
Are you the one looking to learn WordPress theme development to get proficiency at WordPress development? Though WordPress offers thousands of feature-rich Premium Themes. But sometimes you may look for more customized themes more measured to your project needs and for the same purpose people want to learn WordPress theme development. Moreover, learning WordPress themes development opens up a whole new world for you to explore as it allows you to build custom themes for generating more appealing experiences for yourself, your clients, their customers and even contribute back to the great open-source community.
In this WordPress theme development guide, we’re going to take you on the long ride of WordPress theme development, covering everything you need to know for successful theme development for a WordPress site.
Before moving further to WordPress theme development, let’s start by understanding…
A theme is what your site looks like on the front-end and changing the theme means transforming the site layout design the way you want. Learning WordPress theme development enables you to remove undesired design elements and add functionality that does not thereby default to make it more worthy. However, before moving to WordPress theme development, you must have a good understanding of what they are made of & how they functions.
Basically, WordPress themes are collections of different files that work together to design & create a site layout for the front end that all you can see, & how it works.
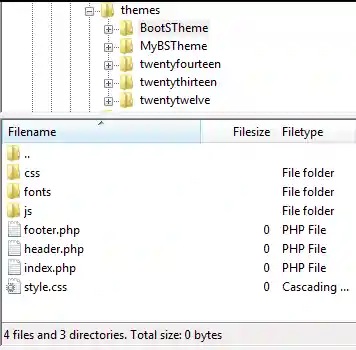
For the most Required Files, a WordPress theme depends on
Index.php is the theme’s main template file that determines how different elements will be arranged on the page and then styles.css file is used to format them. If the theme has no additional templates – WordPress displays all pages as per the index.php file.
You may find some additional files in a theme’s folder including ( more depends on on-site design):
All the above files dictate and contribute to creating the website’s overall design.
To install a WordPress theme, you need to put all the above-listed files mainly the index.php and style.css files in a folder located in the https://yourdomain.com/wp-content/themes/ directory. Once you uploaded, you have to activate the theme from Appearance under the Themes section of the WordPress dashboard. And for performing all this efficiently you will need a basic understanding of HTML, CSS, PHP, and a bit of knowledge of how the WordPress dashboard works.
You can start your theme development from any of the following approaches-
It's good to start WordPress theme development from scratch with a clear action plan, well defines realistic deadline, and the proper know-how is essential for the project’s success. But for the same, you must have some HTML, CSS, PHP coding knowledge and a basic understanding of how all they work together.
Another easy way to get into WordPress theme development is to pick an original starter theme, where you will get all the templates and CSS files already in place. WordPress offers a few premium and free starter themes that you can use as a base and is good to go for further design enhancement as per your project requirements.
This is the easiest & straightforward approach where you can customize the old existing theme as per your project. But this is more suitable only if small modifications in the design can meet your requirements. But if you are looking for a completely transformed design, it is better for you to build a new theme from scratch or a starter theme as a launchpad.
Since you are going to website theme development, in the coming section we are going to discuss the best code editors that can facilitate you with ease of creating HTML, CSS, PHP, javascript files.
You’ll need the right WordPress theme development tools to make your theme Development process faster & efficient, especially if you’re the one dipping your toes in code editing for the first time. These code editors allow you to create PHP, HTML, JavaScript, and CSS files with more advanced functionalities and an all-around better environment for writing and editing a WordPress theme.

Atom is one of the most popular open-source, free code editors, developed by the GitHub team. Today, its integration with Git and GitHub is a strong part of its appeal that eases collaboration. Atom’s user interface is simple & clear, and you can customize it the way you want. An Atom is a great tool for cross-platform collaboration, available on Windows, Mac, and Linux.
Notepad++ is another lightweight but feature-rich, free-to-use code editor tool that facilitates quit code editing, offers an auto spell check, syntax highlighting, FTP support via a plugin, macro recording and playback. It works without a hitch on Windows, Linux, and UNIX, and if you want to use it on Mac, you need to enlist the aid of a third-party tool.
Sublime Text is another most sophisticated, fast & lightweight code editor known for offering great cross-platform experiences to users whether they’re using it on Mac, Windows, or Linux. It offers great features to back efficient code editing including access to a great package and API ecosystem, Split editing support, Full customizability, FTP support & more – but to get the most of this editor for code, markup, and prose, you’ll need to pay $80 for an advanced version.
Visual Studio Code is a great cross-platform lightweight code editor from Microsoft that can be used frequently on any of their platforms- Windows, Linux, or Mac. It offers full customizability, smart auto-completion, FTP support via an extension, and many more advanced features all for free.
Brackets is one of the best suitable code editors Developed by Adobe for people new to coding with a nice UI, run on any system, and have greatly accessible customization options. Brackets offer some cool features such as a live preview, Quick-edit feature, FTP, and Git support that make it more appealing.
Above we have discussed, a few best code editors, hopefully, any of these will be a close match for your needs. Now let’s see some good drag-and-drop tools that might help you in WordPress theme development.

Ultimatum is one of the premium drag-and-drop WordPress theme development tools tool for creating a custom design for your WordPress theme. With its drag-and-drop layout builder, you can customize your theme from headers to footers. It offers more than 600 Google fonts for you to design your layout and text the way you want. And allow you to add more functionality to your site with custom shortcodes.
Headway is a drag-and-drop WordPress layout builder known for its flexibility to build anything from a standard blogging website to an e-commerce site with unique designs. Headway’s Grid allows you to place elements in specific areas of your page to design a fully customized layout.
Themes Generator is one of the most advanced WordPress theme development tools having visual editor features to build amazingly customized website designs. It provides the option to build your own theme or customize ready-made templates moreover provides prebuilt blocks including images, videos, maps, and social icons to build customized themes.
With WordPress theme generator, you can create and personalize your own theme with a variety of designs to choose from. It provides advanced customization features to customize site navigation bars, posts, and sidebars including the color palettes and fonts for effective website designing.
TemplateToaster is another great tool with a drag-and-drop interface to help you develop simple, yet powerful templates without any complex coding. Its simple interface allows you to edit content sections, add images, and create tables. It also offers a desktop-based tool, that allows you to create a website on your local machine without an internet connection.
These best WordPress theme generators can help you create a custom theme for your site. These tools offer visual editors, a variety of fonts, and multiple advanced customization options that help you design unique WordPress themes that help your business stand out from the competition.
Next, we are going to see WordPress theme development with Bootstrap.
Bootstrap is an open-source framework, that can be used to create responsive WordPress themes through its CSS and JavaScript-based design templates.

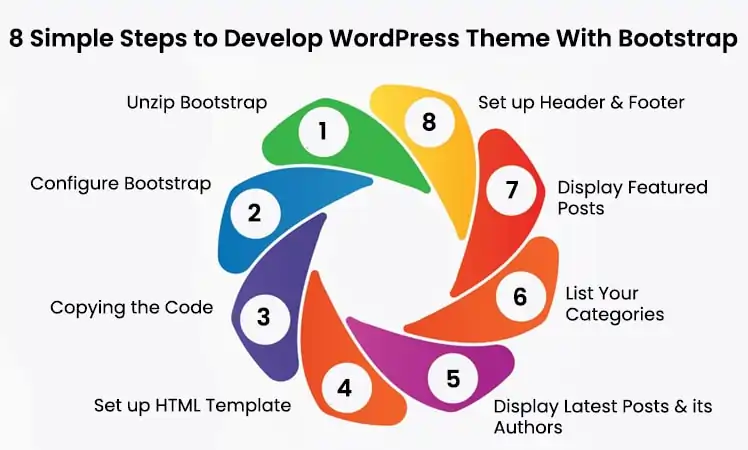
Here are the steps for creating a WordPress theme development bootstrap
So, make four empty files for all file types in the BootSTheme folder.

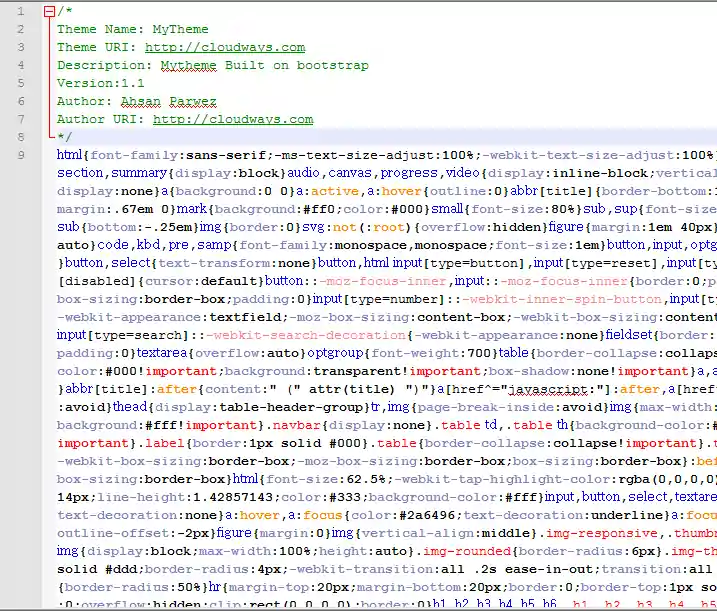
To configure bootstrap, go to BootSTheme folder, open the style.css and paste the following code.
These are comments are used to provide descriptions and details about the theme. Here you change these comments to reflect a more accurate message in your theme.
To start the dev process, you have to copy the code in the bootstrap.min.css file and paste into the style.css file. At this point, the style.css file should look like as shown below

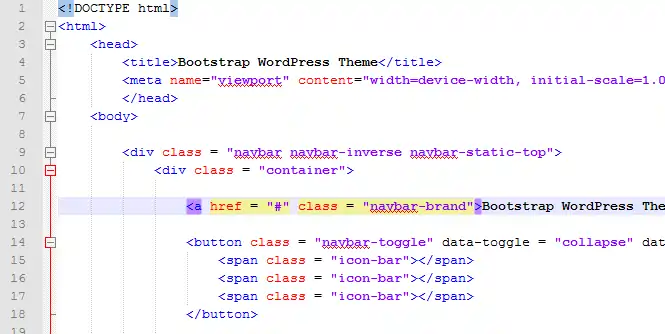
Here you can use HTML themes. WordPress has built-in functions such as get_header() and get_footer() that by default call the files header.php and footer.php respectively. You can start by cutting the HTML code from the top to the first container div and pasting it into the header.php file. The file should look like this:

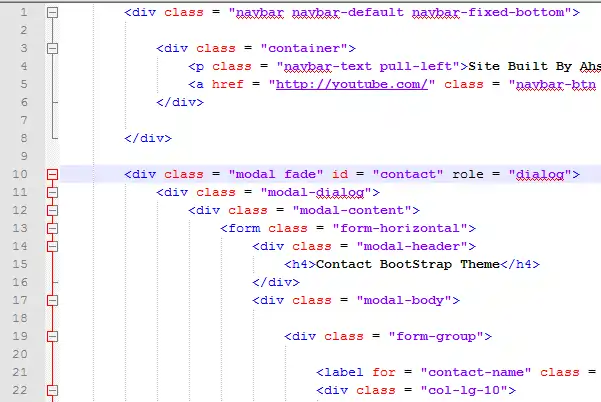
The footer.php file will contain the rest of the code:

To load the header and the footer, use the WordPress built-in function to call these elements. For the same, paste the following code in the index.php:
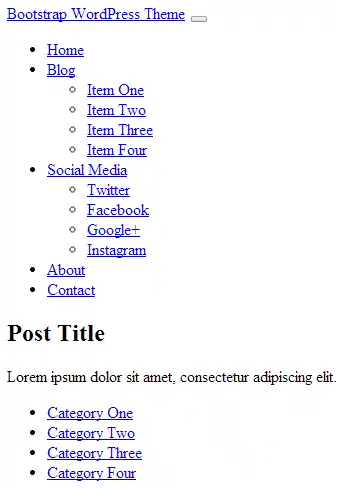
Now header and footer elements will load on our website, but we will get a basic page without any style format (as shown below).

In the header.php file, now import the Bootstrap stylesheet by using the WordPress function echo get_stylesheet_uri() (read more the function in the WordPress Codex). This will help you import the style.css onto the website and you will be able to see a top menu bar now.
Now for setting style in the header, you can add the style.css by adding the following code at the top of the header.php file. But until JavaScript features on your page do not work, we will not see any drop-down menus.

To enable this, we you have to import js files by directly importing the file by URL in the footer.php. Paste its code before the closing body tag.
WordPress is known for its customization and plugins. Now, place the plugins hooks,and paste <?php wp_head(); ?> and <?php wp_footer(); ?> in header.php and footer.php files. Also, to set dynamic titles of the website, we are going to use wp_title(); function in the header.php file between the <title> tags.
The above code will call the title of the post separated by ‘|’ than the site name. Here‘right’ defines the location of the post title to be right of the separator.
Next, you have to call posts dynamically into the homepage (as displayed by the ) and display them at the top, similar to the featured posts that you see on many WordPress sites.
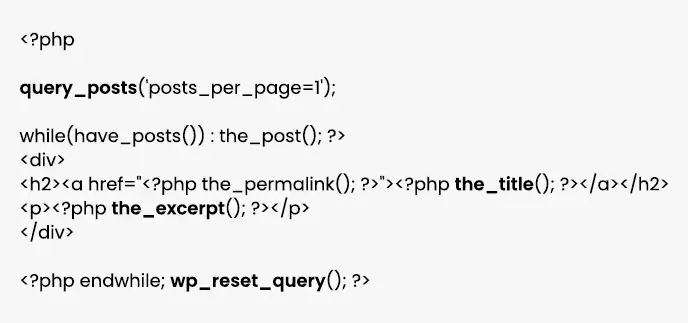
Write the following code into your index.php:

As in the above code, used while loop and set the number of posts to one by using post_per_page. This line will only display the latest blog post at the top of the page, and after the loop closes, the query_posts resets.
The class jumbotron is defined in the bootstrap.min.css file. You can use it to style the featured posts by using <h2> tags and the_permalink(); function. The hyperlink is created on the post title, and the_permalink(); is used to links to the URL of the entire post. To show an excerpt of the post, you can use another built-in WordPress function, the_excerpt();.

You can list the categories on the left of the homepage and create several instances of a div styled with the Bootstrap classes and the WordPress function wp_list_categories();.
Paste the given code in the index.php file:
Here you can list the categories by name with a nice hover effect.
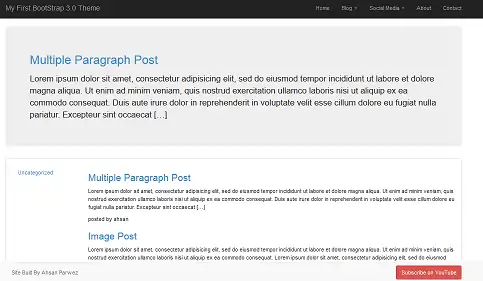
Finally, you can show show the latest blog posts on the homepage. You have to start another div tag and under this div, and use similar while loop technique that you used in the featured post, but we are not going to limit it with query_posts();.
WordPress functions the_author(); is used to fetch the username of the author of the post. you can use it to dynamically display the name of the post author.

So, hope these steps on WordPress theme development bootstrap help you with the WordPress Theme Development process effectively.
Pros:
Cons:
Yes, it's true, a completely custom design can be an enormous boost for your website, but dealing with all the listed scenarios needs a lot of effort and coding proficiency.
Q1. What all comes under WordPress theme development services?
Ans. WordPress theme development services covers-
Q2. How to Learn WordPress Theme Development?
Ans. You can learn WordPress Theme Development via various free online video tutorials or you can join a training from any trusted IT training provider like JanBask Digital Design to get in-depth learning of WordPress website development and if you are willing to outsource WordPress theme development services for your website, feel free to reach JanBask team.
Q3. Do I need to build the new WordPress website theme from scratch?
Ans. Not necessarily. Starting from the ground up is one of the options for developing a new WP theme, and it needs more effort to put on. WordPress offers an endless range of pre-built themes, you can pick a similar suitable one and customized it according to your project need.
Your website’s appearance can have a profound effect on your business success as good themes improve engagement with your website. If the site theme is attractive & distinctive enough to catch users’ attention – users will be more likely to interact with it, experience its gains & prefer to share it with their close contact.
It's true that customizing & maintaining WordPress themes is a complex task that should be carefully planned and executed with ample effort & knowledge of HTML, CSS. PHP coding. Consider reaching out for creating professional wordpress site to an experienced agency., going for outsource professional WordPress design & development would be the right choice for you.
Found this post helpful? We’d love to hear about your experience with WordPress theme development. Feel free to comment below.

Looking to create Dynamic & Feature Loaded Wordpress Website?
Leave a Reply