an external file that needs to be downloaded before the page can be rendered. With AMP, the CSS is included directly within the HTML code, known as in-line CSS. This approach reduces the number of requests that the page needs to make to the server, resulting in faster loading times.
Another way in which AMP improves page loading times is by prioritizing the download of web fonts. Web fonts can be large files that can take a long time to download, which can slow down the page's loading time. In AMP pages, web fonts are downloaded first, even before images and other content, to ensure that they are available as soon as possible.
AMP also uses a technique called size-bounding, which means that the size of all resources on the page is predetermined. This approach ensures that the page's layout is known in advance, allowing the browser to allocate resources more efficiently. By knowing the exact size of each element on the page, the browser can ensure that there is enough space for each element to load quickly and efficiently.
In addition to in-line CSS, prioritizing web fonts, and size-bounding, AMP pages also use streamlined versions of JavaScript. The JavaScript used in AMP pages is designed to be as lightweight as possible, reducing the number of requests that the page needs to make to the server. This approach ensures that the page loads quickly, even on slower mobile networks.
When a user scrolls down a web page, the browser needs to recalculate the layout and styling of the elements on the page. This process can be resource-intensive, particularly on slower devices, and can result in slow page loading times. AMP pages minimize the need for these recalculations by specifying a fixed layout for the page, which reduces the amount of work that the browser needs to do when rendering the page.
Another technique used by AMP pages to improve performance is shifting the power to load images from the CPU to the GPU. The GPU (Graphics Processing Unit) is a specialized chip in mobile devices that is optimized for rendering images and video. By offloading the image loading process to the GPU, AMP pages can improve loading times and reduce the strain on the device's CPU. This approach is particularly effective for pages that contain a large number of images or other media.
In traditional web pages, resources such as images, JavaScript files, and CSS files are downloaded as they are encountered in the HTML code. This can lead to slower page loading times, as the browser must pause the rendering process while it waits for the resources to download. With AMP, resource downloading is a top priority, and all resources are downloaded as soon as possible to minimize the time it takes to load the page.
To ensure that resource downloading is a top priority, AMP pages use a variety of techniques. First, all resources are specified with a size attribute, which tells the browser how much space each resource will take up on the page. This information enables the browser to allocate resources more efficiently, as it knows exactly how much space is needed for each element.
Second, AMP pages use the HTTP/2 protocol for resource downloading. HTTP/2 is a newer version of the HTTP protocol that provides faster and more efficient resource downloading. It achieves this by allowing multiple resources to be downloaded at once, using a technique called multiplexing. This means that the browser can download multiple resources simultaneously, which can significantly reduce loading times.
Third, AMP pages use a technique called preloading to prioritize resource downloading. Preloading involves downloading resources that are likely to be needed in the future, even if they are not currently visible on the page. This approach ensures that resources are available when they are needed, reducing the time it takes to load the page.
The purpose of Accelerated Mobile Pages (AMP) is to improve the speed and performance of mobile web browsing. It is an open-source initiative led by Google, designed to enable publishers to create mobile-optimized content that can load quickly on mobile devices.
AMP pages are built with a stripped-down version of HTML, CSS, and JavaScript, which prioritizes speed and efficiency. The pages are cached on Google's servers, which means that they can be loaded quickly, even on slow mobile connections. This can improve the user experience for mobile users and increase engagement and retention. As a business owner, it's important to invest in a reliable digital marketing service to help grow your online presence.
The benefits of using AMP for websites are numerous.

AMP (Accelerated Mobile Pages) can have a significant impact on SEO (Search Engine Optimization), as it is a technology developed by Google with the aim of improving the mobile browsing experience. Google has stated that AMP pages may receive a boost in search rankings, so it's important to understand how AMP impacts SEO.
Hiring a digital marketing agency can help you develop a comprehensive online marketing strategy that can improve your online visibility and revenue.
The AMP (Accelerated Mobile Pages) plugin works by creating AMP versions of your website pages that are optimized for mobile browsing. When a user accesses your site on a mobile device, the AMP plugin detects the device and automatically serves the AMP version of the page.
Here's an overview of how the AMP plugin works:
There are several AMP plugins available for popular content management systems (CMS) such as WordPress and Drupal. Here are some examples:
Working with a digital marketing company can help you achieve your business goals by leveraging the latest digital marketing techniques and tools.
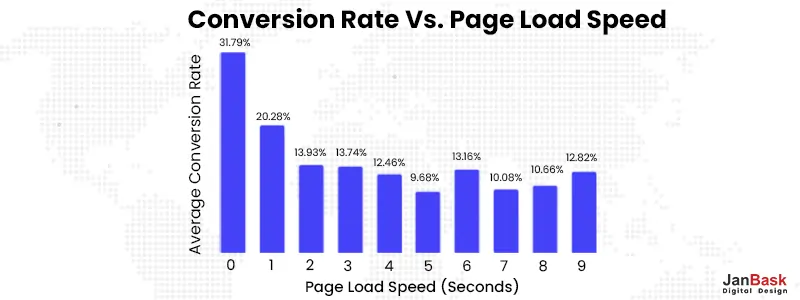
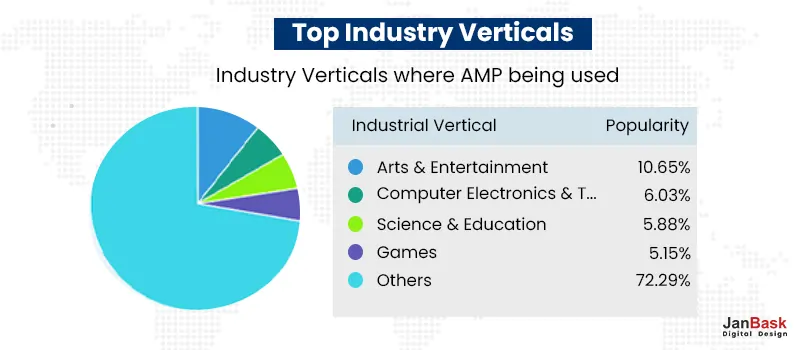
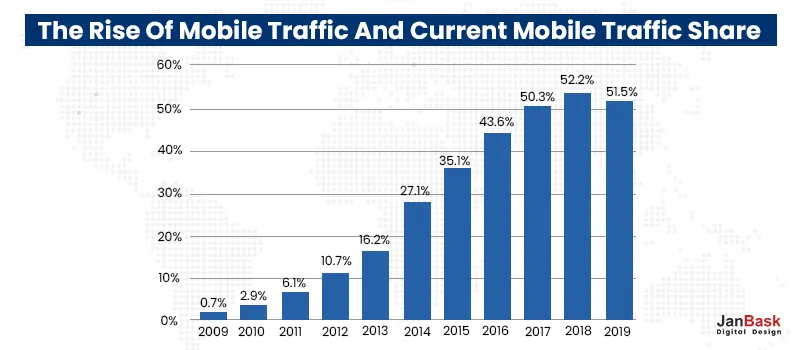
Here are some current statistics related to AMP:

Here are some of the pros and cons of using AMP:
From a Marketer's Perspective
A digital marketing expert can provide invaluable guidance and insights to help you create effective online marketing campaigns.
From a Sales Perspective
From a Developer's Perspective

AMP (Accelerated Mobile Pages) is a technology that is primarily designed for mobile web pages to improve their performance, user experience, and search engine ranking. However, not all websites or businesses may benefit from using AMP, and implementing it requires careful consideration. Here are some examples of who should use AMP:
News Websites: News websites often rely on delivering content quickly, and readers expect fast load times, so AMP can be an excellent solution for these websites. For example, The New York Times, The Guardian, and BBC have implemented AMP pages to deliver news content quickly to their users.
E-commerce Websites: E-commerce websites can benefit from using AMP, as faster load times can lead to better engagement, lower bounce rates, and increased conversions. For example, eBay saw a 15% increase in conversions after implementing AMP pages. Digital marketing experts have the expertise and experience to help you navigate the complex and ever-changing world of digital marketing.
Bloggers and Publishers: Bloggers and publishers can use AMP to deliver their content quickly to their readers, leading to improved user experience and higher engagement rates. For example, Mashable and Forbes have implemented AMP pages for their blog content.
Local Businesses: Local businesses can benefit from using AMP because users often access their websites on mobile devices while on-the-go. Faster load times can lead to a better user experience, which can translate into more leads and conversions. For example, local restaurants, salons, and shops can benefit from using AMP to improve their mobile web presence.
Websites with a High Mobile Traffic Volume: Websites that receive a significant amount of mobile traffic can benefit from using AMP. Implementing AMP can lead to improved user experience, reduced bounce rates, and increased conversions. For example, Google's mobile search results prioritize AMP pages, so websites with high mobile traffic volumes can benefit from using AMP to improve their search engine rankings.

While AMP has gained significant traction since its introduction in 2015, whether it is the future of the mobile web remains a topic of debate.
Here are some arguments for and against the future of the mobile web with AMP:
AMP is an open-source initiative designed to prioritize speed and performance on mobile devices. Its benefits include faster load times, SEO benefits, and wide adoption by publishers, news websites, and e-commerce sites. However, it also has limitations, such as limited functionality, duplication of effort, and potential fragmentation in the mobile web.
If you're considering using AMP, it's essential to carefully weigh the pros and cons and determine whether it aligns with your business goals and website requirements. Some examples of businesses and websites that may benefit from using AMP include news websites, e-commerce sites, bloggers and publishers, local businesses, and websites with a high mobile traffic volume.
To implement AMP, you'll need to create a separate set of HTML and CSS for your mobile web pages. This can be time-consuming and require the help of a developer or AMP web development team at JanBask Digital Design. However, the potential benefits of AMP, such as improved user experience, reduced bounce rates, and increased conversions can make it a worthwhile investment.
In conclusion, AMP is a technology that can improve the performance and user experience of mobile web pages. While it's not a one-size-fits-all solution, businesses and websites that prioritize user experience and mobile traffic should consider using AMP. By carefully weighing the pros and cons and implementing AMP effectively, you can leverage its potential benefits and stay ahead of the competition in the mobile web space.
Interested in our AMP Web Development Services?

1. What is AMP and how does it work?
AMP stands for Accelerated Mobile Pages, and it is a technology that aims to improve the speed and performance of mobile web pages. AMP works by limiting the amount of JavaScript and CSS on a page and preloading content, among other optimizations.
2. What are the benefits of using AMP?
The benefits of using AMP include faster load times, improved user experience, reduced bounce rates, increased conversions, and better SEO performance. AMP can be particularly beneficial for websites that prioritize mobile traffic and user experience.
3. How do I implement AMP on my website?
To implement AMP on your website, you'll need to create a separate set of HTML and CSS for your mobile web pages. You can use various tools and plugins to streamline the process, and it's essential to test and validate your AMP pages to ensure they meet the required standards.
4. What types of websites can benefit from using AMP?
Websites that can benefit from using AMP include news websites, e-commerce sites, bloggers and publishers, local businesses, and websites with a high mobile traffic volume. However, it's essential to carefully weigh the pros and cons of AMP and determine whether it aligns with your business goals and website requirements.
5. Does using AMP affect my website's SEO?
Using AMP can have positive SEO benefits, as Google has stated that AMP pages receive a ranking boost in mobile search results. However, it's important to ensure that your AMP pages meet the required standards and that they provide a positive user experience.
6. Can I use AMP with my existing website design?
Yes, you can use AMP with your existing website design. However, you'll need to create a separate set of HTML and CSS for your AMP pages, which can be time-consuming and require the help of a developer or AMP web development team. It's also important to ensure that your AMP pages provide a consistent user experience with your main website.
H
This blog provided an excellent overview of AMP and its benefits and drawbacks. I appreciated the detailed explanations and examples, which helped me understand whether AMP would be a good fit for my website.
P
I was curious about AMP and whether it was worth investing time and resources into implementing it on my website. This blog provided valuable insights into the pros and cons of AMP, and I feel more informed about whether it would be a worthwhile investment for my business.
N
As a developer, I found this blog to be an insightful resource on AMP. The author did an excellent job of explaining the technical aspects of AMP and providing helpful tips for implementing it effectively. I look forward to exploring AMP further based on the information in this blog.
B
This blog raised some interesting points about the potential drawbacks of AMP, such as its limited functionality and the potential for fragmentation in the mobile web. I appreciated the balanced approach and the author’s willingness to address both the pros and cons of AMP.
B
I’m a business owner with a high volume of mobile traffic, and I’ve been considering implementing AMP to improve the speed and performance of my mobile web pages. This blog provided a thorough overview of AMP and its benefits, and I feel more confident about making an informed decision on whether to pursue AMP for my website.