You wake up to a full inbox, filled with serious inquiries, eager buyers, and motivated sellers. That’s the power of a real estate website that stands out. In today’s market, having a website alone is no longer enough. The best real estate website designs don’t just blend in; they grab attention, build trust, and turn casual visitors into loyal clients.
You know how frustrating it can be to watch competitors pull ahead while your site struggles to make an impact. But when you land on a site that’s visually stunning, easy to navigate, and packed with features, you can’t help but wonder: “Why isn’t my website this effective?”
This blog is your answer. Here, you’ll discover 20 of the best real estate website examples, each chosen for its ability to convert visitors into leads. You’ll see what sets the cool real estate websites apart from the rest, from bold visuals to seamless user journeys. By the end, you’ll know exactly how to make your site a lead-generating powerhouse.
Why Your Real Estate Website's Design Matters
Your website design directly impacts whether visitors become clients or click away to your competition. In a market where 73% of agents have websites, exceptional design isn't optional; it's essential for survival. Here's why design makes or breaks your online success:

- 88% of consumers abandon websites with a poor user experience - that's potential clients walking away before seeing your listings.
- 60% of property searches happen on mobile devices - if your site isn't mobile-optimized, you're losing more than half your audience.
- Professional sites reduce bounce rates from 40% to 15% through proper optimization and user-friendly design.
- Users form an opinion about your website within 50 milliseconds - design quality impacts trust immediately.
- A 1-second delay can reduce conversions by up to 7% - fast loading times are crucial for user retention.
- Clear navigation helps visitors find properties quickly, reducing frustration and bounce rates.
- Mobile-friendly design improves SEO rankings, helping more potential clients find your site organically.
- Your website works 24/7 as your most valuable sales tool, generating leads while you sleep and positioning you as a trusted local expert.
The examples below show exactly how top-performing real estate sites capture leads, build trust, and convert visitors into clients.
Showcase of the Best Designed Real Estate Websites
In this section, you’ll explore 20 real estate websites that set industry standards through unique design features and strategic functionality. Each example is analyzed based on verifiable elements from their official sites, with expanded descriptions and distinctive features.
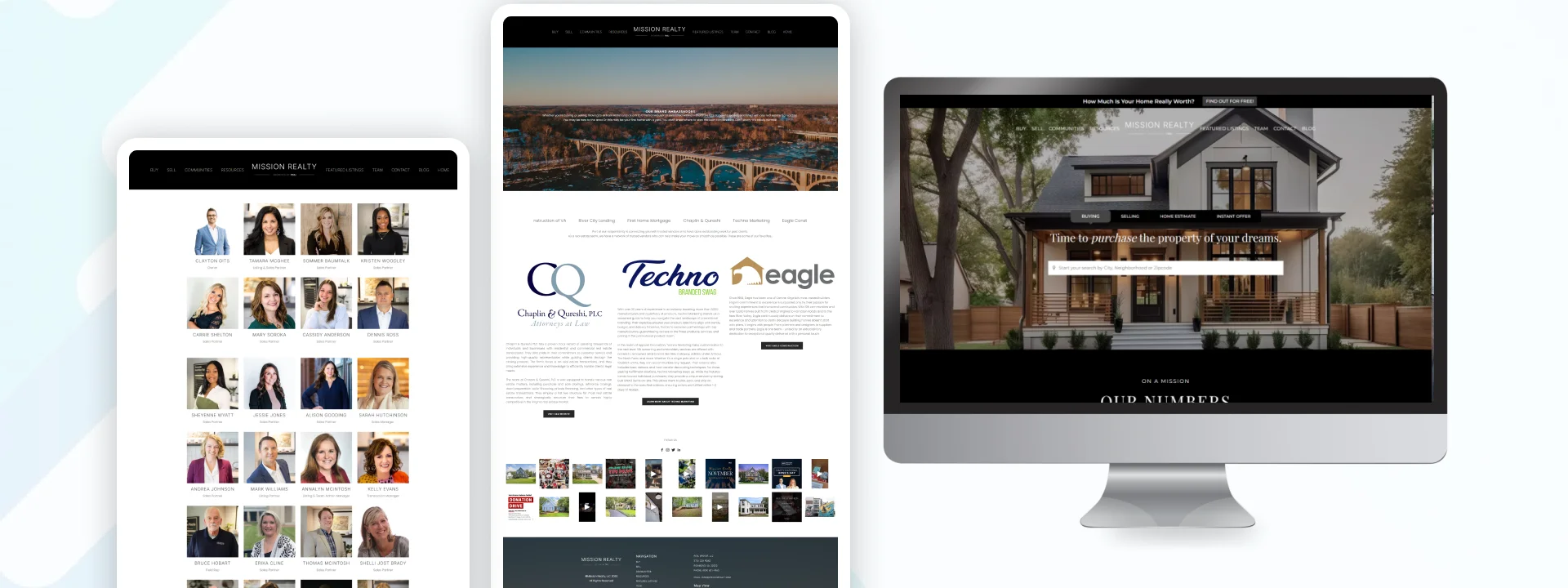
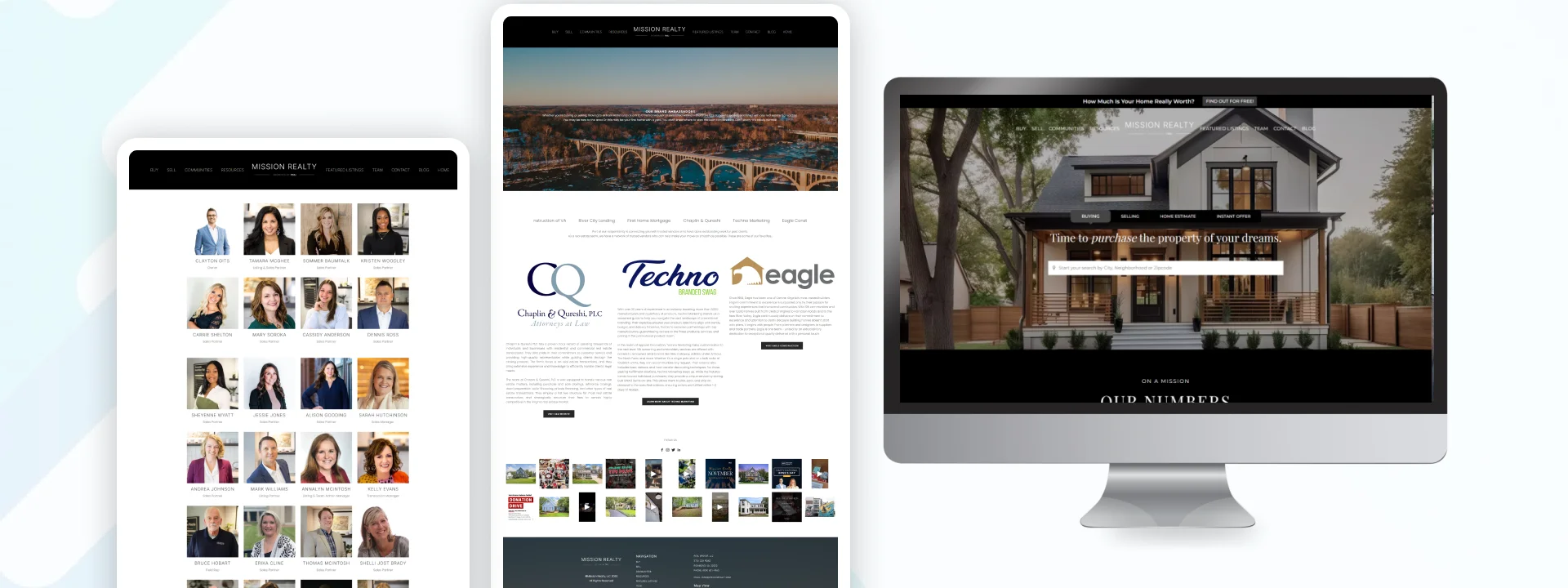
1. Mission Realty Group
Mission Realty Group is a Boutique Richmond brokerage headed by top-producer Clayton Gits, celebrated for pairing data-driven pricing with rich neighborhood storytelling to deliver faster-than-market sales and white-glove client care.

Unique Features:
- Interactive “Neighborhood Snapshot” map overlaying school scores, commute times, and recent sales on every listing page.
- Video-driven “Local Life” blog featuring quick tours of nearby restaurants, parks, and events for each ZIP code.
- One-click “Schedule a Showing” tool that lets visitors choose a time and auto-syncs with the agent’s calendar.
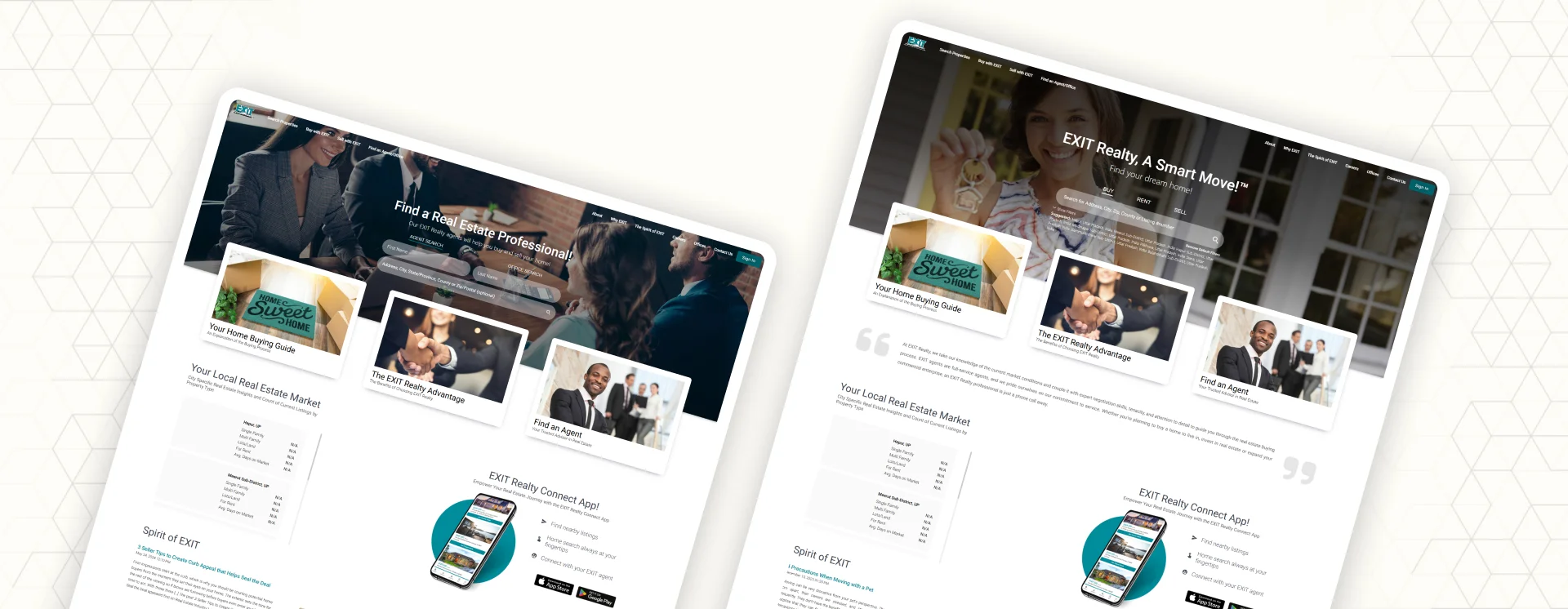
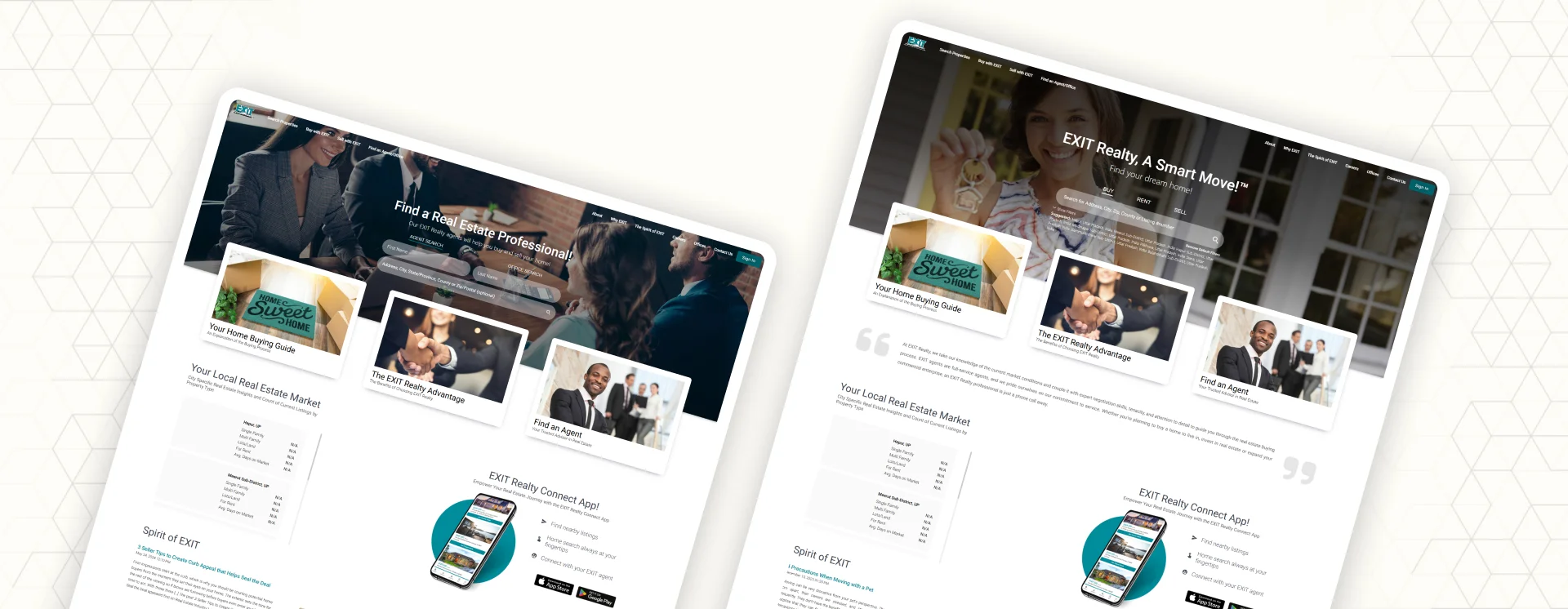
2. EXIT Realty
EXIT Realty is a International franchise brand that pairs a tech-driven consumer platform with a patented residual-income system, giving agents long-term financial perks while offering clients a seamless, data-rich search experience.

Unique Features:
- Text-enabled “Smart Sign” that instantly sends listing photos, price, and an agent intro video to a passerby’s phone.
- EXIT Realty Connect app with real-time property alerts, in-app chat, and shareable digital business cards.
- Interactive Residual Income Calculator that demonstrates potential earnings for prospective agents and franchise owners.
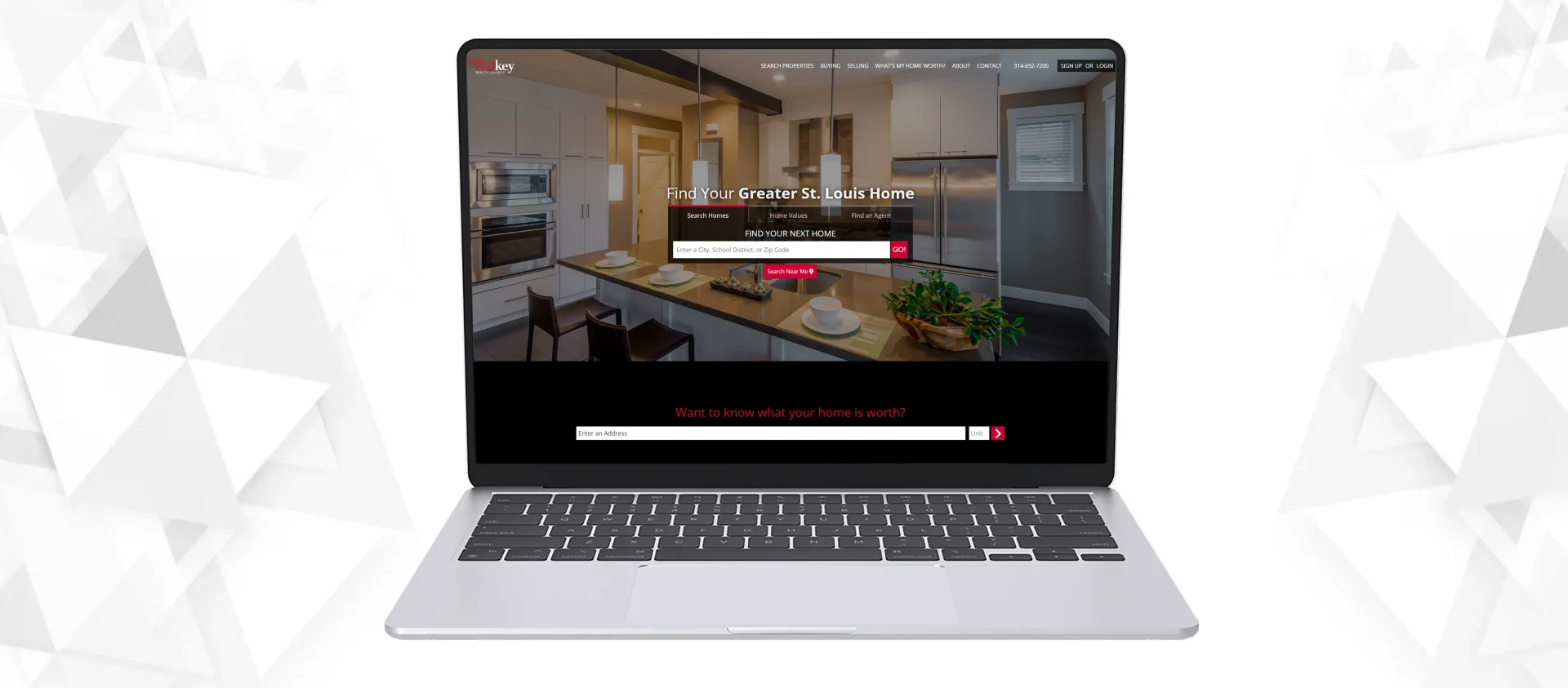
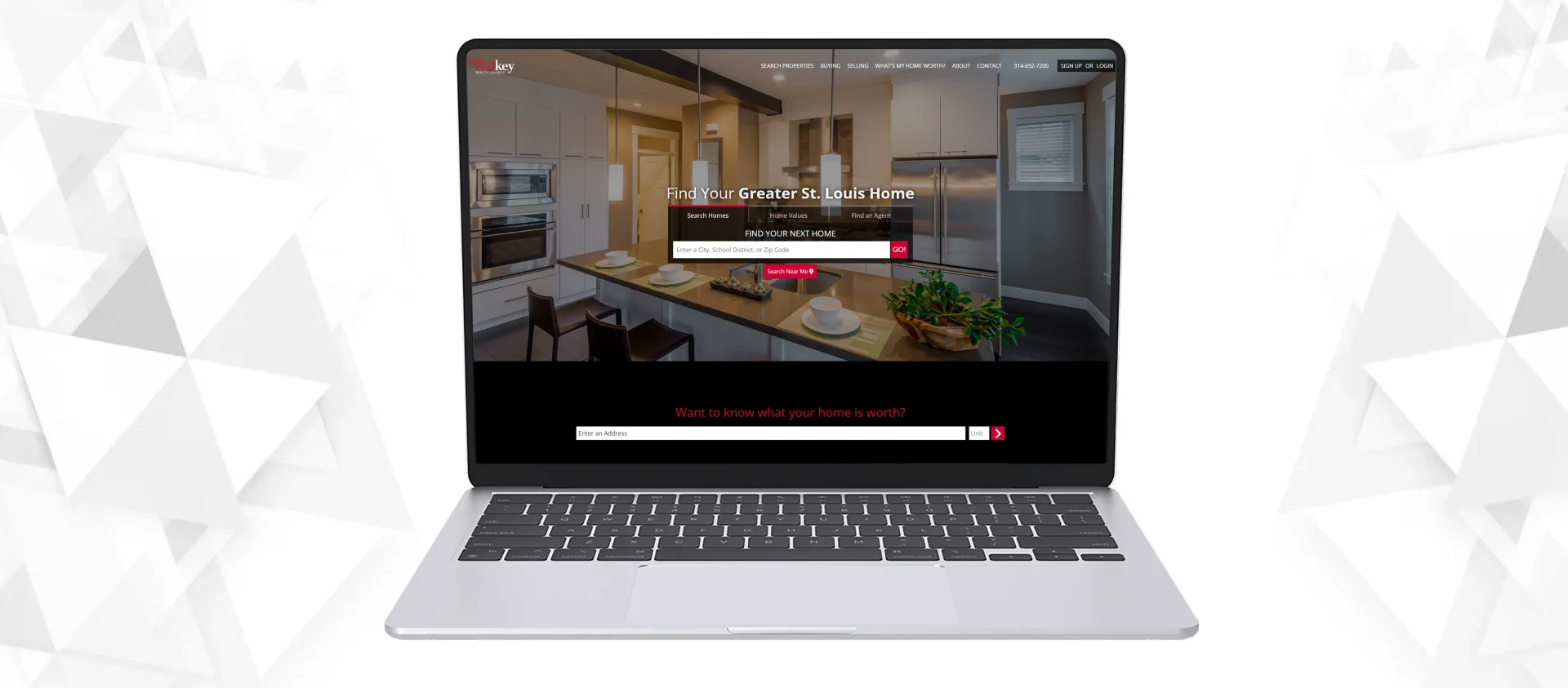
3. RedKey Realty Leaders (St. Louis)
Independent RedKey St.Louis brokerage built on the values of love, service, and fun, consistently out-performing the local market and ranked among the city’s top 25 real estate companies.

Unique Features:
- Live Open-House Calendar that refreshes weekly, letting buyers sort events by date, price range, and ZIP code.
- Agent Success Hub—a password-protected portal with virtual training videos, marketing templates, and CRM access to support high-tech, high-touch service delivery.
- Neighborhood pages headed by “Why We Love…” blurbs, blending hyper-local tips with school data and charitable spotlights to echo the firm’s community-first ethos.
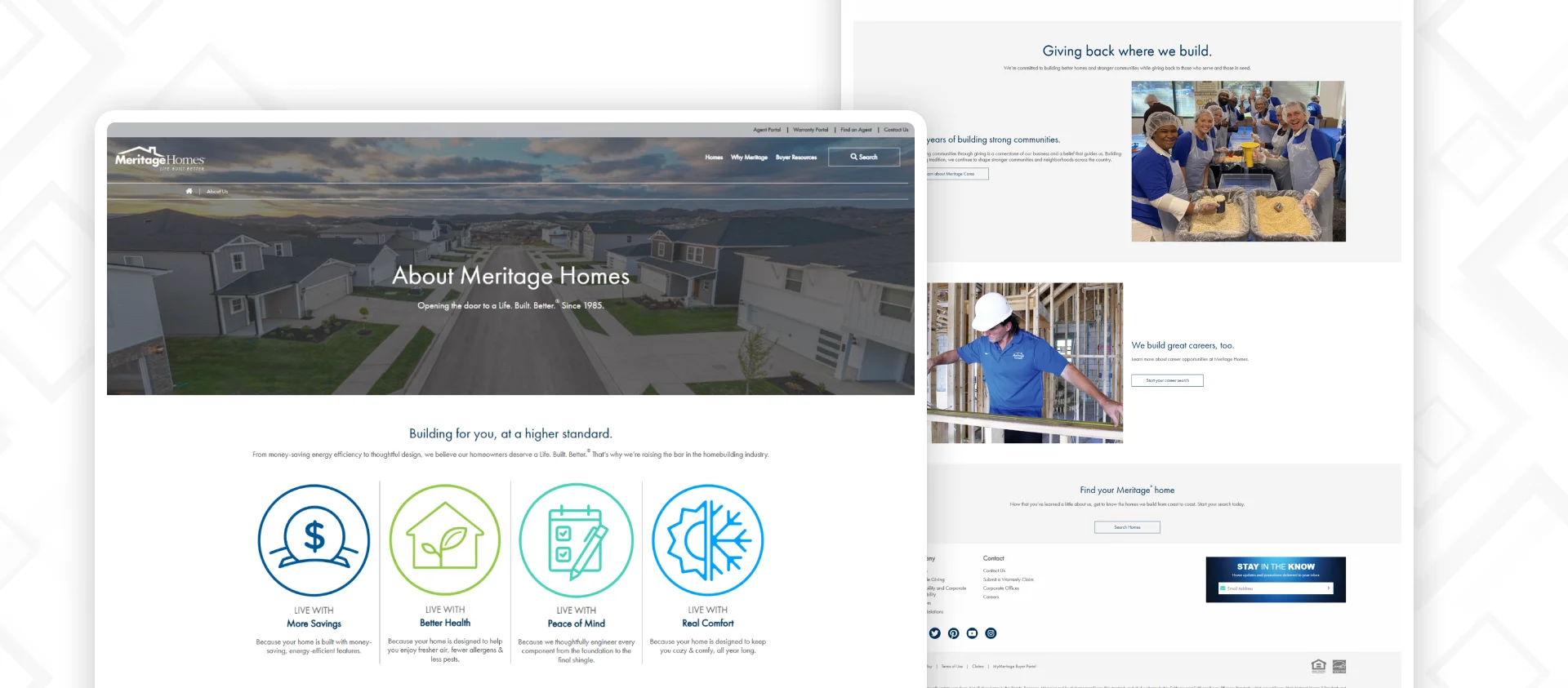
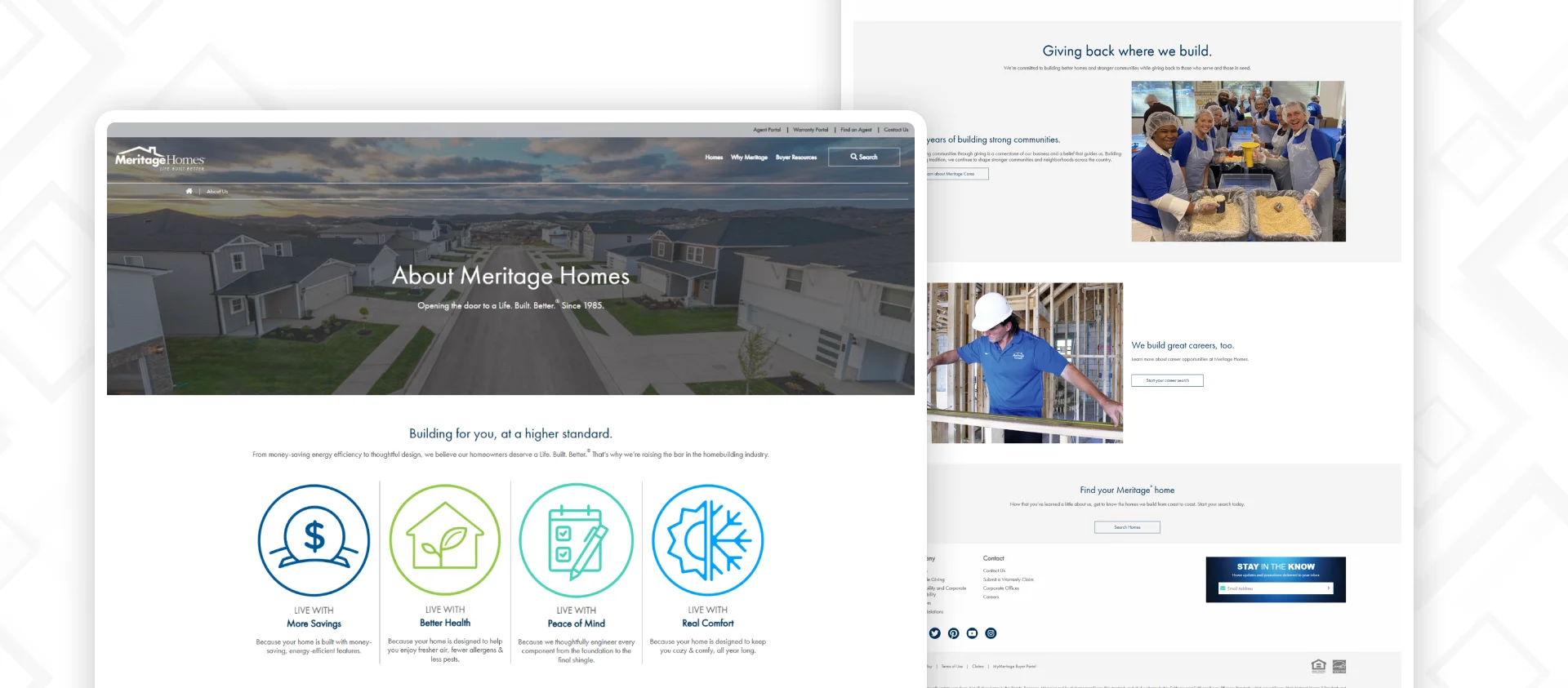
4. Meritage Homes
Meritage Homes is a national builder recognized for pioneering energy-efficient construction and smart-home automation, giving buyers healthier interiors and noticeably lower utility bills from day one.

Unique Features:
- Interactive Energy Efficiency Dashboard on every floor-plan page, projecting monthly and annual utility savings versus a standard new build.
- Design Collections configurator that lets shoppers swap cabinetry, flooring, and countertop packages inside a live 3-D walk-through.
- Seamless Buy Now Online workflow where buyers can reserve a home, lock pricing, and complete contracts without stepping into a sales center.
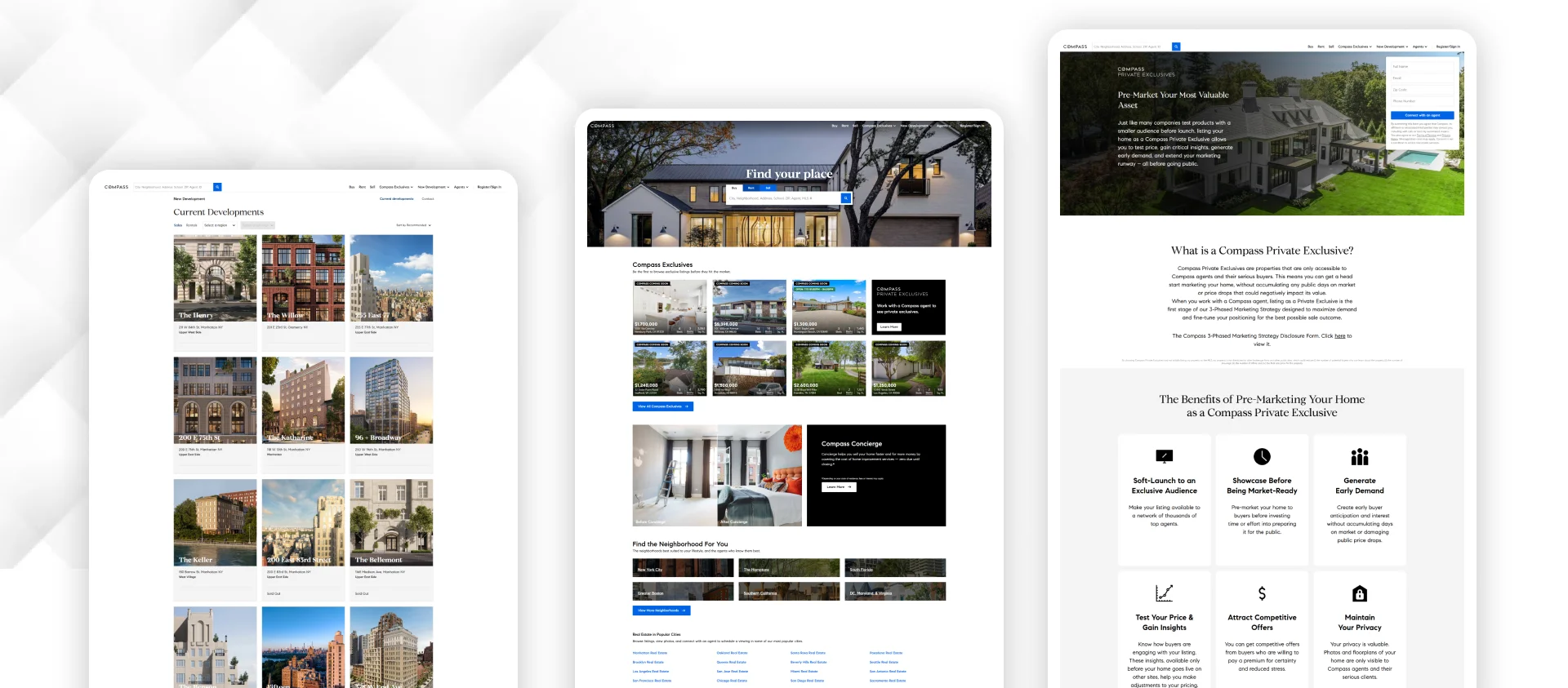
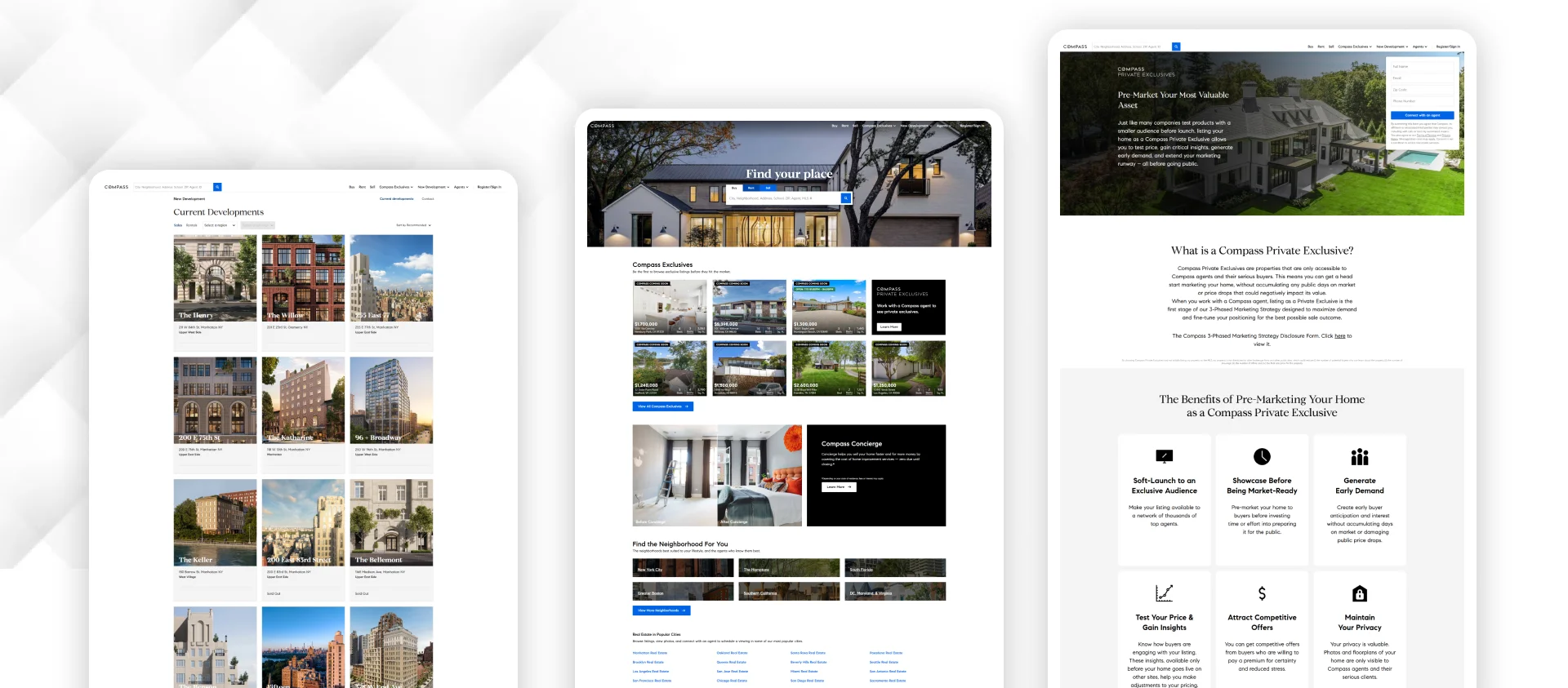
5. Compass
Compass is a technology-first brokerage serving luxury and urban markets, renowned for marrying an elite agent network with proprietary software that turns complex real-estate decisions into a sleek, data-driven experience.

Unique Features:
- Pinterest-style “Collections” boards that let buyers and agents save, comment on, and rank favorite listings in real time.
- Zero-interest Compass Concierge portal where sellers request funds for pre-listing upgrades and track spend versus projected price lift.
- Live Market Insights dashboard streaming MLS data to display median price, days on market, and absorption rates for any neighborhood.
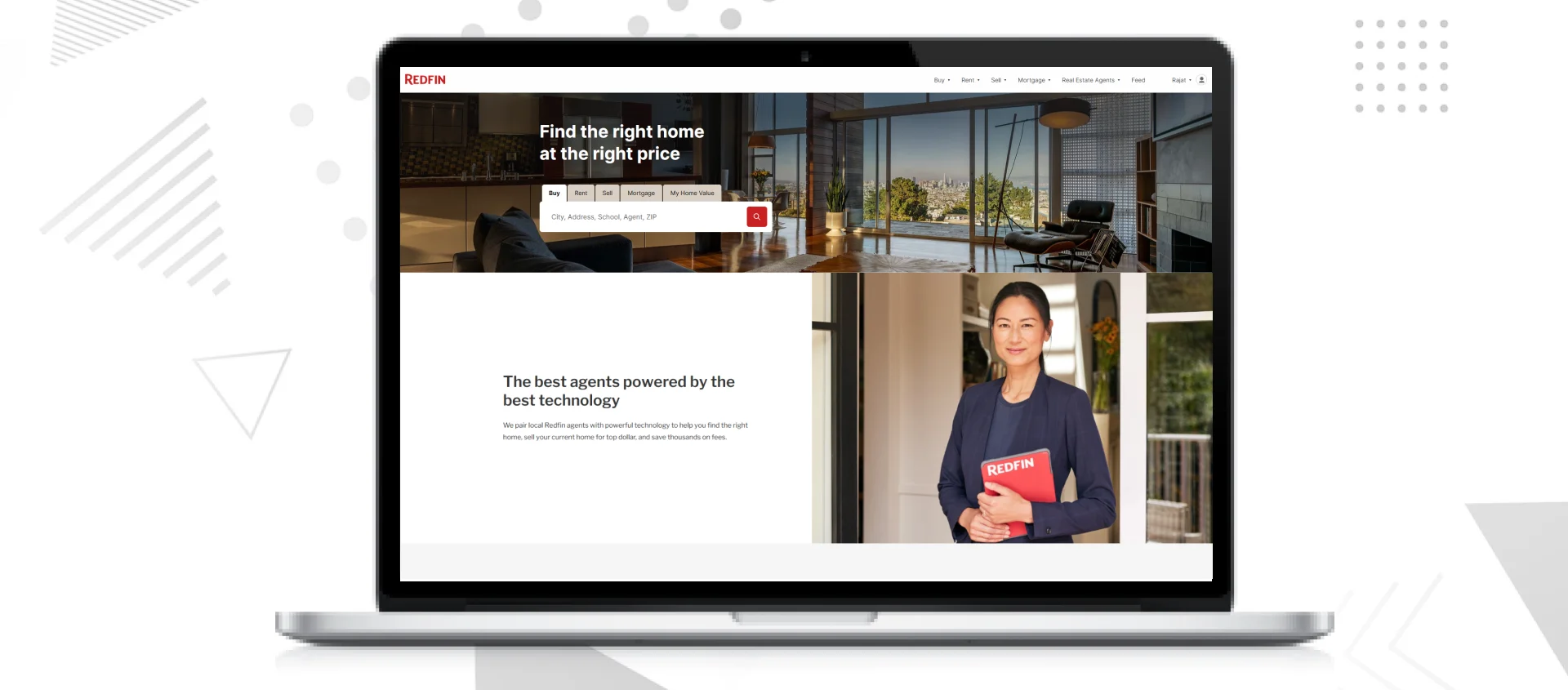
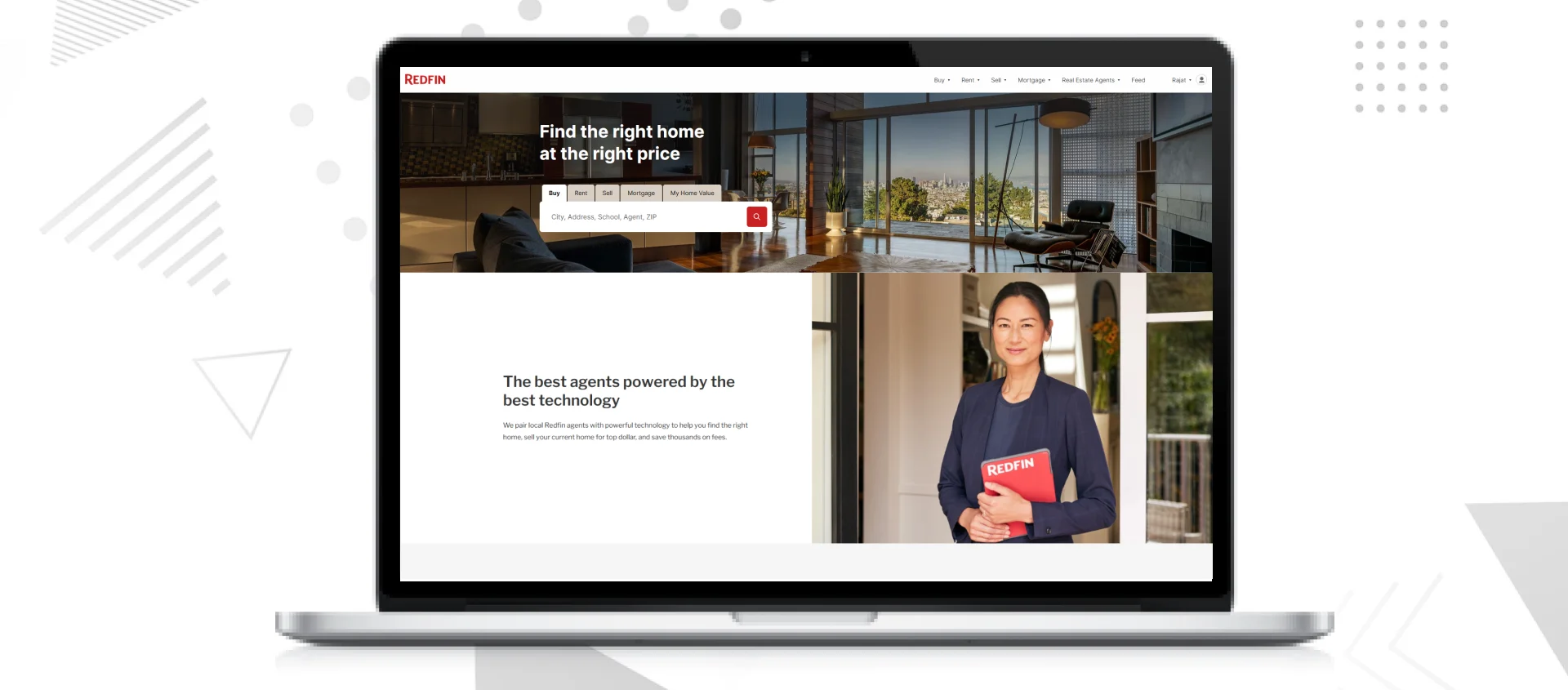
6. Redfin
Redfin is a Seattle-based brokerage that pairs salaried agents with a high-traffic search portal, delivering data transparency and lower fees to buyers and sellers nationwide.

Unique Features:
- Nightly refreshed Redfin Estimate on every listing, complete with a confidence score and interactive price-history graph
- One-tap “Book Tour” button that routes buyers to an on-call field agent for same-day or next-day showings across web and mobile
- Heat-mapped “Hot Homes” badge predicting the odds a property will sell within seven days, spotlighting fast-moving opportunities
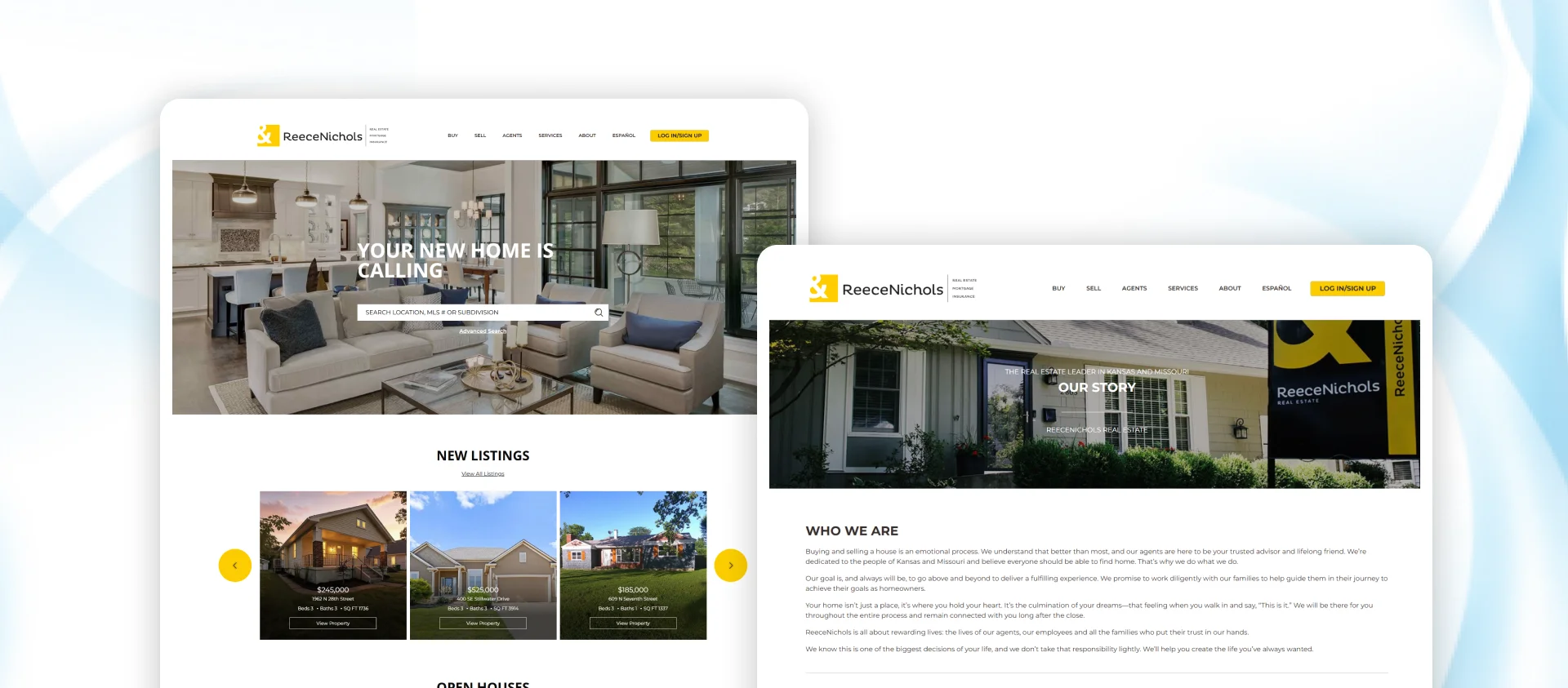
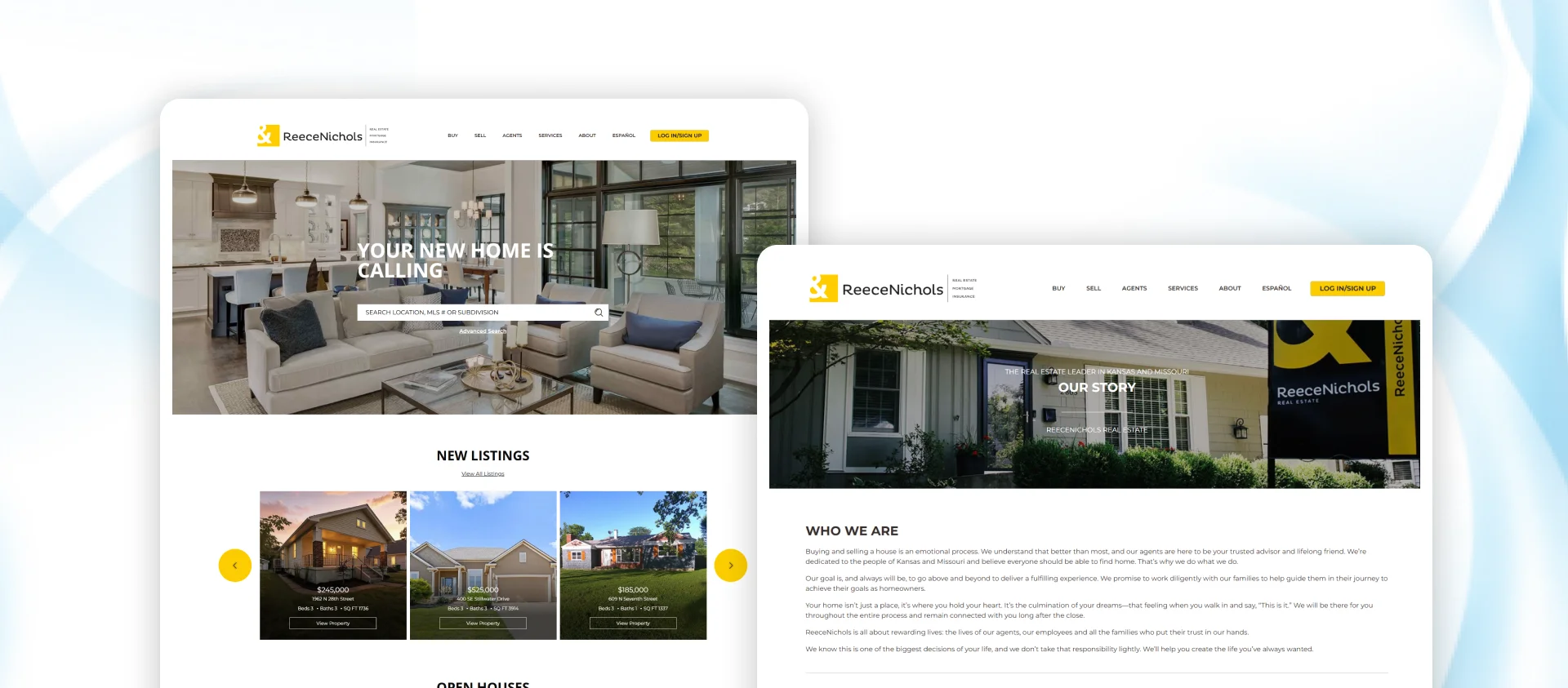
7. Reece & Nichols
Kansas City’s market-leading brokerage, Reece & Nichols, couples decades-deep local knowledge with a full family of services, mortgage, title, and insurance, to give buyers and sellers a one-stop, data-rich experience across Kansas and Missouri.

Unique Features:
- Scan AR search: point your phone at nearby streets and instantly overlay live listings using augmented reality mapping.
- Home Match engine: automated buyer searches updated every 15 minutes, with email alerts and in-app sync across web and mobile.
- Seller Dashboard: marketing reports that track web traffic, showing feedback, and Buyside buyer-match scores, all accessible in a single portal.
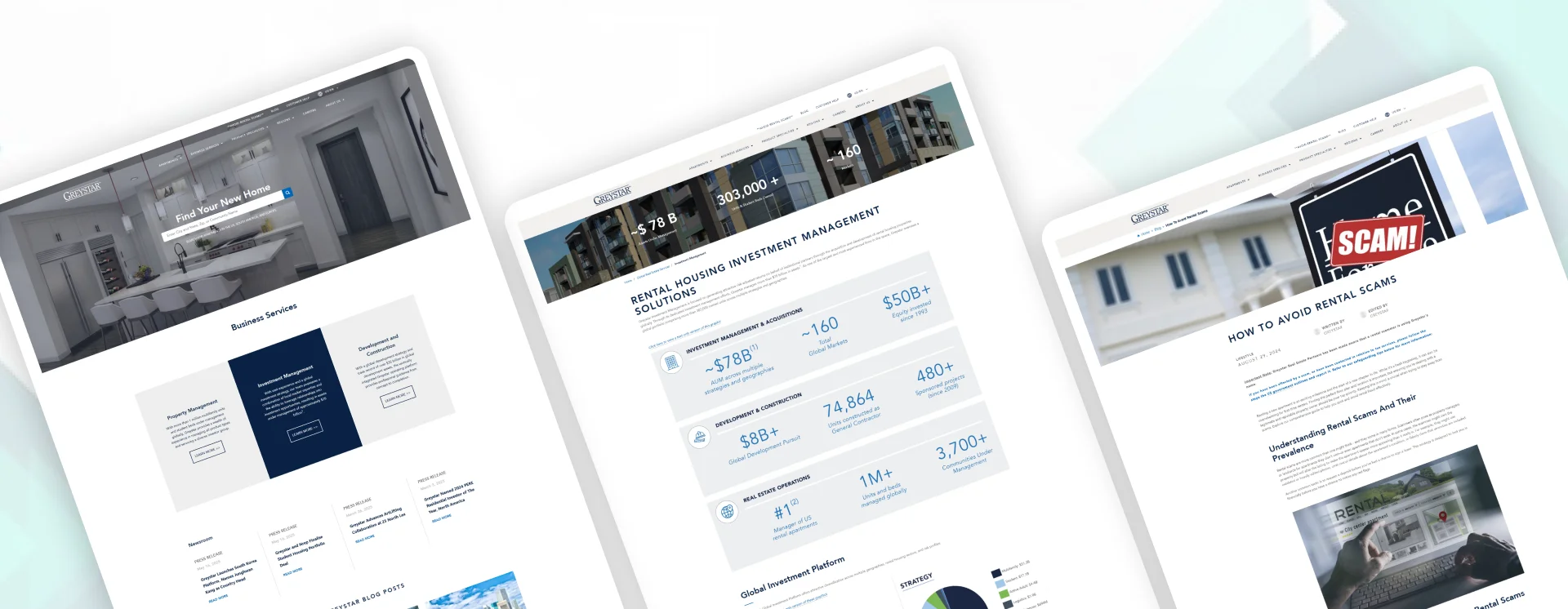
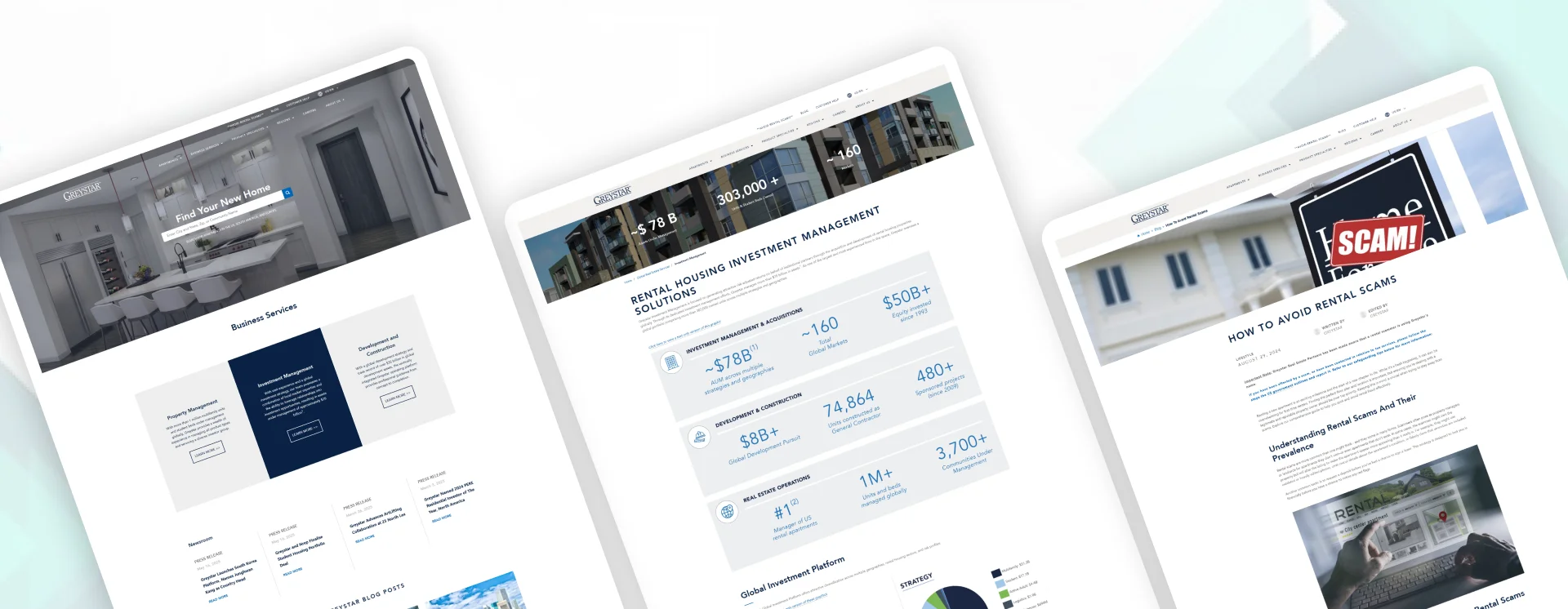
8. Greystar
Global powerhouse in rental-housing investment, development, and management, Greystar oversees 400,000+ units across 160 markets and pairs that scale with a sleek, consumer-first web platform that simplifies every step of apartment hunting and resident life.

Unique Features:
- Global apartment finder covering 140+ metro areas on three continents, enriched with neighborhood snapshots and real-time availability.
- Immersive media suite featuring 360° video tours, 3-D floor plans, and virtual staging to help prospects visualize each layout before visiting.
- Resident ecosystem, web portal and native app, for one-tap rent payments, maintenance requests with photo uploads, and lease renewals, plus a built-in Rent-vs-Buy calculator to guide long-term housing decisions.
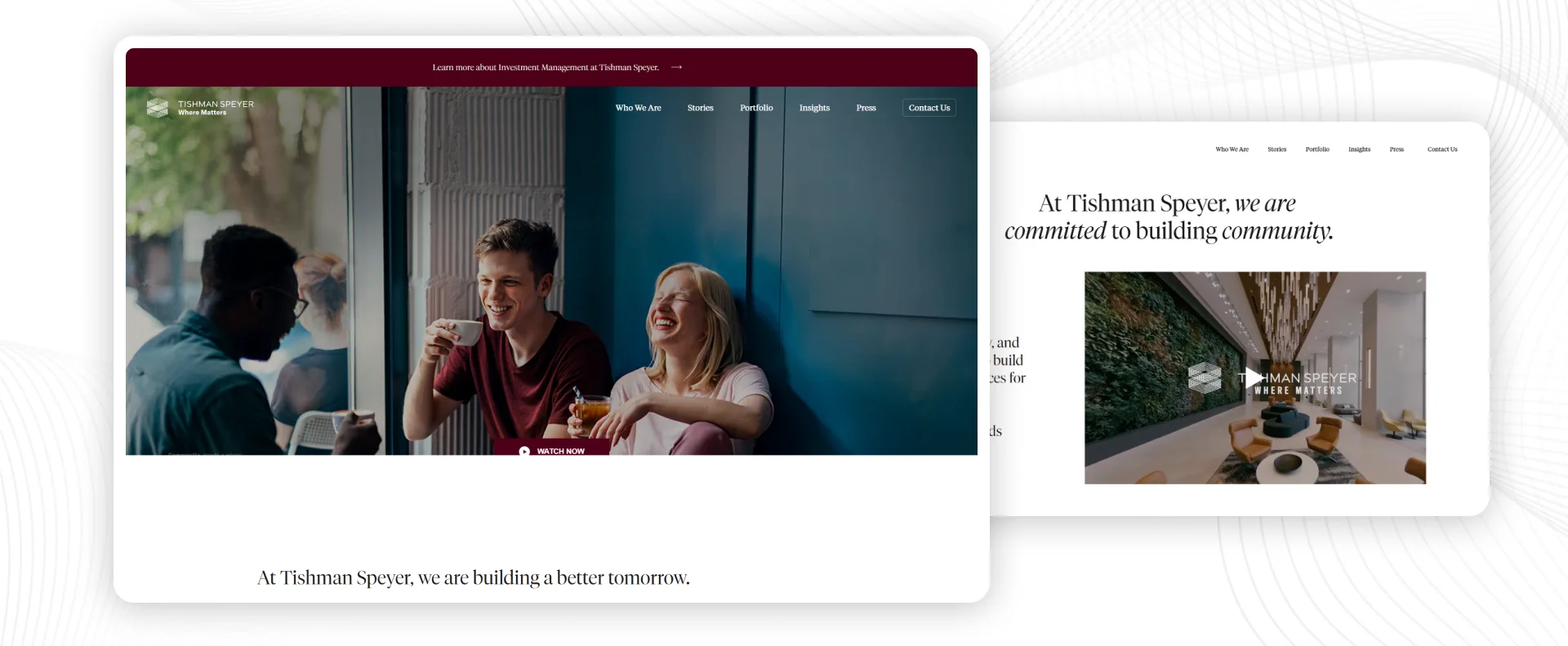
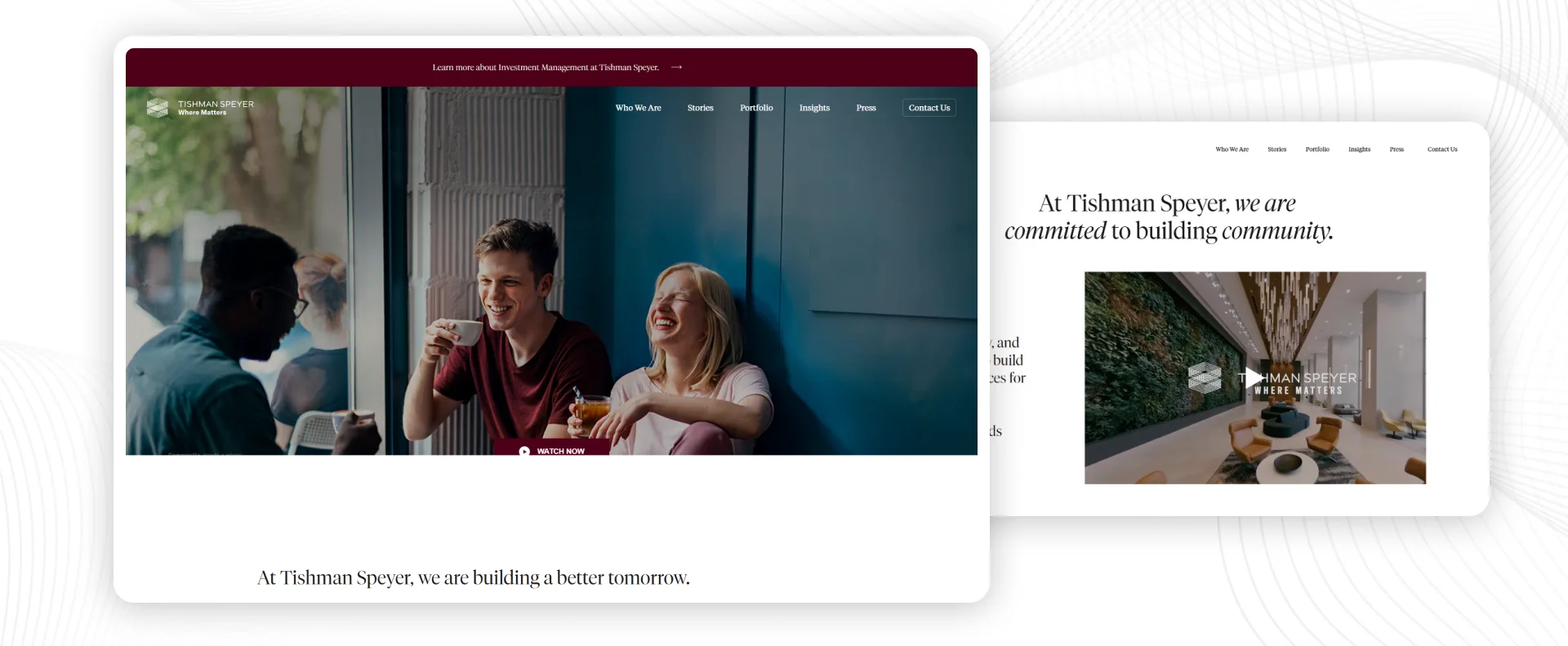
9. Tishman Speyer
New York-based, owner-operator of landmark office and mixed-use towers on five continents, Tishman Speyer fuses world-class architecture with tenant-centric technology to elevate the modern workplace.

Unique Features:
- Interactive “Stack Plan Viewer” that lets prospects spin a 3-D model, click any floor, and see live square footage and availability details.
- Sustainability Scorecard on every property page, summarizing LEED or WELL status, annual carbon savings, and energy-intensity metrics.
- One-tap link to the Zo® Tenant App, where occupants book fitness classes, reserve amenity space, and request concierge services from phone or desktop.
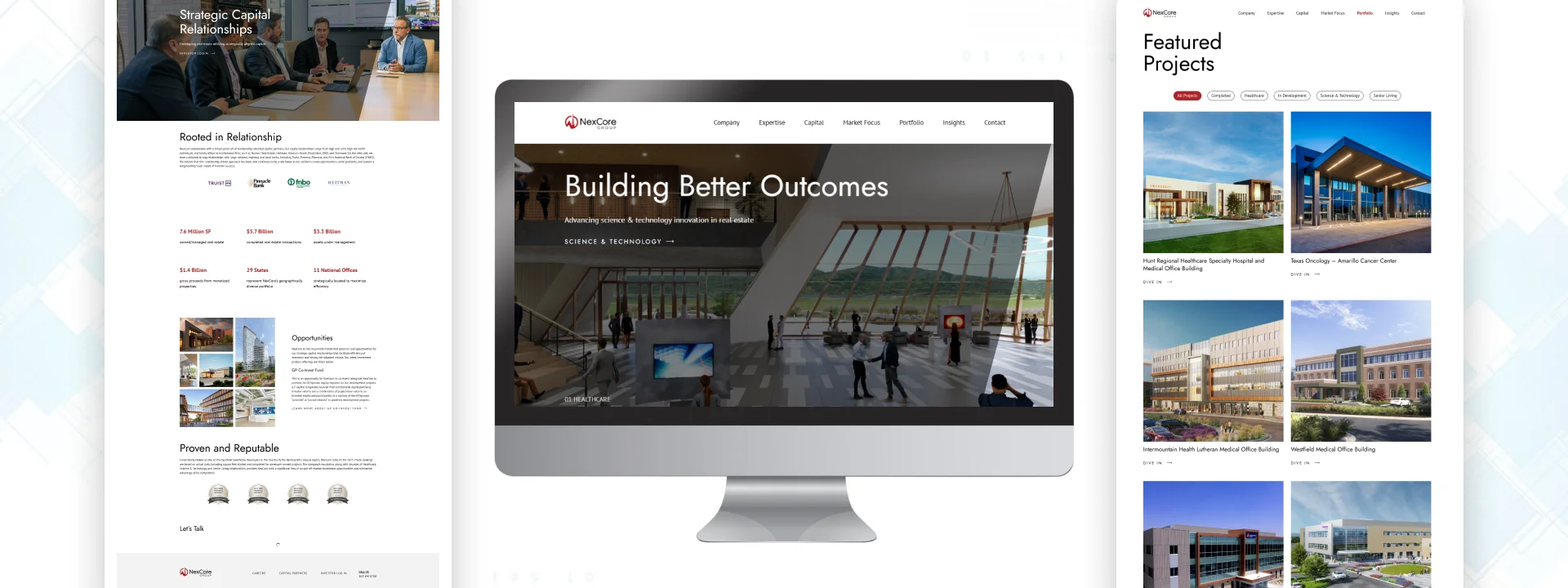
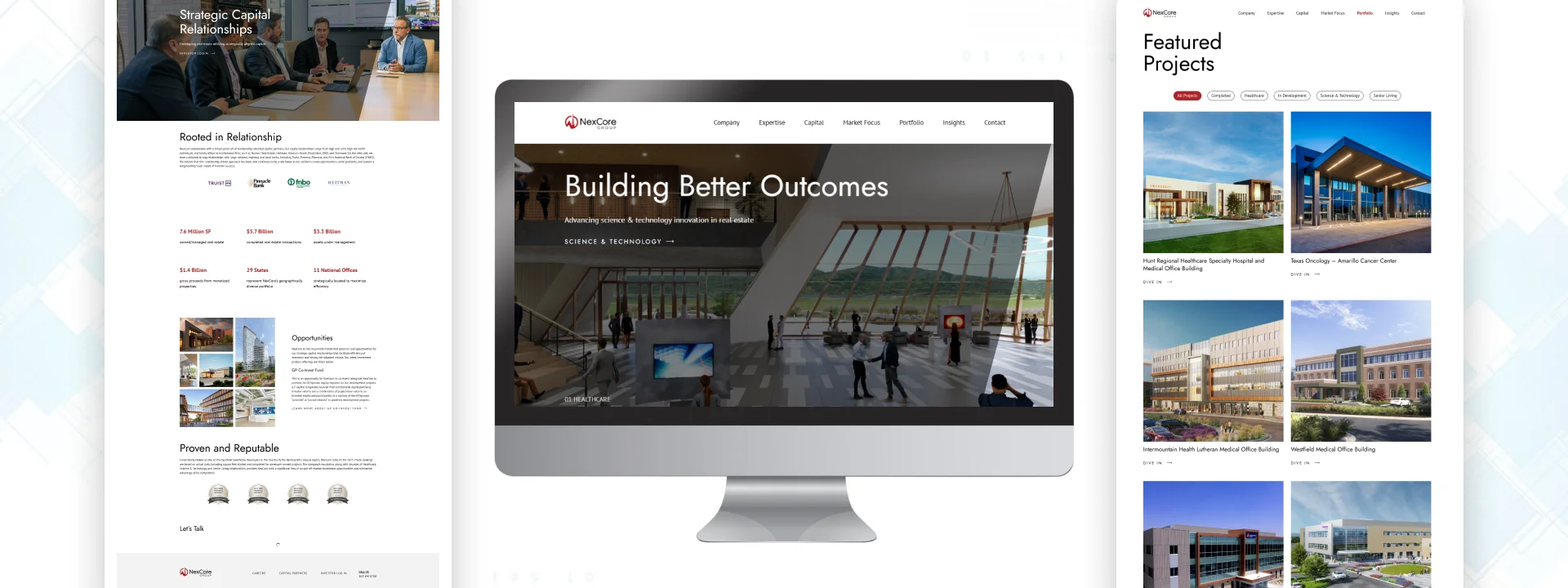
10. NexCore Group
NexCore Group is a Denver-headquartered developer and investor delivering purpose-built healthcare, life-science, and senior-living facilities nationwide, backed by 16 million sq ft of projects and a rigorously data-driven site-selection model.

Unique Features:
- Scroll-activated Impact Counter surfaces live metrics, square footage delivered, capital deployed, and a #1 outpatient-developer ranking, immediately reinforcing scale and credibility.
- Market Focus switcher lets you toggle between Healthcare, Science & Technology, and Seniors Housing, each revealing tailored portfolios, service menus, and case studies in a single click.
- Integrated HATCHlabs/HATCHx portal showcases turnkey wet-lab incubators and accelerator suites, offering virtual walk-throughs and direct leasing inquiries for emerging life-science firms.
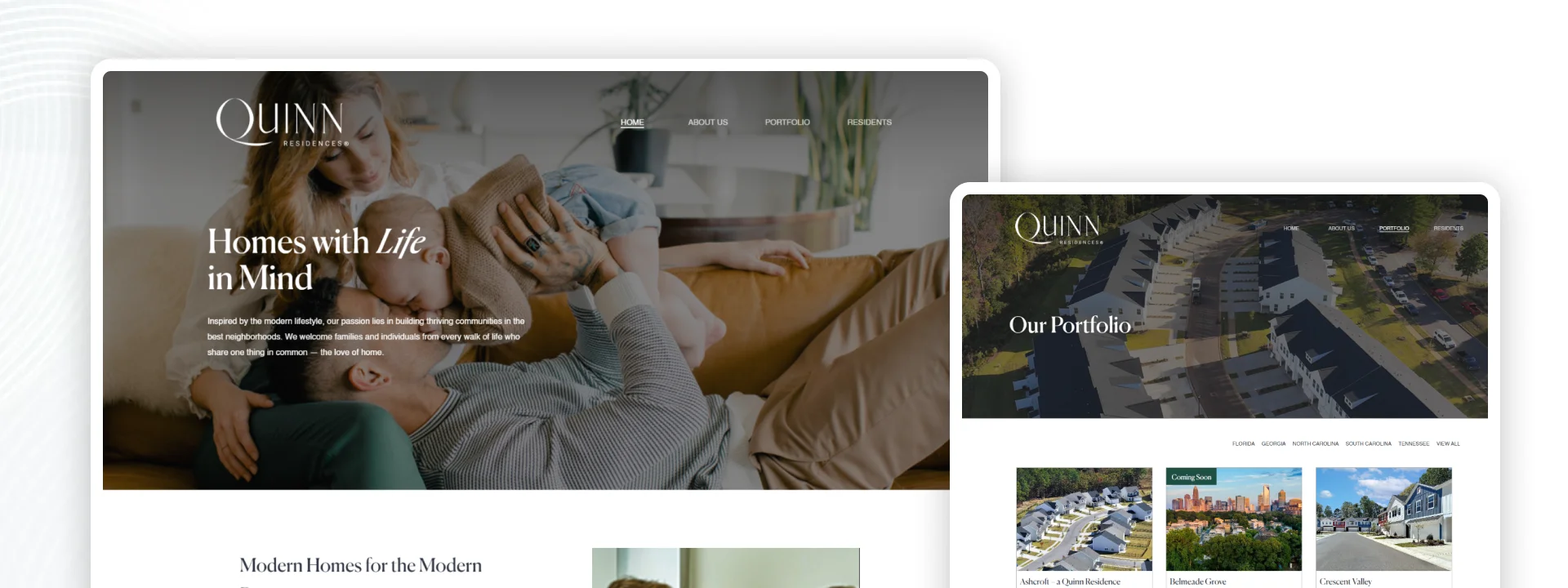
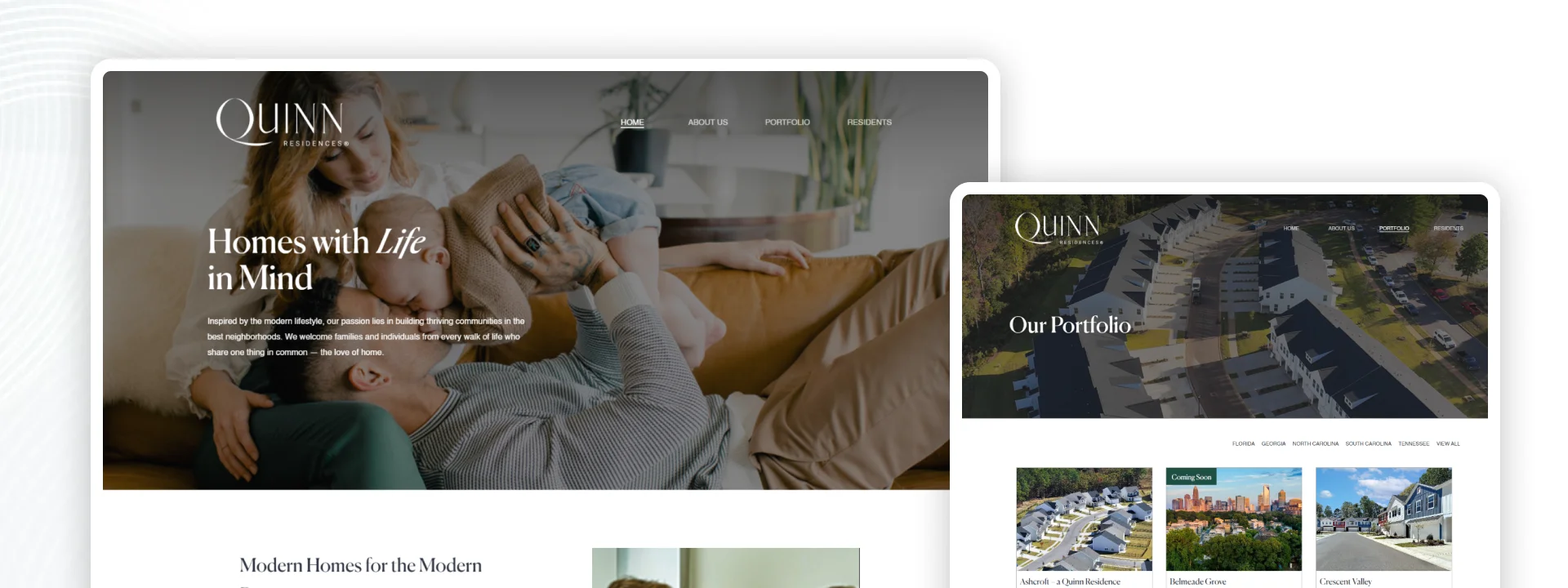
11. Quinn Residences
Quinn Residences is a build-to-rent operator creating purpose-built, single-family home communities across the U.S. Southeast, marketed around a “rent like you own” lifestyle and turnkey neighborhood amenities.

Unique Features:
- Clickable Community Site Map that overlays each street, lot number, and real-time availability, letting prospects filter by bedroom count or move-in date.
- “Living by Quinn” digital magazine blends drone footage, 360° room tours, and resident spotlights to illustrate day-to-day life in every community.
- Embedded Smart Home Preview that walks visitors through the included smart lock, thermostat, and security camera package, complete with a live demo video.
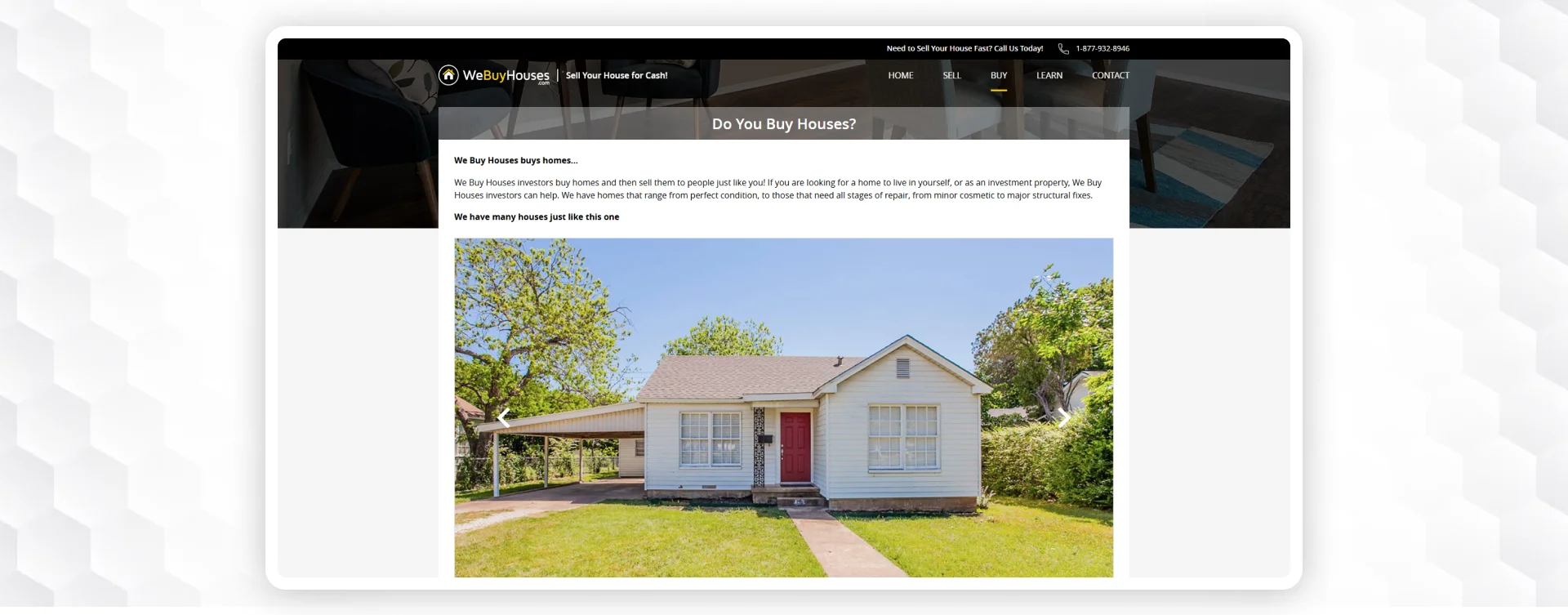
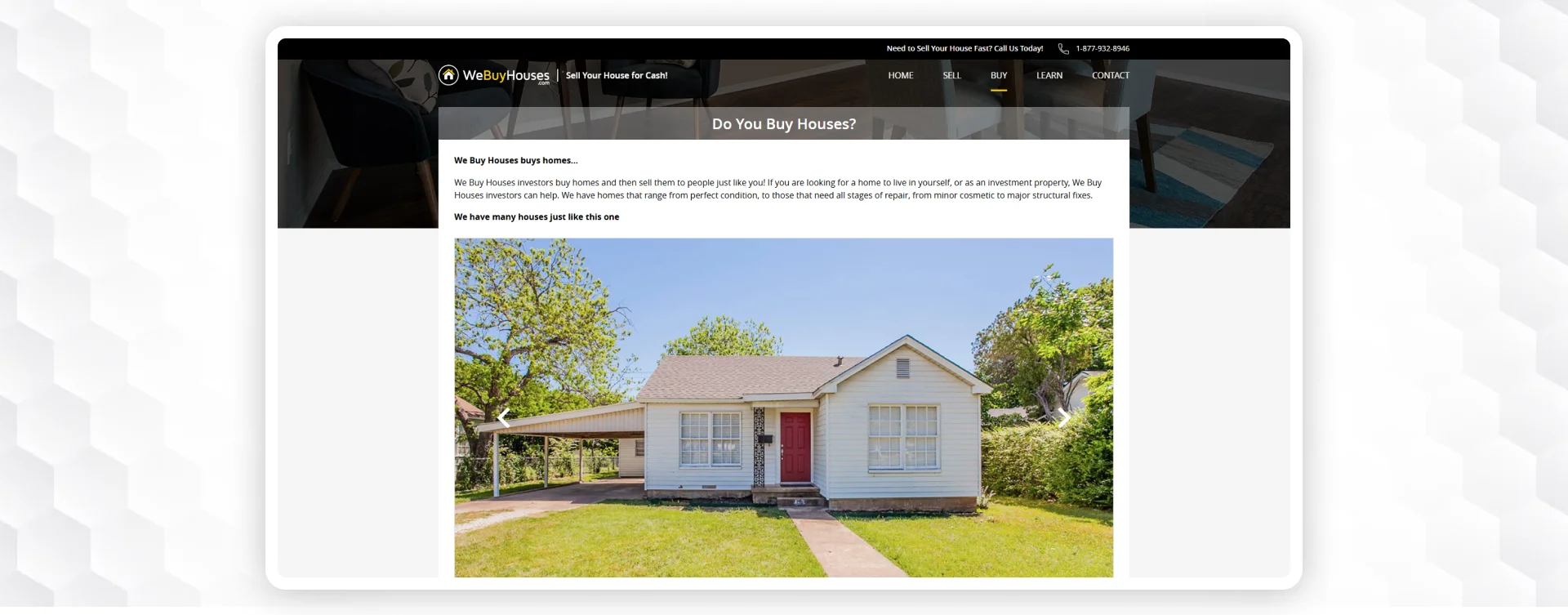
12. We Buy Houses
We Buy Houses is a national network of accredited investors that buys homes as is for cash, offering sellers a friction-free alternative to traditional listings and closings in as little as seven days.

Unique Features:
- 30-second property form that instantly routes your details to the nearest licensed buyer for a same-day callback.
- Cash Offer Guarantee banner, paired with an A+ BBB rating, promising zero repairs, commissions, or hidden fees.
- An interactive Local Office Locator map letting you connect directly with a neighborhood investor by phone or text.
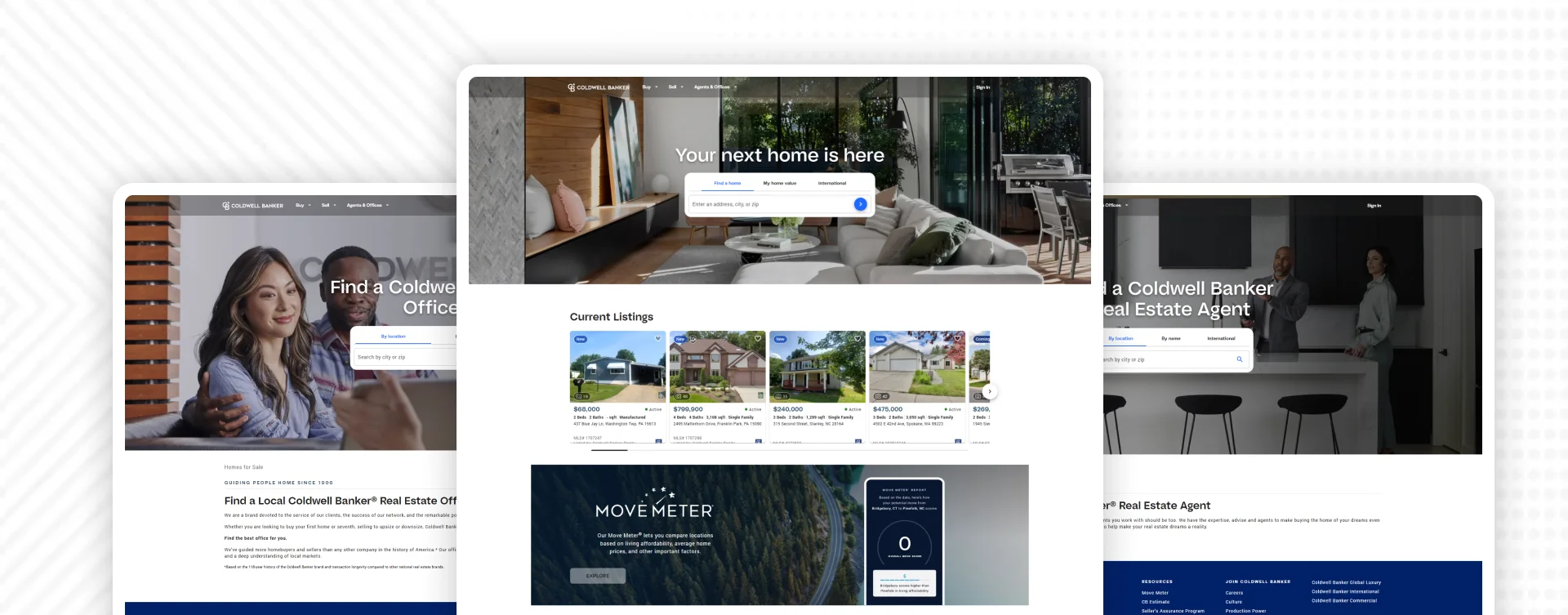
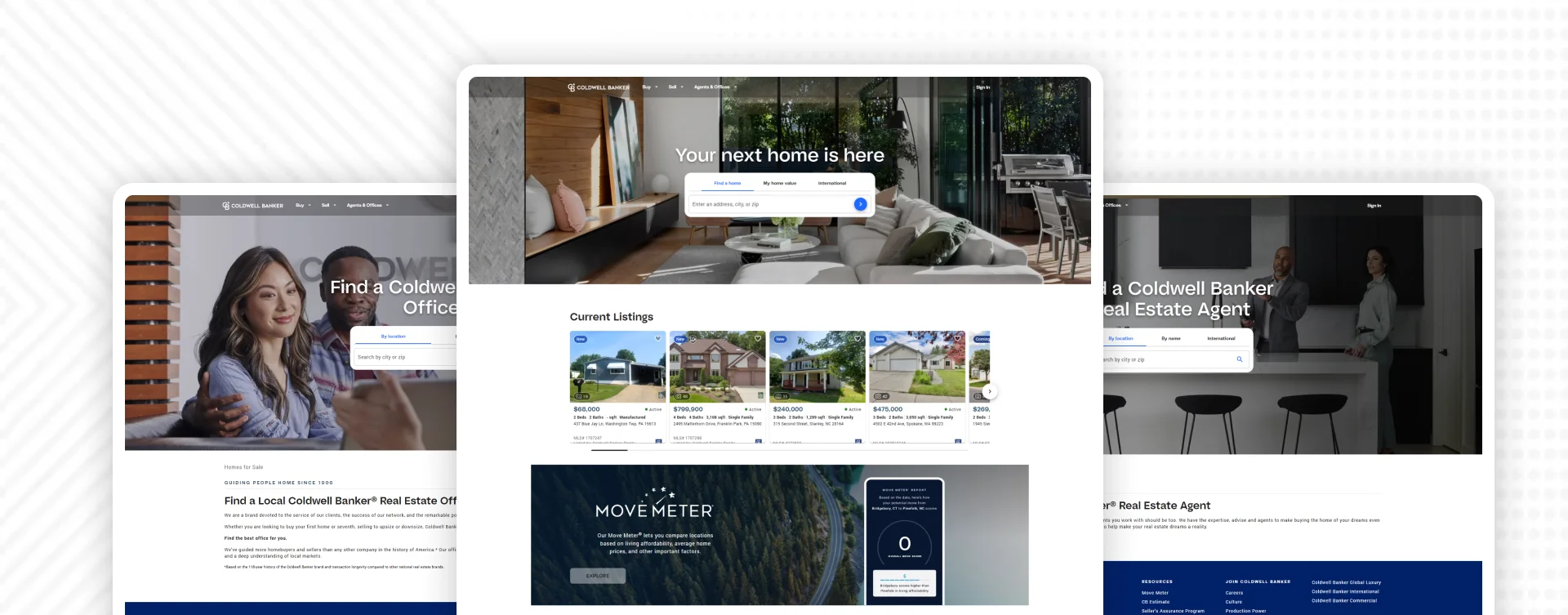
13. Coldwell Banker
Coldwell Banker is a century-old brokerage that pairs classic brand trust with a modern tech stack, serving mainstream and luxury clients in 40+ countries.

Unique Features:
- Move Meter™ tool that compares housing costs, taxes, and quality-of-life scores between any two U.S. cities in one click.
- RealVitalize® seller program offering upfront funding for repairs and staging, with no interest and payment due only at closing.
- Global Luxury Showcase, an interactive magazine of high-end listings featuring 4K video tours, multilingual captions, and currency conversion for international buyers.
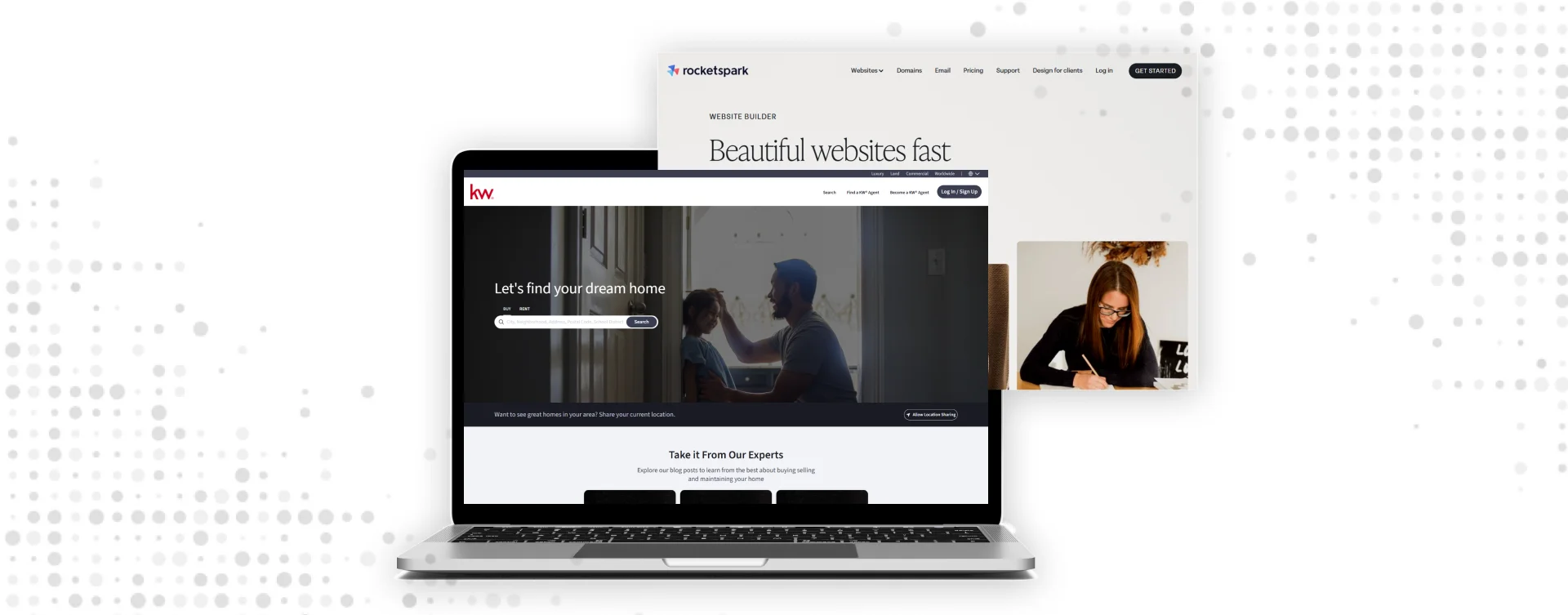
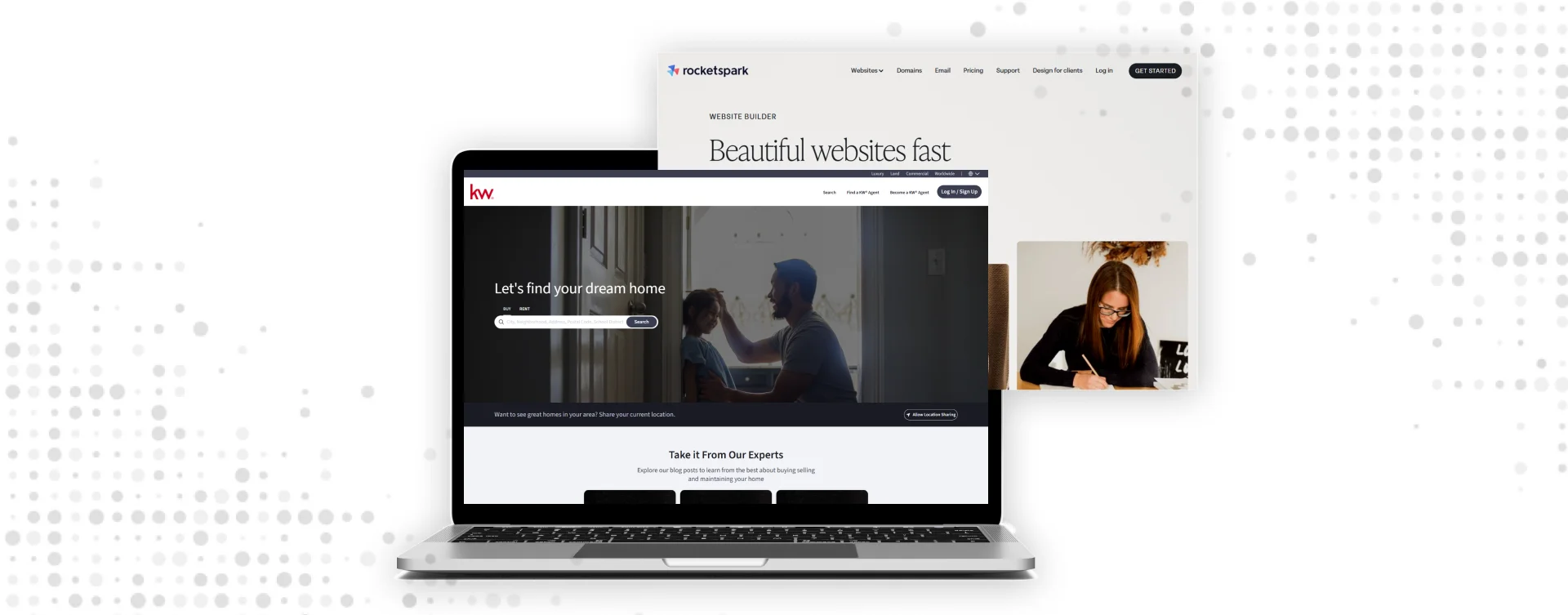
14. Keller Williams
Global franchise ranked No. 1 by agent count, Keller Williams blends an agent-centric culture with proprietary tech to keep its 200,000-plus associates competitive worldwide. Recent upgrades include a new generation of fully responsive, Placester-powered agent sites that put IDX search and lead capture in every associate’s toolkit.

Unique Features:
- Command Mobile CRM – a standalone app that delivers real-time tasks, pipeline insights, and client messaging on the go.
- Built-in IDX + Smart Lead Forms on the new KW websites, automatically adjusting to any screen size while funneling inquiries straight into Command.
- KW Connect & KWLS Hub offering on-demand video training, marketing resources, and automatic listing syndication that still spotlights the agent’s personal brand.
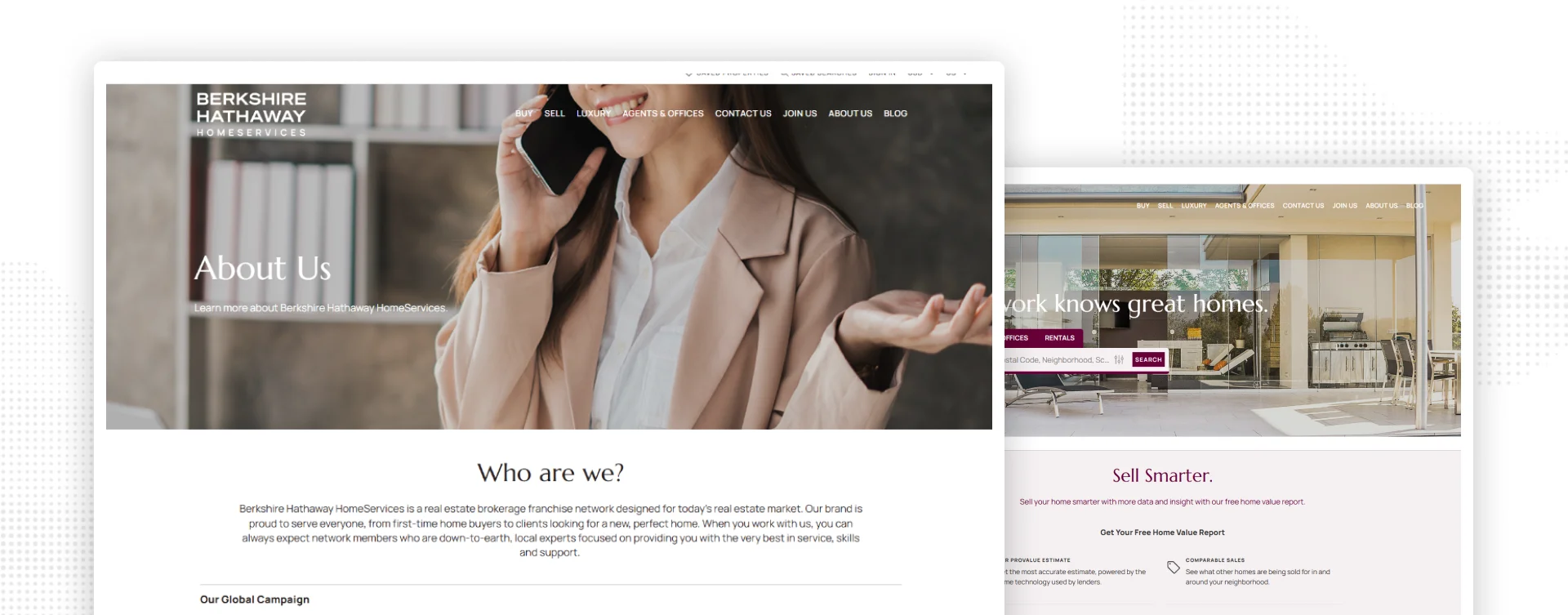
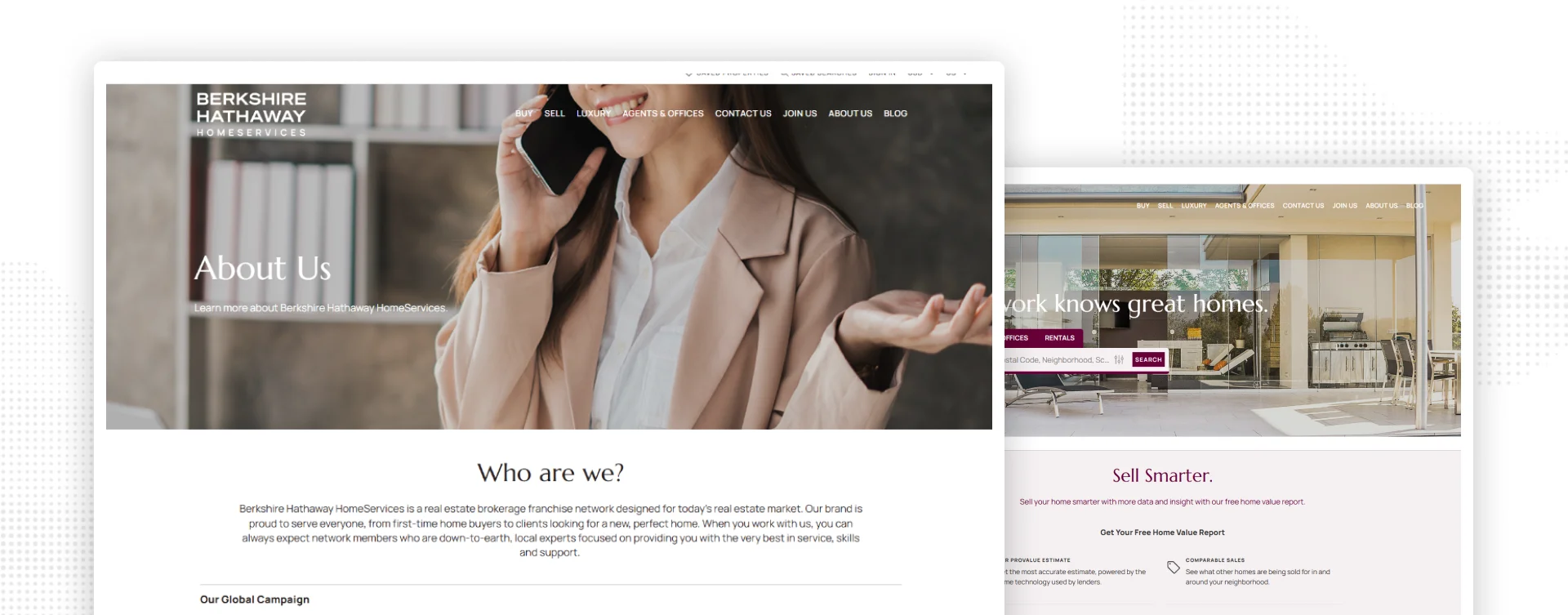
15. Berkshire Hathaway HomeServices
Global brokerage franchise backed by Warren Buffett’s Berkshire Hathaway HomeServices, pairing blue-chip credibility with its “Forever Agent î” promise of lifelong, neighborhood-level support.

Unique Features:
- Free Home Value Report that pulls lender-grade AVM data and nearby comps to deliver an instant pricing snapshot to homeowners.
- Downloadable Real Estate & Lifestyle Planning Guide packed with step-by-step worksheets, financing tips, and market insights for every stage of the journey.
- Quarterly digital Prestige Magazine showcasing luxury listings and lifestyle features, distributed in 11 countries and exclusive aviation lounges.
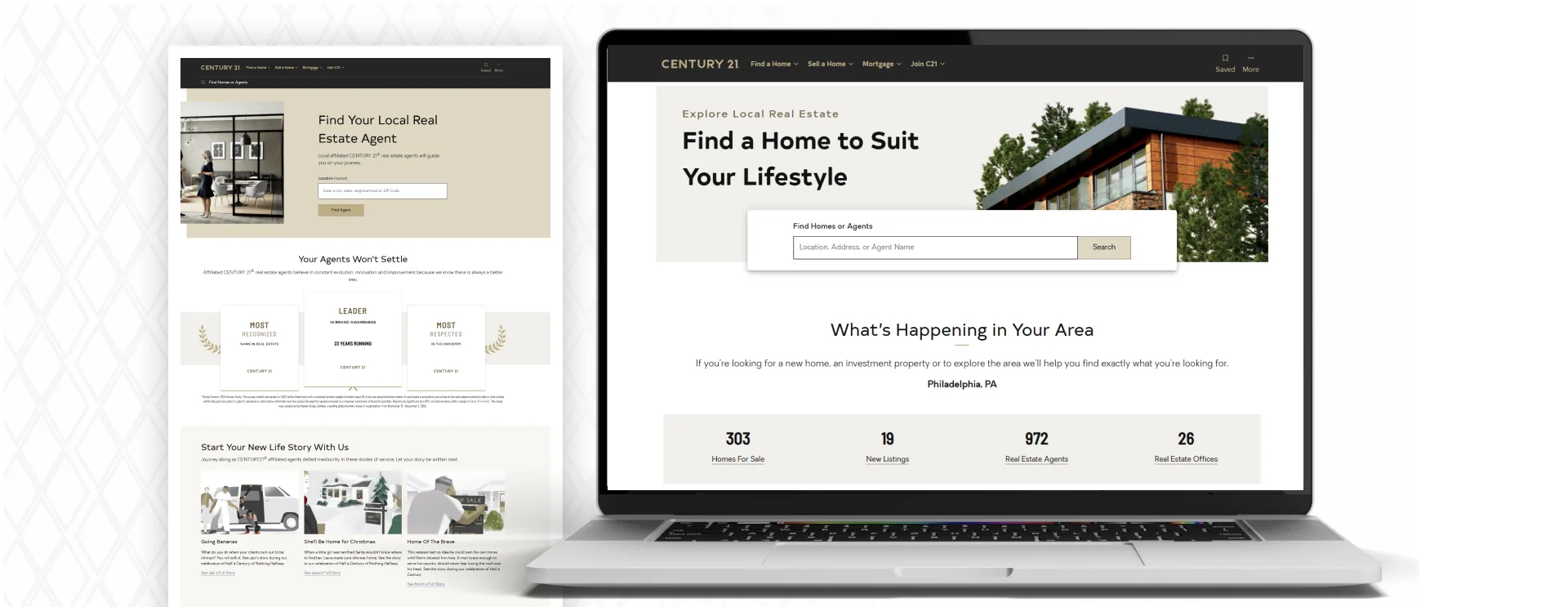
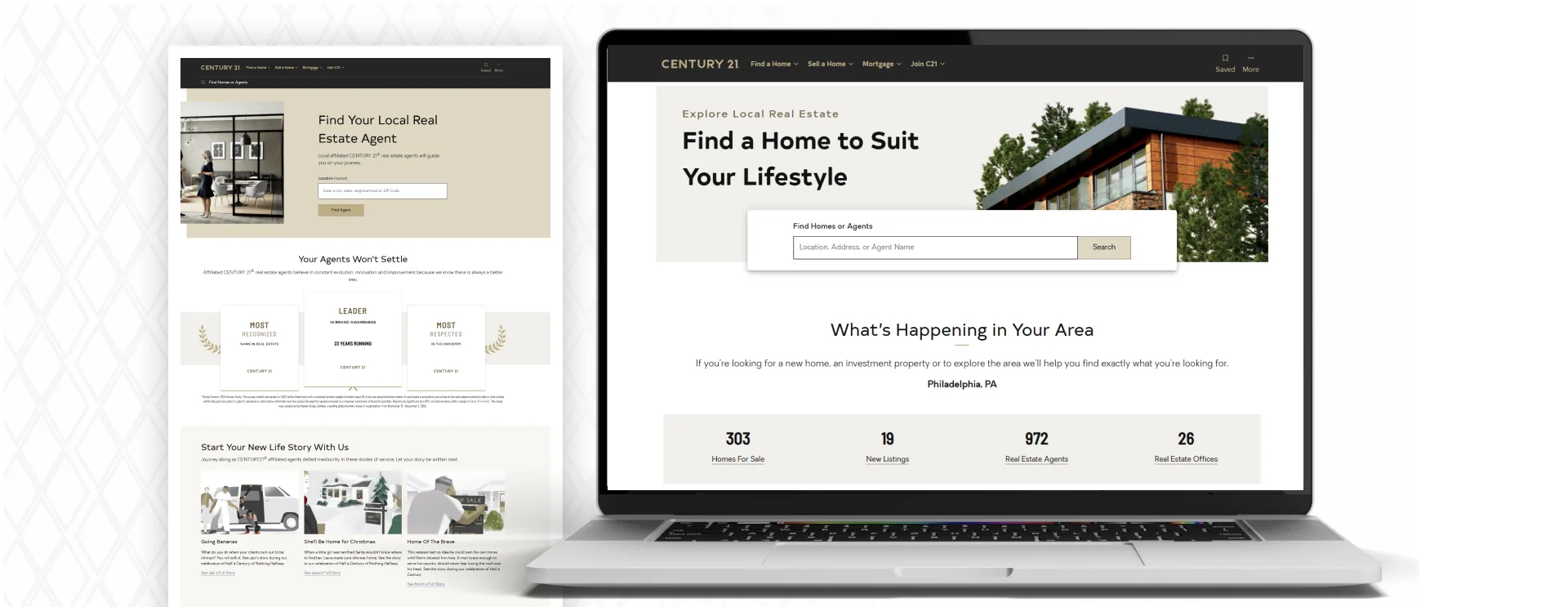
16. Century 21
Iconic franchise founded in 1971 and now operating 14,000 offices with 147,000 agents across 86 countries, Century 21 blends a legacy brand with a sleek, data-driven website and an unusually robust back-office tech stack.

Unique Features:
- Unique Property Sites automatically spins up a standalone web page for every listing, complete with photos, video, and its own URL for easy sharing.
- eSales Platform, a proprietary CRM and business-management suite, delivers real-time performance reports, marketing automation, and one-click syndication to 200+ portals.
- Client Login Portal lets sellers track ad exposure, buyer feedback, and campaign activity 24/7, adding welcome transparency to the selling process.
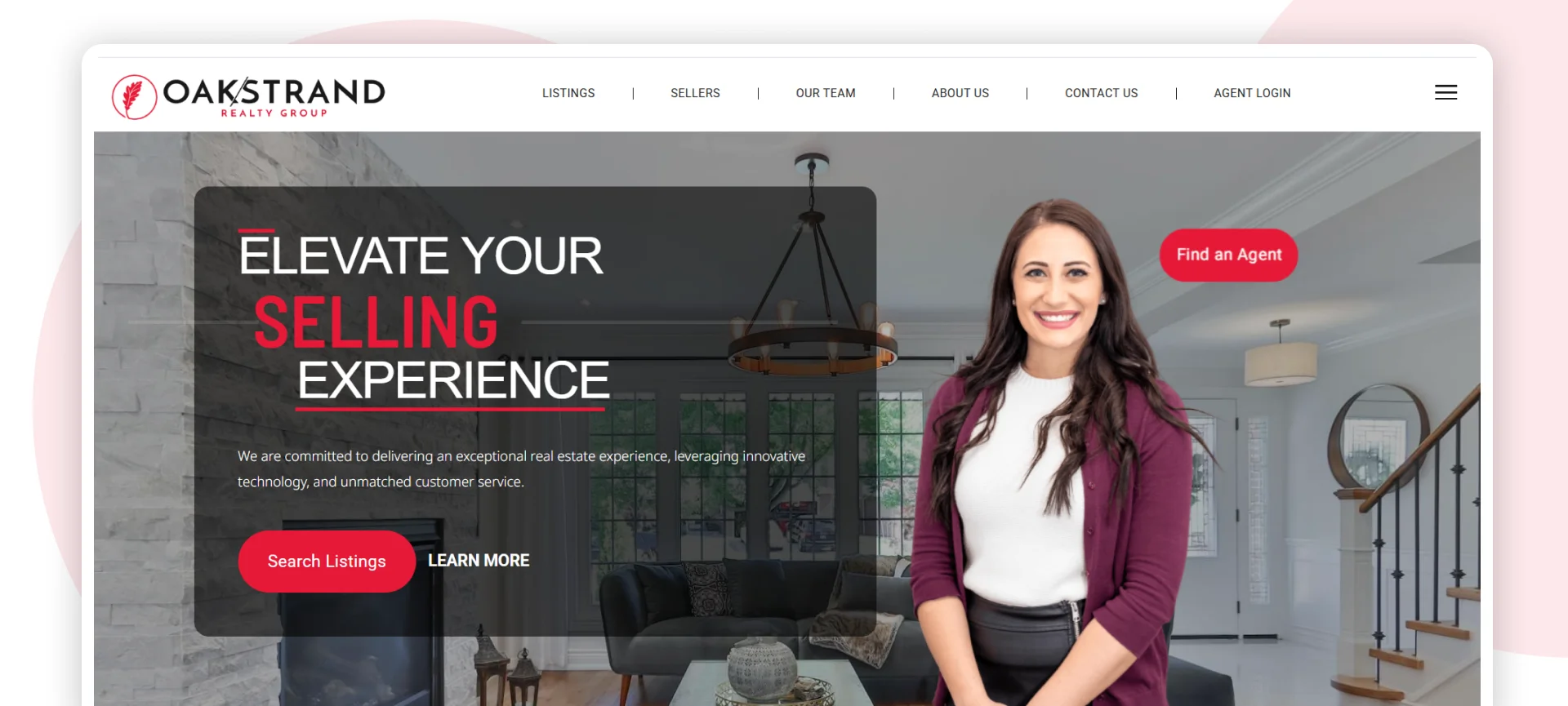
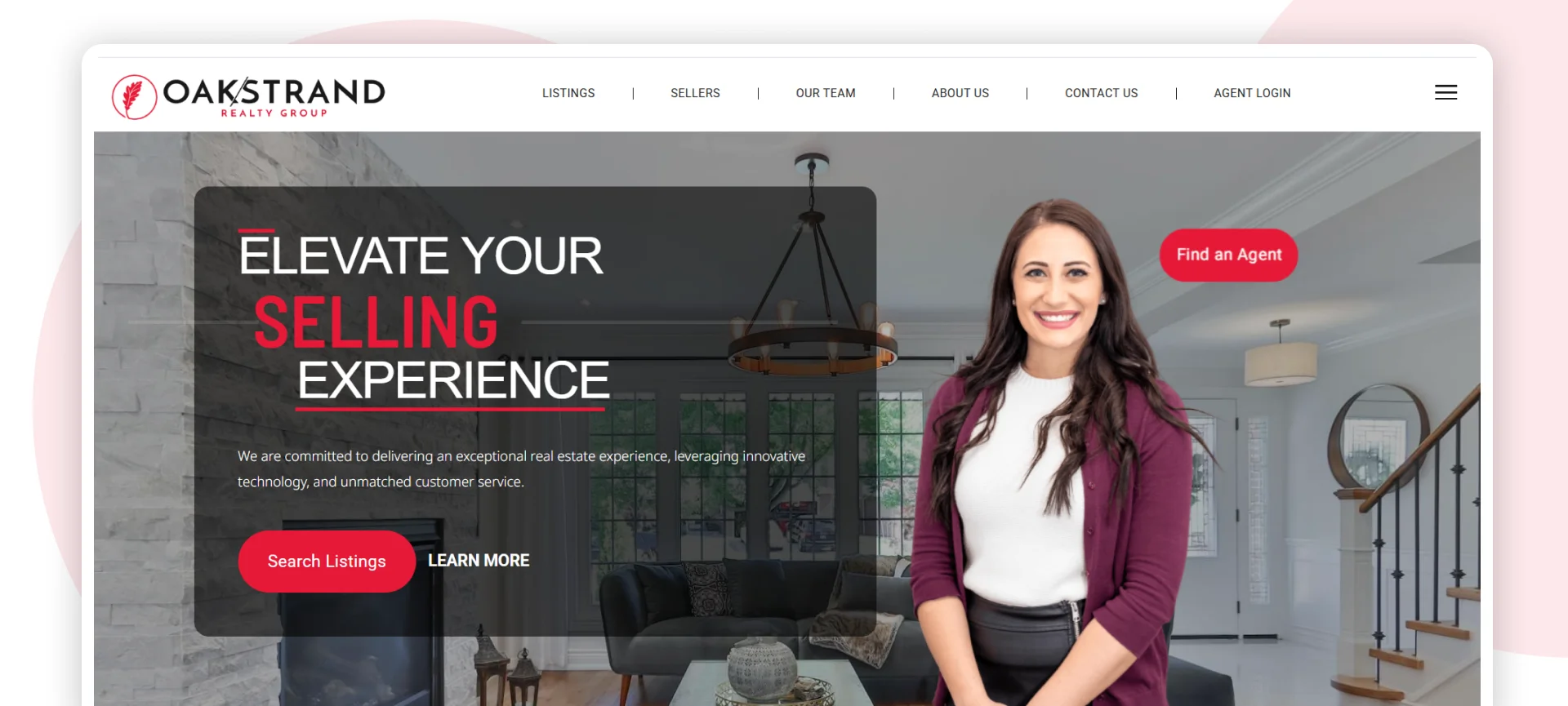
17. Oakstrand
Oakstrand is a Florida-wide brokerage launched by a digital-marketing entrepreneur, pairing seasoned agents with tech-driven campaigns to serve buyers and sellers from Tampa Bay to Miami.

Unique Features:
- Seller-centric “List With Us” roadmap that lays out a step-by-step marketing plan, pro photography, targeted social ads, and full-channel syndication, before a listing agreement is signed.
- Insight-packed Florida Living Blog with relocation and lifestyle guides such as “Sun City Center: Your Ultimate Retirement Destination,” blending market data with local tips.
- Scrollable Client Stories carousel featuring named testimonials that highlight quick sales and smooth closings, reinforcing trust through real-world success.
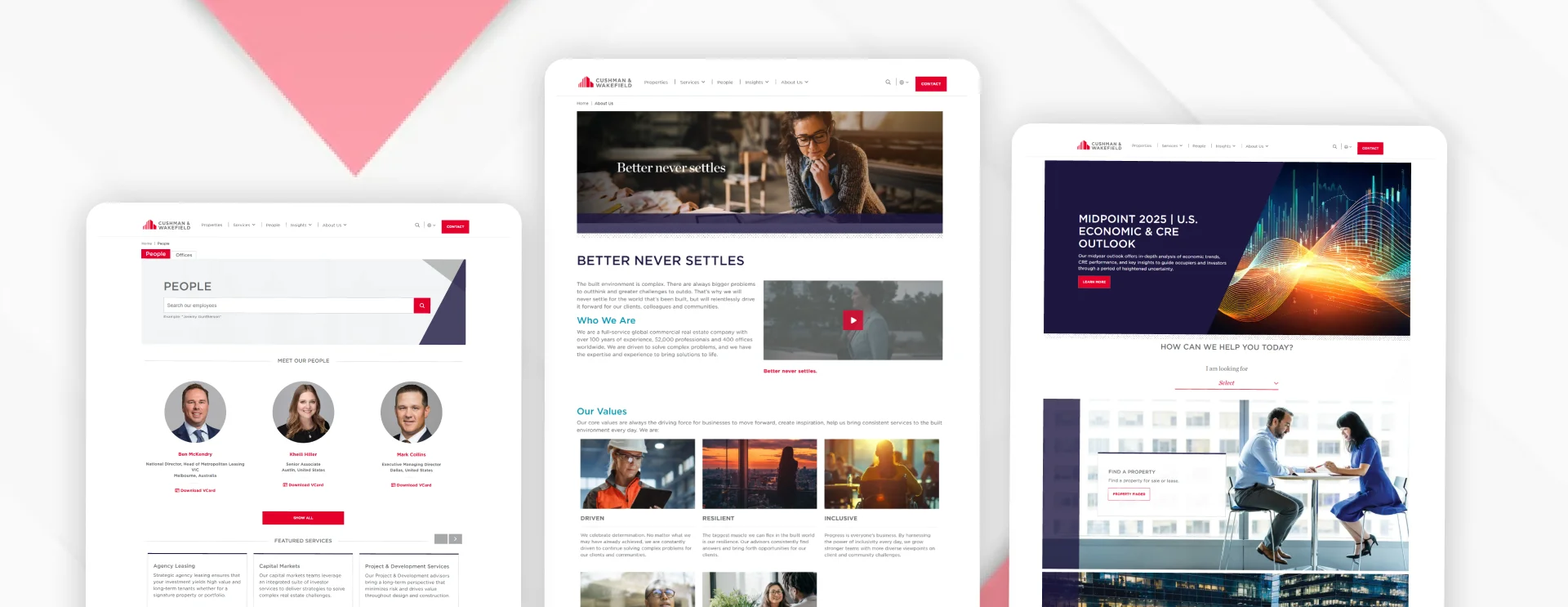
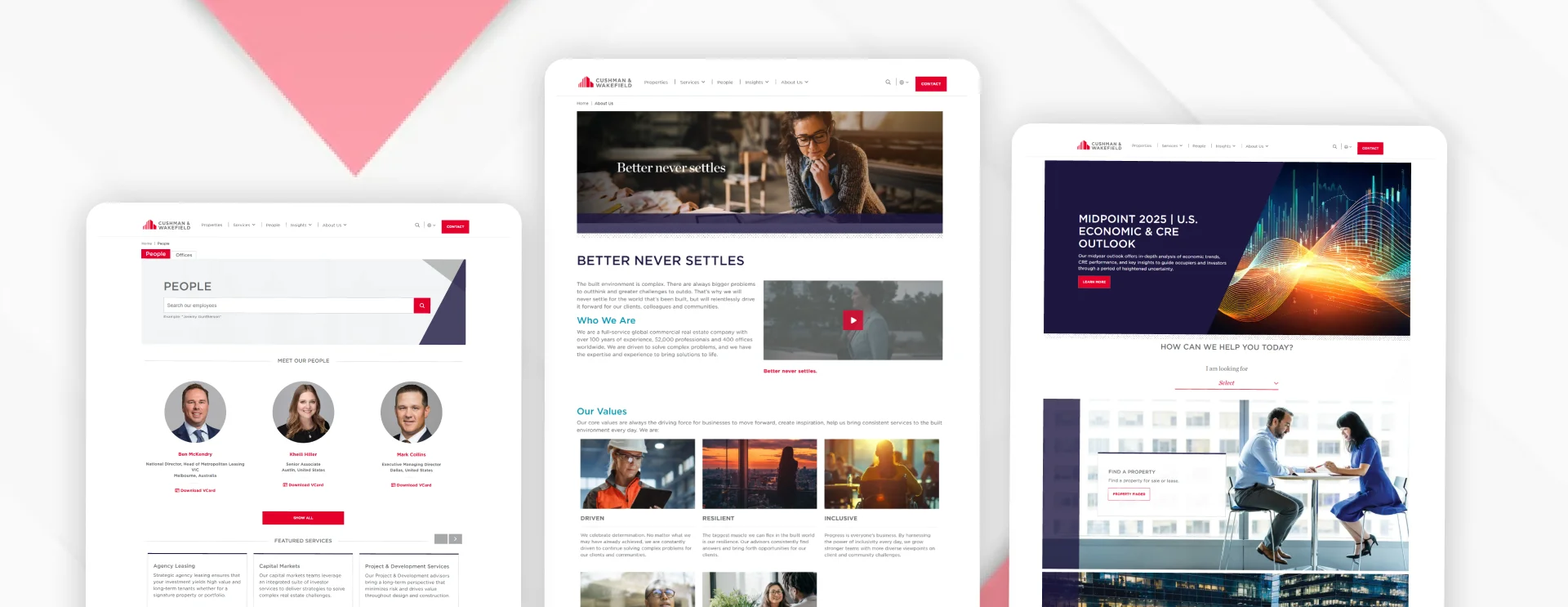
18. Cushman & Wakefield
Publicly listed, Chicago-headquartered giant with 52,000 professionals in 60 countries, Cushman & Wakefield delivers end-to-end commercial real-estate services, leasing, capital markets, facilities, and project management, under its “Better Never Settles” brand promise.

Unique Features:
- Interactive MarketBeat Dashboard offering free, city-level PDF and data downloads on office, retail, industrial, and residential trends, updated every quarter.
- The newly launched Industrial & Logistics Climate-Risk Outlook tool maps 7,300+ warehouses across 120 cities, scoring each asset’s exposure to heat, flood, and wind events.
- Global Office Finder with drill-down filters for 400+ offices; each microsite lists sector specialists, service menus, and click-to-call contacts, streamlining local engagement.
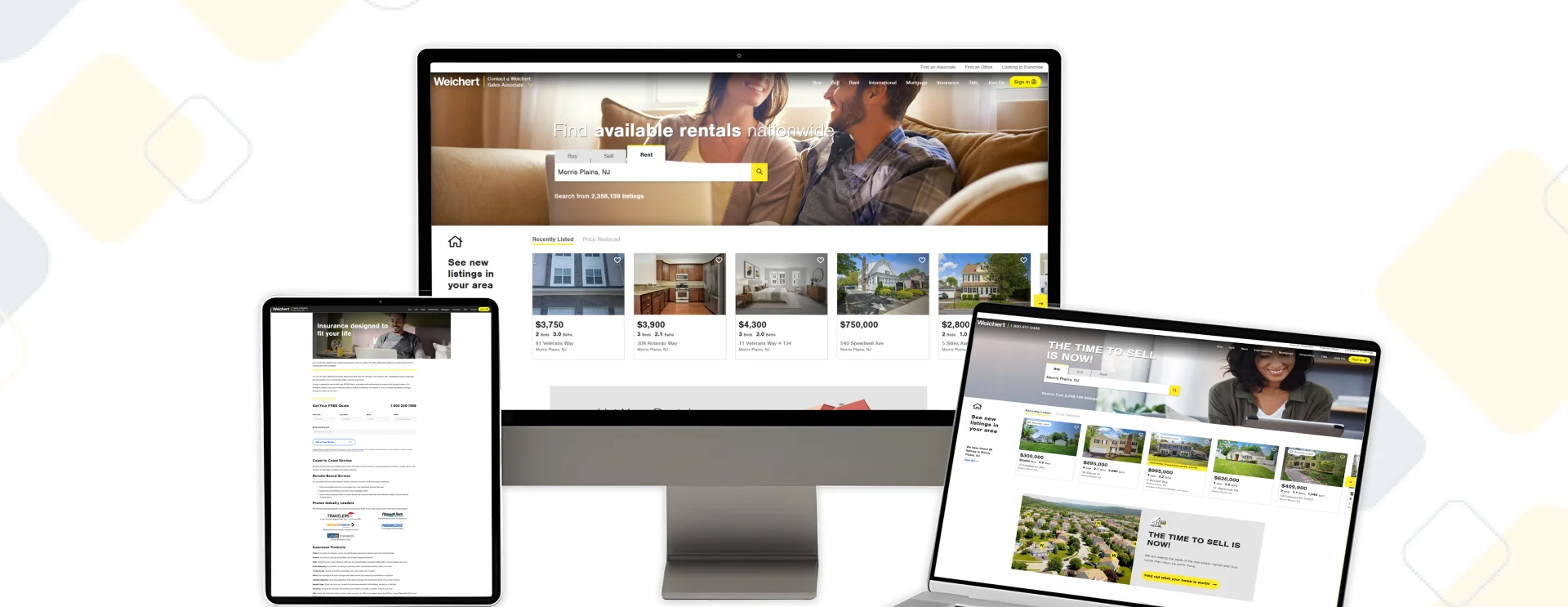
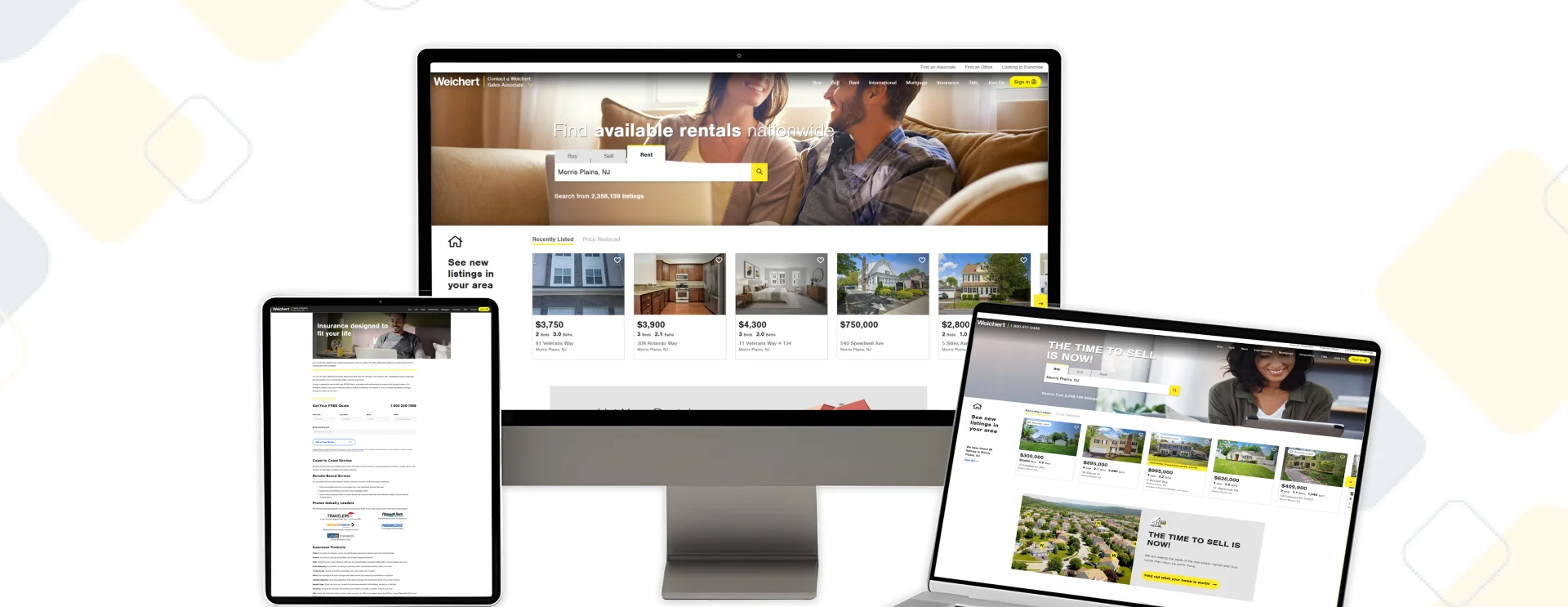
19. Weichert
Family-owned brokerage with 50+ years of history and 500+ U.S. offices, Weichert wraps search, financing, and closing services into one seamless platform. Its site hosts more than two million active listings and guides users from first click to final signature.

Unique Features:
- My Weichert Dashboard: a password-protected hub where buyers track favorites, saved searches, and email alerts in real time.
- Financial Services Center: side-by-side mortgage pre-approval, insurance quotes, and title-rate calculators, no third-party redirects.
- Franchise & Career Portal: interactive roadmaps for new agents and aspiring franchise owners, complete with earnings projections and licensing resources.
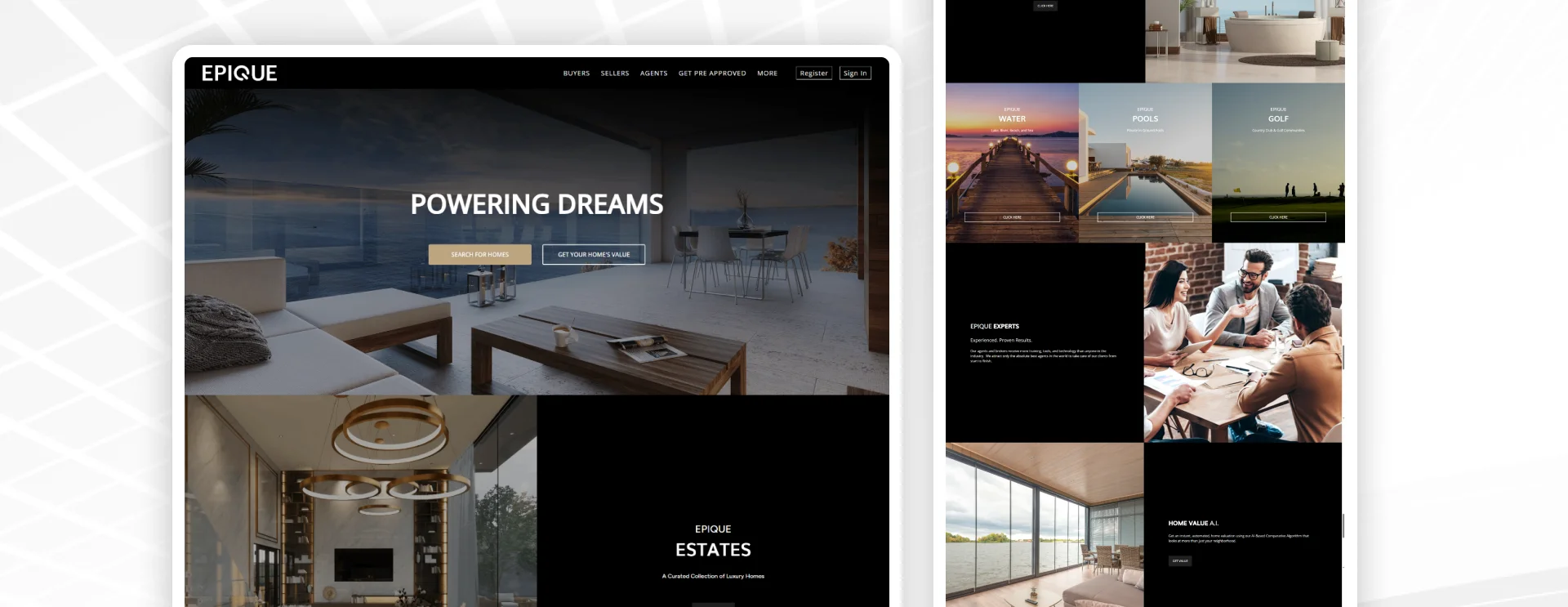
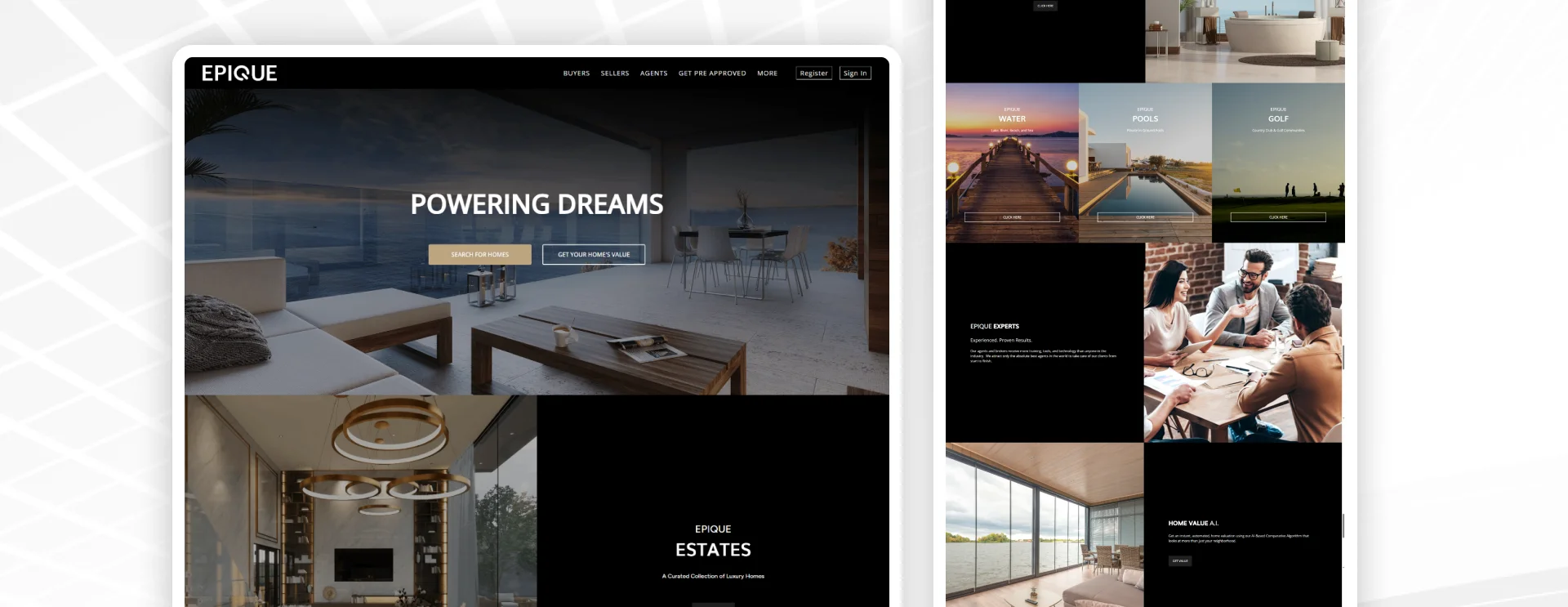
20. Epique Realty
Cloud-based brokerage founded in Houston and now active across 30+ U.S. states, Epique Realty positions itself as a “tech-forward, 100% commission” alternative built for growth-minded agents.

Unique Features:
- An Interactive Commission Calculator that instantly compares your net earnings at Epique versus the splits of major franchise brands.
- Epique University—an on-demand library of 200+ bite-sized video courses covering contracts, social media, and lead conversion, all free to enrolled agents.
- Auto-Marketing Suite generates single-property websites, social graphics, and print flyers in under a minute, complete with brand-consistent fonts and colors.
Key Patterns from Top Performers: What Makes the Best Real Estate Websites Work
After exploring 20 of the most effective real estate website designs, specific patterns distinguish the leaders. While many sites get the fundamentals right, the best ones take it a step further, offering unique experiences and thoughtful extras that make a lasting impression.
Here’s what you can learn from the top performers, plus a few “nice-to-have” features that make a difference.

1. Mobile-First Optimization
Top real estate websites are built for mobile users first. They load quickly, adapt to any screen size, and offer intuitive navigation. This ensures visitors can easily browse listings, request information, or contact agents, no matter where they are.
Nice-to-Have:
- Swipe-based property browsing for a more engaging mobile experience.
- Offline access to saved properties so users can review homes even without a connection.
2. Trust Signals and Social Proof
Trust is everything in real estate. The most effective websites utilize testimonials, professional certifications, and badges to establish credibility. Some even feature client success stories, community involvement, or celebrity endorsements (with consent).
Nice-to-Have:
- Verified agent profiles with customer ratings and reviews.
- Community impact trackers showing local events and charitable activities.
3. Clear Value Propositions
Leading sites make it obvious what makes them special. Whether it’s a unique guarantee, specialized service, or exclusive content, they highlight their strengths from the moment you land on the homepage.
Nice-to-Have:
- Interactive calculators (e.g., affordability, energy savings, closing costs).
- Personalized welcome messages for returning visitors.
4. Effective Call-to-Action Placement
Converting visitors into leads requires clear, compelling calls to action. Top sites use strategically placed buttons for scheduling tours, requesting valuations, or contacting agents. Some even offer instant cash offers or mortgage pre-approval integration.
Nice-to-Have:
- Live chat with instant agent connection.
- One-click tour scheduling with calendar integration.
5. Advanced Search and Filtering
Powerful search tools are a hallmark of top real estate websites. Features like map-based searches, customizable alerts, and advanced filters help users quickly find properties that match their needs.
Nice-to-Have:
- AI-powered property recommendations based on browsing history.
- Virtual staging tools let users visualize furniture in a space.
6. Content That Builds Authority
Educational content, such as neighborhood guides, market reports, and homebuying checklists, positions real estate professionals as trusted advisors. This content attracts organic traffic and keeps visitors engaged.
Nice-to-Have:
- Video walkthroughs of local schools and amenities.
- Interactive market trend dashboards.
7. Speed and Performance
Fast page load times and smooth performance are non-negotiable. Users expect instant access to property details, high-quality images, and interactive features.
Nice-to-Have:
- Image lazy loading for faster browsing.
- Progressive web app (PWA) features for app-like speed and reliability.
Your Next Steps: Turning Inspiration into Action for Your Real Estate Website
The best real estate website designs seamlessly integrate user-friendly navigation, trust-building features, and unique value propositions to convert visitors into loyal clients. By focusing on mobile optimization, clear calls to action, and engaging content, you can create a site that stands out in a crowded market.
If you’re looking to bring these best practices to life, consider partnering with a team that understands both real estate and digital design. JanBask Digital Design specializes in crafting custom, conversion-focused websites tailored to the unique needs of real estate professionals. With a blend of technical expertise and creative vision, JanBask can help you build a site that not only impresses visitors but also drives real results for your business.
Ready to take your online presence to the next level? It’s time to invest in a website that works as hard as you do.
Discover the 20 Best Real Estate Website Designs That Will Dominate 2025 !
- Build Trust and Credibility
- Boost Engagement
- Increase Conversions
























S
Helpful for someone like me who’s just starting out in real estate. I saved a few of the designs for reference.