
Every visitor visiting any website isn’t a “Web expert.” However, still, they can pretty quickly identify the difference between a “good website” and a “bad website” - it's not very difficult either! It's just one of those experiences which come with consuming a lot of online content.
Sadly, the majority of school website designs start out as a data dump and ultimately grow like an unintentional community without a proper flow for potential enrollments.
Simply put, within initial seconds of visiting a website, your brain starts to analyze its load time, design, navigation, images, and content quality and compare this experience with earlier website experiences.
And within a split second, you know whether the site is loading quickly? Is it seamlessly working on mobile devices? Can I get what I’m searching for?? Is the website visually appealing? The recent pandemic has brought these issues of school websites to the forefront.
So, as we look ahead, the answer to the question,”how to make a school website?" has never been so important. In this blog, as an expert education website design agency, we share the top tips and considerations for how to design engaging a school website.
Keep reading to know more.

Looking for Web Design Agency for your School?
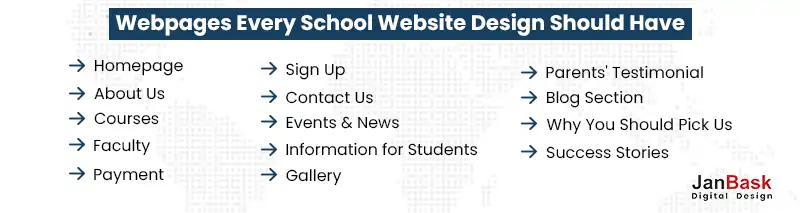
Start by creating a list of all the web pages you need to develop for your school website development. Write down the name of every web page and thus move to the sub-pages below the main web pages. You can rearrange them unless and until it makes it clear for everyone.
Every organization is different, and so is the website. But at least a website needs to have the following core web pages. Consider the features you'd like to include before planning how to create a school website. And don't worry; you can always add or change things later.

Once you decide upon these factors, you can move towards setting specific goals when thinking about how to create a school website.
A company's website is essentially a billboard for its products and services. Talking about your school board, administration, and instructors to determine the other uses for your school website design. For example, a newsletter sign-up or a calendar scheduling activity may require a certain amount of functionality, so decide on that amount. School website design services can help you with it.
The following questions can help you determine the purpose of how to design a website for your school:
You must consider the following points before starting with how to make a school website
Once you have decided that, student information management will necessitate integrating a Customer Relationship Management (CRM) system. School website design services can help you integrate CMS with student information management system.
Next, you should strengthen the mission and vision statements when planning for how to make a website for your school. The answers to these and the preceding questions will assist you in making a decision on a website-building platform.
As you go through the questions, you may be tempted to select every option available to you for your web page.
Next, you should decide on a school website builder on which you want to build your website, when deciding how to make a website for schools.
 There are many school website builder options available to choose from, but the most reliable and go-to choice, according to us, is WordPress.
There are many school website builder options available to choose from, but the most reliable and go-to choice, according to us, is WordPress.
WordPress has a wide variety of layouts and themes to select from, and it is free. In addition, WordPress is free to download and install, and a large community of designers has already created templates, making it easy to get started quickly.
WordPress has a wide range of free plugins that can be used to create almost any website. Using plugins, you can add functionality to your websites, such as contact forms, subscription forms, and image galleries.
It is essential to consider responsive web design and development, which means that your site should also work on smartphones and tablets. One of the best school website design companies JanBask can help you reach more students with a performance school website.
WordPress has a strong development and support network in place to assist you. Getting support on the platform is simply because so many people use it. As a bonus, WordPress offers a wealth of free tutorials on YouTube and in their help forum, as well.
How do you design an engaging school website using WordPress? Here are a few steps to follow for WordPress. A school website design company takes care of everything for you, which is mentioned below:
From a school website development perspective, the elements of a creative school website design extend from an eye-catching and accessible web design to the quality content that fills it and the website-building platform that supports it. These pieces are tightly interwoven, and it's crucial that every point is looked upon when planning for how to prepare your school website design or designing a school website.
A website's assets include all its material, including text, images, graphics, charts, and more. This includes all of the website's content. Have all your material ready before devising how to prepare your school website design using a CMS builder. You should use high-resolution images (preferably .png) for logos in order to ensure that they display clearly on all screen sizes. For the web, having high-resolution copies in .jpg and .png formats is always a smart move.
Adding a school video when developing a school website is a terrific idea because users feel more connected to visuals.
Create a school website design folder on your computer. However, creating folders for each primary page may be worthwhile if there is a lot of material to be saved. To be better organized, you can save documents and images and add subfolders to each main page folder.
Here are the tips on how to design a good school website.
Websites for schools and universities are no exception to this rule. It's a happy coincidence that Google and other search engines are more likely to find accessible websites.
Much like a screen reader does, Google reads your site in the same way. School website design structure and visuals are relevant to them. Therefore, it is important that your website loads as quickly as possible for both users and search engines. This can be achieved in several ways, including by adhering to accessibility and coding standards.
Use descriptive text for links and alt text to describe your photos, and your simple school website will be easier to navigate and rank higher in search results.
Having a well-designed school website will make it easier for visitors to understand the content and find the information they need. It's essential that your text is well-written, but it also needs to contrast effectively with the background and be large enough for people to read it without difficulty.
Use modern, user-friendly education web design tips and examples to make it easier for users to read your content. If coded correctly by your school website design agency, browsers will be able to enlarge the text in visitors' browsers if they wish to.
Your site's content should be accessible to all users regardless of the language they use to access it, especially those who may not be fluent in English. It is feasible for a school web design to be automatically translated by the browser if the code is written correctly.

Some site visitors may be unable to hear the audio track if you have a lot of video on your site. Therefore, include audio transcriptions so that your audience can follow along. Transcribing your video is as simple as uploading it to YouTube and streaming it there. YouTube has an auto-transcription tool, and you can also manually add a transcription to your videos in the video player.
Do you want your school’s or college’s brand to be consistent and noticeable across different online platforms or on any other supplementary platform where you publish your content, as per the perspective of enrollment marketing? Then you need to consider solidifying your school’s or college’s branding and messaging when devising how to design a good school website:
People scan best-designed school websites rather than read online, taking in information primarily through visual cues such as headings, images, and lists. Imagine that your audience members have the attention span of a goldfish. It's essential to put your energy into headlines that can convey your message even if the reader chooses not to continue on.
Subconsciously, long passages of text can be intimidating. Reduce the length of whatever you've written. Reduce it again by editing. Then, have yet another person whittle it down. I can assure you that your simple school design with very little reading will help keep the audience invested.
We all know using the right images when designing school websites helps improve user engagement. So, invest in a professional photographer if funds allow; they will capture genuine moments of student life. Obtain signed permission from anyone who may appear in the photographs. Everyone should be dressed in the required uniform or other school-branded clothing on the day of the school picture. Photos from a stock library should be chosen based on how candid they seem rather than how posed they look.
When determining how and where to rank results for specific search terms, Google attempts to mimic human behavior. Internet users and search engines alike are less than pleased by high school web page designs that take too long to load. In the event that it takes more than a few seconds for each page to load, users and search engines alike will quickly lose patience and abandon the site. Therefore, hire one of the best school website design companies for designing an SEO optimized school site.
The people who fit your ideal customer profile are totally glued to their mobile devices rather than their computers. Your school's website design must prioritize mobile users if you want to succeed in the modern era. According to Google's latest policy, it's important to have a mobile website to help determine your search engine rankings. Therefore consider this algorithm when devising how to make your school’s website.
While hundreds of factors go into Google's ranking algorithms, prioritizing the basics can have a significant impact on where a school appears when a parent or prospective student conducts a search.
One of the best ways to aid your cause is to ensure a satisfying interaction for the end user. Maintain a simple, uncluttered, and clear layout for your school's website. Be sure to sprinkle the site with the keywords you want to rank for in search engines. Complete the meta tags and descriptions for maximum SEO. This function should be available in any respectable school website builder.
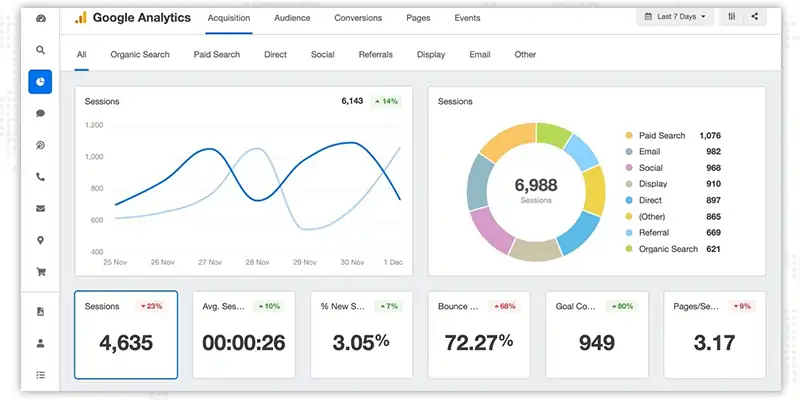
Unless you keep tabs on your progress, you can't make any changes. Set up Google Analytics for your school’s website design, or use a platform with built-in analytics for educational websites. If you plan on using Google Analytics, you should hire a professional to help you set up the necessary filters to avoid inadvertently including traffic from automated systems or other questionable sources that could skew your results.

There are a lot of different application portals out there, and it can be hard to choose the one that is best for your school. To aid you in narrowing your search and identifying the system that best meets your requirements, we have compiled a guide outlining the essential features needed for great school website designs.
Many schools and universities try to put themselves in the shoes of potential students when reviewing online application systems.
When planning a strategy for how to make your school’s website, it's essential to consider the students who might enroll. Still, you also need to consider faculty, staff, and other constituents who might be affected by your admissions decisions.
Be sure your application process can accommodate parents applying on their children's behalf and/or agents handling some of your recruitment if this is the case at your institution.
The ability to sign up as a student, parent, or agent, among other relevant roles, is a must-have. By doing so, they can access specialized programs developed specifically for them.
The ability to personalize every facet of your applications is a fundamental requirement of any student application portal. That means having access to a wide range of field types, each of which can be customized via a wide range of parameters, giving you complete control over the look and feel of your forms.
That way, you can tailor the complexity of each application to your needs. Having this flexibility in your school website layout is especially useful if you provide multiple programs or courses.
The instant digitization of each part of the application process is a significant advantage of investing in student application software. You won't need to implement multiple protocols to guarantee the safety of online payments or integrate multiple payment methods into your school's website design. That's taken care of by the portal where you submit your applications.
When devising strategy for how to prepare your school website design, make sure your student portal website design provides several different payment methods by carefully examining each option.
Payment options should range from the widely used ones like PayPal and Visa to the more specialized ones that your customer base prefers. Stripe and the school-specific payment option Flywire are common choices among international students. But as with any marketing effort, starting with what's most relevant to your simple school website is essential. Accordingly, ask your web design services to integrate right payment option.
Students aren't the only ones who hold themselves to a higher standard during the application process. When schools make that investment, they should be blown away by the application software's features.
Therefore, the student portal website design should do more than just what it says on the tin; it simplifies the online application procedure and provides advanced features.
The admissions process for your students should be streamlined from start to finish by your application student portal website design.
The first part of the equation is where most people's attention goes, and for a good reason: it refers to the more tangible aspects of the application portal, such as its layout and features. This final step is often overlooked despite its significance to the recruitment process as a whole. So, don’t overlook this aspect when devising how to design a website for your school.
Your school's website design or student portal website design should be a powerful application builder and a thorough means of tracking your progress. You can then assess the efficacy of your recruitment efforts by learning the total number of leads, the percentage of those who have applied, and the success rate of each individual application.
For this reason, it is crucial that your application portal should have extensive monitoring tools and provides quick and easy access to these metrics for your team.
By now, you should be aware of all the pre and post-process benefits your school can reap from having an application portal.
But if you want to get the most out of your application portal, it should be able to communicate with your customer relationship management system. This seemingly trivial addition to your student portal website design can hugely impact how effectively leads are tracked and followed up on.
By integrating your student portal website design with your CRM, you can easily keep tabs on all your leads without lifting a finger.
1. What should be included in a school website?
A school’s website is the center of all your marketing activities. Therefore, it should include features such as pictures and galleries to make your school website look vivacious, a school curriculum, a location map for quickly locating your school, the admission process, important dates, a calendar of important events, some type of gallery for showcasing work of students, about us information, contact details, etc.
2. What do you need before creating a website?
Before designing a school website, start by creating a website structure, deciding which web pages to include in your school website, keeping your content ready, adding the right images and quality content, etc.
3. What is the purpose of a school website?
School websites are designed to address potential audiences such as prospective students and their parents who are looking for information about the school, the admission process, exam results, open days, etc. for more information contact JanBask web design agency today @ https://www.janbaskdigitaldesign.com/contact-us
4. How much does it cost to design a school website?
If you’re designing a school website using a website builder, it might cost as little as $6/month. On the other hand, designing a website using WordPress will increase the monthly cost to anywhere from $11 to $50. If you hire an education web design company, the upfront cost could be over $10,000.
Don’t Forget!
Any new features you add are of little benefit if your school website design doesn't have a decent user experience, works properly, and looks good. Parents should be able to access school information via their mobile devices, and your school's website design should be fast and responsive.
Even if your website has a high level of engagement, if it takes a long time to load, your audience will quickly lose interest and quit. You can't go wrong with a quick and responsive school website design!
Have a school website in mind and want it to be a success? But don’t know how to design an engaging shool website? If you've never built a school website, it can be challenging to figure out precisely what you need. That’s where we come into play. With our extensive experience in the field of education website design, we know exactly what schools need to succeed with their websites.
Looking to create a Great School Website?

T
Amazing suggestions.
P
How to decide the font and color palette?
J
Kindly connect https://www.janbaskdigitaldesign.com/contact-us
N
Do you help create the logo and designs of a school website as well or you need that from us?
J
Hey Nash, yes we do please visit : https://www.janbaskdigitaldesign.com/logo-design-services to know more about it.
O
How much relevant it is to have social media pages for a school website?
J
Thanks for your feedback for further assistance kindly connect https://www.janbaskdigitaldesign.com/contact-us
L
What are the ways to market a school website?
J
Thanks for your feedback for further assistance kindly connect https://www.janbaskdigitaldesign.com/contact-us
M
Hi, really great information impressed with your writing skills, thanks for sharing. Please let me suggest best templates Website Development for Schools.
J
Hi Mahesh, kindly contact info@janbaskdigitaldesign.com
W
Very informative!!! It’s beneficial to me. Can you suggest more ideas like this?
D
Fantastic article; you’ve given some great tips in this article that inspire me to create some great school websites!
C
This blog has lots of valuable information. Thanks for sharing, I appreciate your efforts.
M
This is an excellent blog about school website design filled with rich information.
K
Very informative blog on how to create a website for schools!!! It’s beneficial to me. Can you suggest more ideas like this?
A
Fantastic article on how to design your school website; you’ve given some great tips in this article that inspire me to create some great school websites! How can I contact your web design agency?
G
This blog has lots of valuable information on how to design your school website. Thanks for sharing, I appreciate your efforts.
J
This is an excellent blog about how to create a website for schools filled with rich information.