
People use their phones in more critical situations than ever. The average mobile user in the United States spends 5 hours each day on their device. The overwhelming majority of that time is spent on applications and on websites. Mobile app designing companies are constantly looking for the best mobile application design ideas and proper tools to make their projects beneficial for the final user experience. Creating a valuable mobile app needs exceptional skill, imagination, and, of course, the necessary tools.
Apps that could be better designed might fail miserably. You might be able to get by for a while, but people will eventually feel dissatisfied and cease using it. When designing for mobile, there are several factors to consider. This comprehensive guide will relieve you of the headache of designing mobile apps.

Looking For a Mobile Application Design?
The look and feel of a mobile application is referred to as app design. This comprises all the visual and interactive aspects influencing the app's work.
The mobile application design incorporates two concepts: UI and UX. The user interface (UI) includes the app's appearance and experience. It comprises color, typography, app style, and other design elements. The app's operations and use are prioritized by user experience (UX) design prioritizes the app's functions and use.
Many app design agencies have fantastic app ideas. However, with a high-quality UI and UX design, it would be more accessible for users to revisit. Whether you're creating an e-commerce app, an internal employee app, a fitness app, or any other type of app, design should always be a top focus.
That is why it is critical to invest in app design from the start. An investment today will save you money in the long run and assure a greater ROI for your app. The user experience (UX) design prioritizes this.
So, where do you start? Consider boosting your business with our Mobile Apps design company today!
Suppose you must be more confident about designing your UI mobile app this year. In that case, these are some of the top reasons to consider:
Increased Visibility: By developing your app, you can increase your visibility among consumers and new prospects. People can access your services or products more quickly and conveniently if you have an app.
Establish Your Brand: An app allows you to highlight what makes you distinct and different from the competition. You may personalize your mobile app design by including features and content that match your company's goals and values.
Reach More Customers: Creating an app can help you reach a bigger number of customers than traditional techniques such as television advertising or print advertisements. It also allows you to target certain demographics to increase the effectiveness of your efforts.
Create One-of-a-Kind Experiences: Apps enable you to provide a unique experience that customers cannot obtain anywhere else. You may make interactive material, participate in virtual events, or even construct an app-exclusive mini-game—whatever you like.
Here are a few tips for an app design idea that is highly effective, efficient and provides greater flexibility to its users.
For best quality, while developing for native platforms, you should always start with the native mobile app design guidelines. Remember that native platform requirements are always evolving. Therefore, it's always a good idea to remain on top of these app design guidelines and refresh your memory and expertise on a regular basis.
Google's 25 Tips for Mobile UX Design
Google announced 25 mobile UX design recommended practices in 2015, based on internal research. These suggestions were recently revised to make them more current. The author also provides a downloadable PDF of all 25 recommendations, which is useful for any mobile UX project.
Human Interface Guidelines from Apple
Apple's Human Interface Guidelines for mobile design are another excellent reference to keep on hand. They are simple to read.

For more mobile app design ideas, look at this comprehensive blog on Android And IOS Development to choose the right one for you.
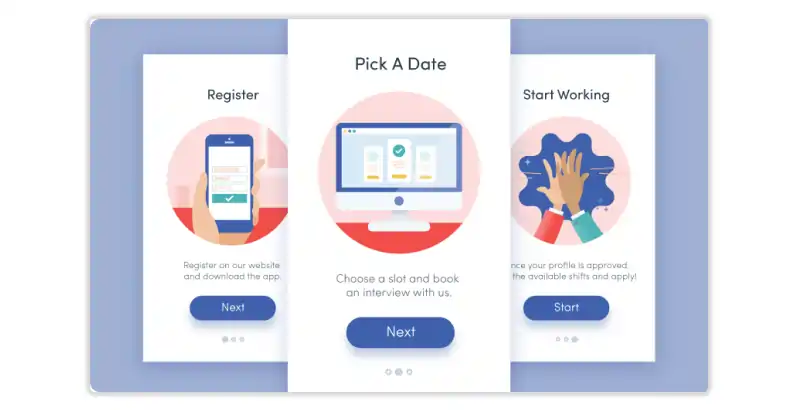
According to research, users who are given onboarding training consider activities to be more difficult than those who are not. Onboarding screens and tooltips are great app design tip and may be helpful methods to present an app's major features and encourage users to engage with the app as part of their routine in specific scenarios. However, requiring users to review more than three or four onboarding pages or read too much information upfront might be inconvenient; customers frequently prefer to figure things out independently.

In general, the user interface of a mobile application should be so instantly familiar and straightforward that it does not require a tutorial. If you must employ onboarding tactics, keep the number of steps in the lessons to a minimum and, if feasible, present them only in settings linked to the actions users are already performing. Furthermore, keep tooltips to a few of your app's most significant functions.
Any program not geared to handle the most crucial functions while connected to a slow network is mediocre. For example, if customers are booking trips or making e-commerce purchases, ensure that their actions are preserved and subsequently executed as soon as the connection is restored.
If your program requires constant connectivity, inform users that they must have a connection to progress rather than presenting them with an unending spinner or, worse, nothing. Users terrified of being doubly charged may lose faith in your app and eventually quit it.
Regarding digital products, visual uniformity is essential. Failure to develop and enforce aesthetic rules demonstrates a lack of professionalism and can undermine user confidence. Experiential cohesion is also important. Components and patterns such as buttons, forms, menus, and dashboards should be styled equally and act consistently across your UI mobile app design, regardless of page type.
Remember that your software will be viewed and used by actual consumers on a little device. Don't attempt to cram everything into a tiny space; expect it to function well. Usability requires that UI aspects be considered.
Here's another thing to think about. If your app design idea is complex, your app may take longer to load. I'll go into this subject in further depth later.
Simple designs hold app users' attention. If there are too many bells and whistles to distract customers, their experience will suffer, as will your conversion rates. Because the human brain has limited processing ability, an app that gives too much information at once does not work properly. In conclusion, your design should not overwhelm the users.
Notifications are among the most effective techniques for keeping users since they provide timely reminders to re-enter an app and interact with information. However, it is critical to consider the frequency and timing of your push alerts and the material they provide. Receiving too many pings or unpredictable bursts may cause consumers to turn off alerts entirely.
When displaying a notification, keep it relevant; for example, when users attempt to snap a photo, ask for permission to access the camera. Add easy-to-access granular notification settings so consumers can adjust notifications to their requirements. Also, wait until the third or fourth time a user interacts with your product to ask them to accept notifications after they've had a chance to experience your app and the value it delivers.
To prevent bothering your consumers, one of the most important mobile application design best practices is to utilize alerts sparingly and wisely.

Objects in real life respond to how we physically contact them. Surprisingly, customers demand the same level of responsiveness from the UI of a mobile app. That is why your product must deliver immediate feedback whenever a user interacts with it.
If your app does not accomplish this, the user will believe that the app has frozen or does not operate properly. In any case, their whole experience suffers, frequently resulting in uninstalls or desertion, which you do not want.
Clutter is one of the most potent enemies of an excellent design. Users are overburdened with information when your interface is cluttered: Every button, picture, and icon that is added complicates the screen.
Clutter is bad on desktops, but it's considerably worse on mobile (due to the fact that mobile devices don't have as much real estate as desktops and laptops). Removing everything unnecessary from a mobile design is critical since decreasing clutter will boost understanding.
In the mobile app, the color theme should be the same as we are using in the desktop version of the business website. The theme's colors should be soothing and straightforward, quickly attracting a brand audience.
When you launch an app or add a new feature to it, you must thoroughly test it to avoid backlash and a shattered brand reputation. We cannot overstate how important testing is for your mobile application.
No matter how competent your app designing company is, you will undoubtedly encounter minor problems and issues when testing the software. Believe us, you don't want your users to see a problematic app. Otherwise, users will form an incorrect impression, abandon your app, and never return. We are confident that you do not want to do that to your app.
A mobile app can fuel your business growth whether you’re an established business, a start-up, or a small business. Know how much a mobile app design and development costs.
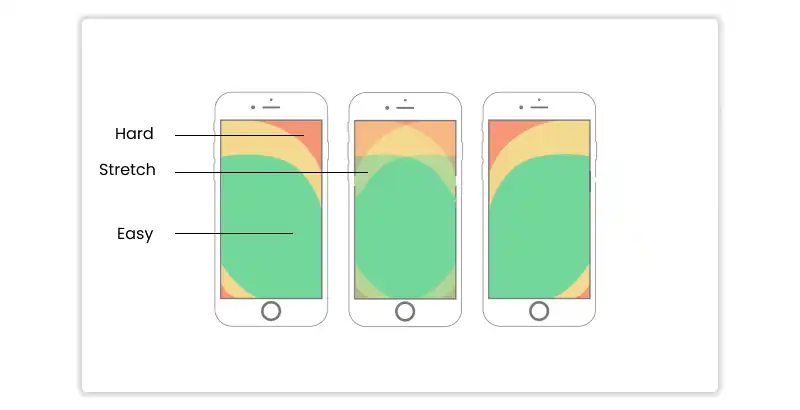
The user of a mobile device can adjust the direction of the screen. According to reports, about 94% of the time, consumers prefer to utilize the device vertically. 49% of smartphone users prefer to use their devices with just one thumb.
The larger the screen size, the more comfortably they can reach, and the smaller the area they can reach with one thumb. 36% of users hold the phone with one palm and move the thumb with the other. At the same time, 15% of phone users utilize both thumbs.

If there is no security, the app automatically loses its importance. Thus, we should provide strong protection in mobile apps.
Ensure your permission policies are transparent and that your users have a choice over how their personal information is shared within a mobile app. Display trusted security badges to boost trustworthiness, especially when people entrust your company with their personal and financial information.
Adding complicated characters into password fields is more difficult with unsteady fingertips and tiny displays. By avoiding presenting sign-out activities up front, you may keep customers logged in as much as possible. As a result, typing passwords is becoming increasingly infrequent.
Use attractive animation to humanize the UI and establish an emotional connection with your users. Because animations and micro-interactions, such as interactive data visualization, capture attention and select the appropriate mood, there is no need to add clutter or more text. When results are loaded, animations make the interface look more responsive. The immediacy of transitions gives the impression that the program is reacting to input.
Personalization provides the user with a more distinctive and relevant experience. Personalize the user experience wherever feasible by displaying appropriate content and material in the app based on user data. Personalization is made simple and effective by including the user's name on the screen and in communications. Personalization should steer consumers away from irrelevant material and toward stuff that is relevant to them. It can also help to remove distractions.
There are numerous elements and factors you have to remember while dealing with mobile app designing and creating your site. Check out this Website Navigation Design Example to better understand the concept.
Q1. Why invest in a professional app design agency?
If you're confused about the benefits of professional mobile app design services, there are various elements to consider. You could, for example, improve your conversion rates, competitiveness, and search ranking. All of these outcomes have the potential to have a direct and positive influence on your earnings, market share, and growth.
Learn more about the advantages of mobile app design services:
Q2. What is the most crucial aspect of mobile app design?
It's important to adhere to mobile app design best practices such as aesthetic consistency, optimizing for weak connectivity, and honoring users' notification choices. Furthermore, user research, testing, and iteration are critical components of the mobile design process.
Q3. What factors contribute to effective mobile app design?
The quality of the user experience is typically what distinguishes a good app design from a bad one. Fast loading speeds, simplicity of use, and overall consumer pleasure should all be incorporated into your design. A great app design is well-organized, easy to use, and visually appealing.
Q4. What mistakes should one avoid while designing a mobile app?
Choose or reject a color, typeface, or design based on whether you like or dislike it. Instead, do your homework and go with what is popular. To prevent mobile app design blunders, you can experiment by adding new features to your app, but altering the whole design rules is not encouraged.
Q5. What are the repercussions of poor interface design?
Users may struggle to access information and execute required actions if the interface is poorly designed. Users may eventually abandon your app or remove it entirely due to this. You will excite and keep users if you adhere to mobile UI best practices.
Q6. Is it a smart idea to outsource UI mobile app design?
Creating a mobile application UI UX involves knowledge, effort, and resources that are typically lacking in startups or non-tech enterprises. This is where app design outsourcing may help, and JanBask Digital Design has got you covered as it enables you to:
When developing a mobile application, you should strive for a magnificent design that balances splendor and practicality. A mobile application enables businesses to contact more consumers, improve marketing tactics, provide value to customers, and raise brand awareness while increasing their bottom line.
Launch a mobile app that captures your brand, boosts conversion rates, and maximizes revenue with JanBask Digital Design. This leading mobile app design agency provides app design services to organizations worldwide.
Further, if you find tackling this challenging, contact our team here at JanBask Digital Design. We have proven experts who can design and implement the latest mobile app design trends to create beautiful and functional mobile app designs.
Interested in our Web Design & Development Services?

O
Thank you for sharing this insightful post on mobile application design.
M
I appreciate how this blog highlights the importance of user-centered design.
F
Your blog offers timely and relevant information about mobile application design, which is crucial in the fast-paced world of mobile technology.
E
Great article! I appreciate how you’ve highlighted the importance of user-centered design in mobile app development.
K
I love how you’ve emphasized the role of visual consistency and branding in app design.