
In today's digital age, where mobile devices have become an extension of ourselves, it's no secret that having a robust online presence is essential for businesses and individuals. As the number of people accessing the internet through their smartphones and tablets continues to skyrocket, web designers face a crucial question: How can we ensure that our websites provide a seamless and captivating experience across all devices? This is where the debate between adaptive vs. responsive design enters the scene.
Adaptive vs. responsive design are two distinct approaches that address the challenge of optimizing websites for various screen sizes and devices. Each method has strengths and weaknesses; deciding between them is essential for designers and developers.
Are you ready to dive into the fascinating world of web design and discover the differences between adaptive and responsive design approaches? Join our best website design experts team as we explore the pros and cons of each, unraveling the secrets behind creating captivating and user-friendly websites in this ever-evolving digital landscape.

Looking for Best Web design services?

Responsive design is a design approach that aims to create websites that automatically adapt and respond to the user's device, screen size, and orientation. It involves building a single website that seamlessly adjusts its layout, images, and content to provide an optimal viewing experience on any screen, whether it's a smartphone, tablet, laptop, or desktop computer.
Unlike traditional methods that involved creating separate versions of a website for different devices, responsive design uses a combination of flexible grids, fluid images, and media queries to ensure that the website looks and functions consistently across various platforms. This adaptability allows users to access the same content and navigate the website easily, regardless of the device they're using. You can also reach out to JanBask if you are looking to revamp your web design. Our company offers top-notch web design services to help businesses create visually appealing and user-friendly websites.

Adaptive design, also known as adaptive web design or progressive enhancement, is another approach to building websites that cater to multiple devices and screen sizes. Unlike responsive design, which uses a single codebase to adapt the website layout across devices, adaptive design involves creating separate versions of a website and serving them to users based on their device's capabilities.
With adaptive design, developers can create multiple layouts optimized for different device categories, such as smartphones, tablets, and desktops. Each arrangement is designed to provide an optimal experience for that specific device category, taking advantage of its unique features and constraints. When a user accesses the website, the server detects their device and delivers the appropriate version of the site.
Adaptive design relies on server-side technology to detect the user's device and serve the corresponding website version. This allows for more granular control over the user experience and enhances performance and customization for each device category.

The decision to use responsive design vs. adaptive depends on various factors, including the project requirements, target audience, and development resources available. Here are some scenarios where each approach may be more suitable:
It's essential to evaluate the specific needs of your project carefully, consider the target audience's devices, and weigh the benefits and trade-offs of each approach before making a decision. In some cases, a hybrid approach that combines responsive vs. adaptive design elements may also be a viable solution—looking for reliable website design services? Our team of experts is here to design a stunning and functional website for your business.

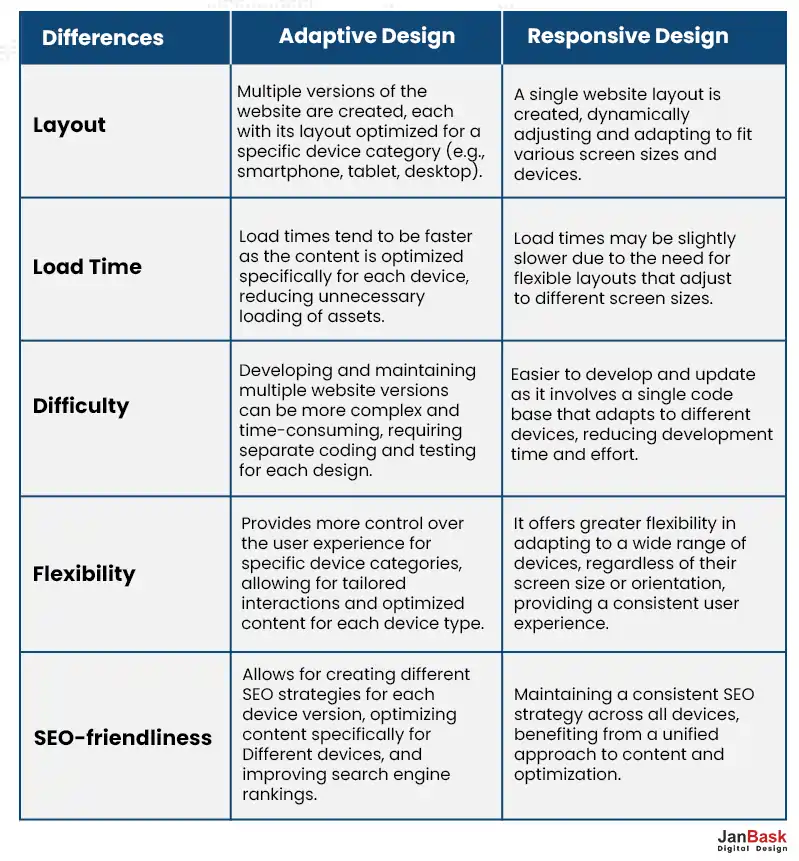
Responsive vs. adaptive design are practical approaches to creating websites that deliver optimal user experiences across multiple devices. However, determining which is better depends on various factors such as project requirements, target audience, and development resources. Let's examine each approach in detail to understand their pros and cons:
Responsive design utilizes fluid grids, flexible images, and media queries to create a single website that dynamically adjusts its layout and content based on the device's screen size and orientation. Here are its advantages:
Flexibility: Responsive design provides a high level of flexibility, enabling websites to adapt to a wide range of devices, including smartphones, tablets, laptops, and desktops. This ensures a consistent user experience across different platforms.
Cost and Time Efficiency: With a single codebase, responsive design simplifies development and maintenance efforts. It reduces the need for creating and managing multiple website versions, resulting in cost savings and quicker implementation.
Better Future-proofing: As new devices with varying screen sizes emerge, responsive design is more adaptable and future-proof. It accommodates new devices seamlessly without requiring significant modifications or additional development.
Enhanced User Experience: Responsive design ensures a consistent and optimal user experience across various devices. By automatically adjusting the layout and content, it eliminates the need for users to zoom, scroll horizontally, or navigate through multiple website versions.
Improved SEO Performance: Responsive design supports a unified approach to search engine optimization (SEO). Instead of dividing efforts across various versions, a single responsive website allows for consistent content and optimization strategies, enhancing search engine visibility and rankings.
Adaptability to New Devices: As new devices with varying screen sizes and resolutions emerge, responsive design is more adaptable and future-proof. It accommodates new devices seamlessly without requiring significant modifications or additional development.
Need professional responsive website design services? Our skilled designers will create a customized website that reflects your brand and attracts visitors.
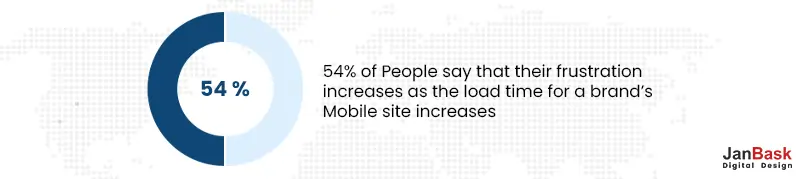
Performance Impact: Responsive websites may have slightly slower load times than adaptive designs. The need to adjust layouts and load all assets to fit different screen sizes can impact performance, particularly on slower network connections or resource-constrained devices.
Limited Device Optimization: Responsive design prioritizes flexibility over device-specific optimization. While it ensures usability across devices, it may not fully leverage specific devices' unique features and capabilities or deliver the best performance on each one.
Development Complexity for Complex Designs: Complex designs with intricate interactions or highly customized features may pose challenges in responsive implementation. Ensuring a seamless experience across all devices requires careful planning and consideration of design elements.
Content Control Limitations: In some cases, responsive design may require simplifying or reorganizing content to fit different screen sizes. This could result in prioritizing certain content or making design compromises to accommodate various devices, potentially affecting the original content structure and visual presentation.
Adaptive design involves creating separate website versions tailored for different device categories. Each performance is optimized for the specific characteristics and capabilities of that device. Here are its advantages:
Device-specific Optimization: Adaptive design allows for precise optimization of user experiences for each device category. By tailoring layouts, content, and interactions, it provides a more customized and optimized experience that leverages the unique features of each device.
Enhanced Performance: Adaptive websites can deliver faster load times and improved performance as content is optimized specifically for each device. Disproportionate assets or heavy elements can be excluded, leading to better performance on responsive vs. adaptive web design characteristics performance.
Flexibility for Future Expansion: Adaptive design allows adding and adapting versions for new devices or screen sizes. This allows for scalability and the ability to meet the needs of evolving technology and user preferences.
JanBask Digital Design provides comprehensive web designing services, ensuring that your website looks great and offers a seamless user experience.
However, there are considerations with adaptive design as well:
Development Complexity: Adaptive design requires creating and maintaining multiple versions of the website, which increases development complexity, effort, and costs. Each version needs separate coding, testing, and updates, making it more resource-intensive.
Limited Future-proofing: As new devices and screen sizes emerge, maintaining and creating new website versions becomes challenging. Scaling and adapting the design to accommodate new devices can be time-consuming and may require significant updates.
Time-Consuming Updates: Updating and integrating new website versions can be time-consuming with each new device or screen size. It may require effective modifications to accommodate new devices, potentially leading to delays in implementing updates.
User Fragmentation: Adaptive design can lead to user fragmentation, as different website versions are served to users based on their devices. This can result in inconsistent experiences across devices and potential confusion for users who switch between devices.
SEO Challenges: Managing SEO across multiple website versions can be complex. Each version requires its SEO strategy, potentially dividing efforts and diluting search engine optimization efforts compared to a unified approach.
In the dynamic world of web design, the choice between adaptive and responsive design has been a topic of discussion and consideration. Both systems offer unique advantages and considerations, aligning the decision with project requirements and goals.
Ultimately, the choice between responsive vs. adaptive design depends on project requirements, target audience, and available resources. For projects with diverse audiences and a wide range of devices.
On the other hand, projects that prioritize device-specific optimization, personalized experiences, and granular control may benefit from adaptive design.
In this era of multi-device usage, the art lies in crafting web experiences that captivate users, adapt to their needs, and deliver content seamlessly. So, whether you opt for the adaptability of responsive design or the device-specific optimization of adaptive design, what truly matters is creating digital experiences that resonate with users and make a lasting impact in the ever-evolving digital landscape. With our professional website design service, you can expect a beautifully crafted website that showcases your business and engages your target audience.
Interested in our Professional Web Design Services?

1. What is the main difference between adaptive and responsive web design?
Adaptive design involves creating multiple website versions tailored to specific device categories. In contrast, responsive design uses a single website layout that dynamically adjusts to fit various screen sizes and devices.
2. Which approach is more cost-effective: responsive vs. adaptive design?
Responsive web design is more cost-effective, requiring developing and maintaining a single codebase. It reduces development and maintenance efforts compared to creating and managing multiple website versions with adaptive design.
3. Which approach offers better performance: adaptive or responsive design?
Adaptive design can offer better performance on specific devices as each version is optimized for that device's characteristics. Responsive design, while slightly slower in load times due to flexible layouts, provides consistent and acceptable performance across various devices.
4. Does the adaptive design or responsive design provide a better user experience?
Adaptive and responsive designs aim to provide a good user experience, but the choice depends on the specific project requirements and target audience. Adaptive design allows for more device-specific optimizations, potentially delivering a more customized experience. Responsive design ensures a consistent experience across devices.
5. Which design approach is better for search engine optimization (SEO)?
Both responsive vs. adaptive designs can achieve good SEO results. Adaptive design allows for different SEO strategies for each device version, optimizing content for different devices. Responsive design offers a consistent SEO strategy across devices, focusing on unified content and optimization.
6. Is it possible to combine adaptive and responsive design elements?
It is possible to combine adaptive and responsive design elements, creating a hybrid approach. This approach uses responsive design as the foundation to adapt to various screen sizes while incorporating adaptive design techniques for device-specific optimizations.
E
I’ve always leaned towards responsive design for my projects because of its versatility. It’s great to see the pros and cons of both approaches laid out so clearly. It helps in making an informed decision based on project requirements.
R
As a developer, I appreciate adaptive design’s granular control. It allows me to optimize the user experience for specific devices, ensuring the best performance. However, the development complexity and cost can sometimes be a challenge.
K
I’ve had experiences where responsive design felt like a one-size-fits-all solution, lacking that personalized touch. Adaptive design is the way to go if you want to tailor the experience to different devices. It may require more effort, but the result is worth it.
A
SEO is a major concern, and I have always wondered how responsive vs. adaptive designs differ. It’s good to know that both approaches can achieve good results. It’s all about finding the right balance between device-specific optimization and consistent SEO strategies.
T
I’ve used responsive design for most projects because it simplifies development and maintenance. It’s interesting to see the benefits of adaptive design, especially regarding performance and device-specific optimizations. I suggest using a hybrid approach for my next project.