
In today's competitive environment, businesses need an online presence, increasing the website demand. But at the same time, having an efficient website navigation is equally important.
The role of the website is not solely linked to helping you provide a platform to showcase your products or services, but in reality, a website is much more than that. It is your opportunity to convert potential visitors into customers.
This is why when you look for website design tips, the loom and navigation are first focused on. So, let us explore more about web design services and website navigation examples in the article here.
Interested in our Web Design & Development Services?

In the simplest terms, website navigation refers to the path the user needs to take to explore the website. When you open any website, you will find multiple pages and tabs. As you click on any tab, the associated page is displayed on the screen, and you get the required information. This is the simplest way to understand website navigation.
Good website navigation design is essential to provide a seamless and user-friendly experience. It serves as a roadmap, guiding visitors to find the information or services they seek.
One of the most crucial parts of the navigation is the website menu design. It contains clickable links that lead you to different pages or sections of the site. Website navigation and menu design are crucial in simplifying your browsing experience, organizing content, and ensuring a user-friendly interface.
To better understand this, let us check a quick example here:

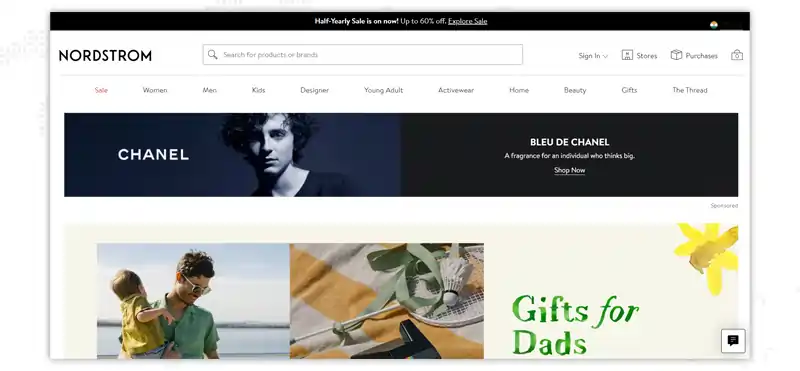
Navigating through Nordstrom's online store is an effortless and seamless experience. The iconic store, widely known for its high-end fashion labels, carries a vast selection of apparel, accessories, beauty supplies, and home essentials. For starters, the Nordstrom website is user-friendly and easy to navigate, with clearly labeled categories for different products and labels. The website also offers a personalized shopping experience, allowing customers to filter searches by size, color, designer, and style.
Nordstrom also offers unique shopping experiences like the Nordstrom Beauty Haven, where customers can sample beauty products from a wide selection of premier brands. The department also has knowledgeable staff who can offer assistance with product selection and customization. The store's exceptional customer service, personalized shopping experience, and unique offerings like the Nordstrom Beauty Haven make it an ideal destination for fashion and beauty lovers.
But what should you consider when looking for the right website navigation?
Every website designing service has a different vision of what makes the website navigation right. But one of the most common aspects is responsiveness and customer-friendliness.
When hiring a website designing solutions, here are the systematic steps that you should take to ensure that the website navigation is right:
Determine what your users want to accomplish on your website. Are they looking for specific information, products, or services? Understanding their goals lets you structure your navigation to align with their needs. The best way is to put yourself in the shoes of your visitors. When you do, you will be better positioned to prepare the website design.
Use descriptive and user-friendly labels for your navigation items. Avoid confusing or ambiguous terms that may confuse users. Choose simple terms to be used as labels, making it easier for the visitors to understand what your website is all about and what kind of content will be available on the page.
Pro Tip: Ensure you have a search bar on your website to make it easier for visitors to look for the information they need.
A good website is designed considering the logical flow. You should understand which page should come after which and why this flow is better. Grouping the related pages can be helpful to the users. At the same time, pages that are crucial need to be prioritized.
As per socPub, 57% of the users tend to leave a website if it is not customized for mobile. As the number of people using mobiles is increasing, this has become even more important to ensure that the websites are mobile friendly too. Design menus that are easy to navigate on smaller screens, and consider implementing hamburger menus or collapsible sections to save space.
There are chances that you might create an amazing website navigation design but still always focus on testing it. Continuously test and evaluate your website navigation through user feedback, analytics, and A/B testing. Monitor metrics such as time on site, bounce, and conversion rates to identify issues and make data-driven improvements.
Gathering the feedback from the users and analyzing them can give you an idea of what they expect and where there is a gap. Pay attention to user comments, conduct surveys, and track metrics like bounce rates and time on the page. Simple analytics can greatly help you improve the number of users over time.
Once you know what website navigation is, it's time to learn about website navigation menu and navigation menu examples. A website navigation menu is a set of links or tabs displayed on a website that allows users to navigate to different pages or sections. It serves as a roadmap for visitors and helps them find the necessary information.
The navigation menu is typically placed at the top of the website or in a sidebar and is designed to be easily accessible and visually clear. The features of a good website navigation menu are as follows:
Regarding a navigation menu, you should understand one more important thing: the sub-navigation menu.
A website's secondary level of navigation is referred to as sub-navigation, and it aids users in navigating particular page sections or subsections. It is frequently employed to categorize content in a more organized manner to make information dissemination easier.
Users can access certain content or features in a targeted domain. The sub-navigation is in the sidebar or below the main navigation menu. The main reasons why you need to use the sub-navigation are as follows:
There are multiple choices to select from the navigation menu on the website. Each type has unique advantages and can effectively cater to different website needs. The choice should be made by leveraging professional web development services and considering factors such as website content, target audience, and desired user experience.
You can choose from the horizontal navigation bar, dropdown navigation menu, hamburger navigation menu, vertical sidebar navigation menu, and footer navigation menu to ensure seamless navigation, improved usability, and enhanced engagement for your website visitors.
To understand each better, let us look at the brief description with the website menu examples below:
Horizontal Navigation Bar
The horizontal navigation bar is a traditional and widely used menu style placed horizontally across the top of the website. It offers a clear and visible menu that allows users to navigate easily.
For example, web designing services may provide a horizontal navigation bar for a business that deals with products linked with clothes. The flat navigation bar can include Men clothing, Women clothing, Kids clothing, and Sale.
Dropdown Navigation Menu
Dropdown menus are also quite common. When you click on the main menu, a list of options under the category will be listed. This type of menu helps organize a large amount of content.
For example, you visit a website that sells clothes and click on the women's section. In the dropdown menu, you can have areas like Indian wear, Western wear, Nightwear, Partywear, and likewise.
Hamburger Navigation Menu
The hamburger menu, represented by three stacked horizontal lines, is a widely recognized icon often found in the top corner of a website. It is commonly employed in mobile and responsive designs to save screen space. A hidden menu is revealed upon clicking or tapping the hamburger menu, providing access to additional options. This intuitive and space-efficient solution lets users easily navigate the website's content.
For instance, a web design agency's website may incorporate a hamburger menu that expands to showcase sections like About Us, Services, and Testimonials.
Vertical Sidebar Navigation Menu
The vertical sidebar navigation menu is positioned vertically along the side of the website, providing a persistent and easily accessible menu as users navigate through the content. It is commonly used for websites with numerous sections or categories.
For example, a blog website can feature a vertical sidebar menu with sections like Technology, Lifestyle, Finance, B2B, Food, and Travel, allowing readers to browse and explore specific topics easily.
Footer Navigation Menu
The footer navigation menu is located at the bottom of the website, serving as a secondary navigation option. It includes essential links or additional navigation choices relevant to the website's content.
A web-designing website can utilize the footer navigation menu to feature links such as Privacy Policy, Terms of Service, FAQs, and Sitemap, providing users quick access to essential information and improving overall website usability.
Though you can select from any of the above website navigation designs, it's important to know the process to select the best one.
One of the best website navigation best practices suggested by the top website design services indicates that the navigation should be done post understanding the process. To ensure that your website is functional and, more importantly, professionally designed, every step needs to be focused minutely. So, here are the broad questions you should answer before designing your website navigation.
What is Your Website Aimed towards?
The first thing that you should do before starting to design your website is to understand your website goals. The idea is to identify whether the end users of your website will be individual users or businesses. At the same time, it is important to determine whether your website is service- or product-oriented.
Also, research your competitors and see what kind of website the users prefer. Once these are defined, you can move ahead with understanding the navigation that might suit you best.
What Should Be Included In Your Website Navigation Bar?
Once you know the basic website menu design, it's time to review the specifications. This is where you would be required to define what all sections will be included in the website navigation design. Start by creating a rough sketch of the menus and bars to be included and then grouping them.
Ensure you have a clear and concise menu label that every user can analyze and interpret. Never use jargon or highly complicated terms, which might make navigation hard.
How Should You Order Your Navigation Items?
The navigation items should be ordered logically and intuitively to ensure easy use and efficient navigation for website visitors. Start by prioritizing the most important pages or sections and placing them at the beginning of the navigation bar.
Group related items together and create a hierarchical structure to enhance organization. If your content follows a sequential order, arrange the items accordingly. Use terms that align with your target audience's mental model and maintain consistency throughout your website.
Finally, conduct A/B testing to gather user engagement and preferences data, allowing you to refine and optimize your navigation order for an intuitive and user-friendly experience.
How Should You Phrase Your Navigation Options?
Keep your navigation options concise and easy to understand. Use clear language that your target audience can understand easily. Avert using complicated phrases that could perplex users.
Use single words and brief phrases as much as you can. This makes your navigation bar more aesthetically pleasing and more straightforward for users to grasp. To improve your navigation options, consider conducting user testing and collecting feedback. Their feedback will aid your ability to improve the user experience.
Remember that easy-to-use navigation options help users find their way around your website. And if you still have questions and confusion about the website menu design, you prefer to seek the support of a professional web design service for the best results.
Also, knowing what you should avoid while working on the website navigation design is important.
Though creating a website navigation design is quite simple, you must follow the steps and process to avoid designing one with mistakes. If the navigation menu is poorly designed, your users may get irritated. Also, this will reduce the credibility of your website as well.
So, to help you better, here are a few mistakes that you should avoid while designing the website navigation:
Ju stand out from the crowd, do not create a navigation menu or place a navigation menu at a place that the users might not appreciate. Your navigation menu at the standard place will make it easier for the users to scroll through your website and search for the content.
Placing the navigation menu correctly will improve conversions, higher visits, and reduce bounce rates. Say you place your navigation bar in the middle of your page; there are chances that many users might fail to spot it and access it.
No matter what your website deals in, it is important to ensure that you use generic labels only. Using fancy or complicated words for your menu items might look good but will make your visitors confused.
Labels like About Us, Home, Blogs, FAQs, and Contacts are the most common ones. Suppose you use MindFood for Blogs; there is a high chance that your visitors will fail to understand this label. Also, this will reduce the events of the visitors to click on the menu options and look for content, increasing the bounce rate.
There are two main reasons why dropdown menus are usually avoided. First, they make the website look bulky, and second, they are annoying. You might need to click on one item, but the dropdown menus might make it hard to click on what you need.
Navigating the dropdown menu is difficult, and this is usually not appreciated by the users. Consider alternative navigation options like horizontal or vertical menus. By implementing these changes, dropdown menus can become more user-friendly and efficient.
Nobody loves to explore a website with many items listed in the navigation bar. Think about visiting a website to buy clothes, and you find the navigation bar with all kinds of clothes listed randomly. Such a website will make it hard to find the product you are looking for and will also make the search process time-consuming.
The ideal process would be to limit the navigation items to a maximum of 5-7 articles. Prioritize tht important pages and consider using sub-menus or grouping related items together.
The order of navigation items should follow a logical flow based on user needs and expectations. Placing important pages at the end of mixing unrelated items can confuse users. Consider user research and testing to determine the most effective order.
As suggested, the homepage should be the first, and the contact us page should be the last in the navigation bar. Reversing this order can confuse your website and lead to negative responses from visitors.
A good navigation menu on the website is intuitive, friendly, and simple to understand. Now, let us look at a few website navigation menu examples that are done correctly and managed appropriately.
While there are various website navigation menu examples, it is important to know which one is best and why. So, here we have listed the top 3 websites that offer you a seamless navigation experience and excellent quality.

The website has a clear and intuitive design. The sections' labels are placed in chronological order, and the flat menu is used, making it easier to find the details a user is looking for. Also, the hypertext and a clear call-to-action on the screen are quite obvious.

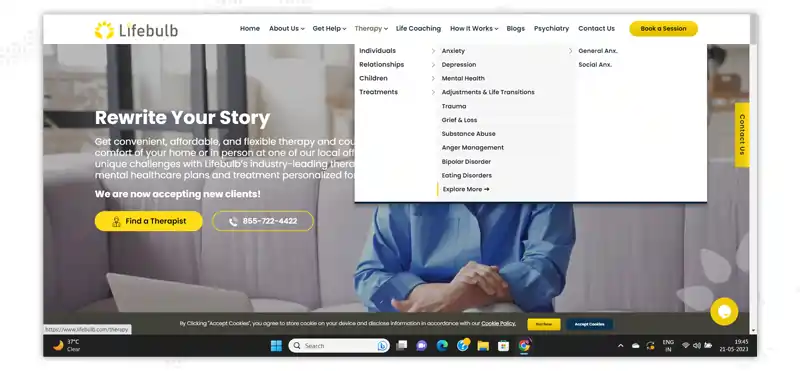
With the hamburger menu for navigation, this platform makes it easier for the users to search the content. The system has well-defined labels and the categorization is based on similarity which makes it simpler to access any information.
Once you know the importance of web design, it's time to follow the 8 principles that should be followed at all times to ensure that your website navigation design is perfect. So, here are the principles you consider:
When planning your website navigation design, give yourself time to think and plan it properly. Carefully organize your website's pages and navigation to create a logical flow that lets visitors quickly find the necessary information.
Providing the visitors with something new is always appreciated, but in the case of the navigation menu, stick to the traditional design only. Use familiar menu designs, icons, and expandable features to ensure users can navigate intuitively without learning new interactions.
One of the most important things to remember is that your customers come from various backgrounds and might not be familiar with technical jargon and terms. So, use the same words and phrases your target audience uses to describe their needs, ensuring your navigation labels resonate with them and facilitate their search process.
Following the mobile responsive design best practices is crucial when designing a website. You must create adaptable menus that can run smoothly on different devices. You can make your visitors feel satisfied and valued by ensuring a seamless experience for users accessing your site from mobile devices.
When you take the support of website design services, you will be able to create the website navigation much more quickly. Ensuring that the main links are placed in the footer will help your visitors to look for the information soon. You can include important links, additional categories, and essential pages, giving users quick access to relevant information even after scrolling to the bottom of the page.
Your visitors will be happy to access the information on your website when it is clear and there is proper segmentation. So, using contrasting colors, typography, and whitespace to distinguish menus from other content is advised, helping users identify and interact with navigation elements effortlessly.
Dropdowns are bulky and irritating, so it's best to avoid them. Instead of complex dropdown menus, opt for straightforward hierarchical and local navigation structures that allow users to navigate directly to desired pages without unnecessary clicks.
Last but not least is to keep your navigation friendly and as simple as possible. Keeping it clear and precise will make the visitors feel welcome, and you will get a better response for your website. Maintain a concise and shallow navigation structure, linking prominent categories from the homepage and minimizing sub-levels, enabling users to reach their desired pages efficiently and with minimal effort.
Following these simple principles will help you create a website navigation menu that is user-friendly and simple to use. But to make it even better for you, let us check some of the most common tips the professional web design service adopts.
When designing the website navigation, you should know what to add and avoid. When taken into consideration properly, these things will make your website friendly. Here are some helpful tips and best practices:
Make Hypertext Obvious
To enhance usability, ensure hyperlinks stand out from the regular text. Use visual cues like color, underlining, or bold formatting to clearly distinguish clickable links.
Streamline Navigation Bar
Strike a balance between necessary links and visitor needs. Organize the navigation bar by categorizing links under main headings and consider user expectations when designing the layout.
Keep Sidebars Separate
Differentiate sidebars from the main content by utilizing contrasting colors, distinct background styles, or ample whitespace. This visual distinction helps users recognize and engage with sidebar elements more effectively.
Standard Navigation Placement
Prioritize user experience by placing navigation menus in standard locations such as the header, sidebar, or footer. Familiar placement ensures visitors can quickly locate and access the desired information.
Keep It Clear And Simple
Use straightforward and concise labels for navigation items. Opt for commonly understood terms like "About," "Contact," and "Services" to eliminate confusion and improve user comprehension.
Utilize The footer
Maximize the potential of the footer by including relevant links, additional navigation options, or essential information. The footer acts as a secondary navigation area and provides users with convenient access to key content.
Connect Navigation With Priorities
Align your navigation strategy with business goals by prominently featuring pages crucial for conversions and sales. Direct visitors to essential sections while offering supplementary pages catering to their interests.
Ensure Mobile Responsiveness
Prioritize mobile-friendly design by implementing responsive navigation that adapts to different screen sizes. Optimize touch-friendly elements and ensure links are easily clickable, considering the diversity of user thumb sizes.
Reserve Buttons For Actions
Utilize buttons for interactive elements like calls to action (CTAs) while keeping navigation links clear and conventional. This approach avoids visual clutter and helps users distinguish between navigation and actionable elements.
Promote Search Field Prominence
If your website contains extensive content or products, prominently display a search field to enable users to quickly find specific information. A prominent search feature reduces reliance on complex navigation and enhances user convenience.
Consider Different User Levels
Tailor navigation to accommodate different user levels or roles, providing a personalized experience. Strive for consistency across user levels, focusing on intuitive pathways and relevant content delivery.
Keep Navigation Simple
Simplify navigation by organizing content into logical subgroups or categories. Consider the volume of links and choose between horizontal or vertical layouts based on the website's content and ease of navigation.
With these, you are now ready to curate a website navigation design that is functional and simple. So, now let us look at the top trends that you should be aware of about the website navigation menu.
Developing a navigation menu on a website is one of the most complex and challenging tasks. Ensuring that everything is considered and the navigation is maintained for smooth flow, staying updated with the latest trends is crucial. So, here are a few things that you should be aware of:
Expandable Categories In Full-Screen Mobile Menus
Expandable categories in full-screen mobile menus are a common navigational trend on websites. Given the growing popularity of browsing on mobile devices, offering a seamless navigation experience is critical. Expandable categories enhance organization and user-friendliness on mobile screens by enabling users to access subcategories within a parent category quickly.
Floating Header Menus
Utilizing floating header menus is another trend. The primary navigation options are always available thanks to these menus' fixed position at the top of the page when users scroll. Due to their seamless navigation and ease of use, floating header menus improve user experience, especially on lengthy web pages.
Overlay Dropdown Menus On The Desktop
Overlay dropdown menus have grown in popularity for desktop screens. Users can see subcategories or other navigation choices in these menus when they mouse over or select a menu item. While increasing desktop navigation without clogging the primary navigation bar, overlay dropdown menus provide a discrete and aesthetically pleasing way to access extra menu items.
Website navigation design is crucial in enhancing user experience and ensuring smooth and intuitive navigation for website visitors. By staying updated with the latest trends, businesses can provide a seamless and user-friendly browsing experience.
By investing in professional website design services, businesses can ensure their online presence is optimized for user satisfaction and business success. A well-designed navigation menu not only improves user satisfaction but also helps in achieving business goals.
At Janbask Digital Agency, we understand the significance of effective website navigation design, and our team of experts is dedicated to delivering exceptional website design services that empower businesses to thrive online. So, connect with us today and get the best service delivered.

Looking For Website Design Services?
1. How important is website navigation design for user experience?
Website navigation design plays a critical role in user experience. It helps users easily find the information they seek, navigate different website sections, and accomplish their goals efficiently.
2. What are some benefits of having a good website navigation design?
A well-designed navigation menu improves user engagement, reduces bounce rates, and enhances overall satisfaction with the website. It helps build trust and allows businesses to better connect with potential leads.
3. What are the top 3 best practices for website navigation design to follow?
The top 3 best practices for website navigation design include:
4. How can a professional web design agency help improve website navigation?
A professional web design agency, such as Janbask Digital Agency, can help businesses improve website navigation by thoroughly analyzing their target audience and business goals. A professional web design agency creates customized navigation structures, optimizes for different devices, conducts usability testing, and provides ongoing maintenance for a seamless user experience.
L
Interesting
J
Good content
C
Quite useful