![Optimize Your Web Design For User Intent Using These 8 Simple Tips [2023]](https://www.janbaskdigitaldesign.com/blogs/wp-content/uploads/2023/06/How-to-Optimize-Your-Website-Design-with-the-User-in-Mind-1-300x159.jpg)
Website design envelops various aptitudes and disciplines in the generation and fruitful maintenance of websites. The diverse zones of website composition incorporate web graphics designing; interface configuration; writing, including institutionalized code and exclusive programming; client experience outline; and most importantly website SEO (search engine optimization) Regularly numerous people work in small groups covering distinctive parts of the outlined procedure, albeit a few designers would cover them all. The term website design is ordinarily used to portray the planned procedure identifying with the front-end (customer side) plan of a website including composition mark-up.
Website designing somewhat covers website designing to an extensive extent of web advancement. Website specialists are relied upon to have an awareness of the ease of use and if their job includes making an increase in your website’s traffic then they are additionally anticipated to be nothing fully aware of the latest technology and guidelines on web accessibility.
The website is a very important tool in your business but unfortunately, numerous customers have got limited information on what a good website ought to be, and all the essential, practical knowledgea website can convey. They disparage the benefit of running past styles with their websites, accepting that constructive achievement depends entirely on a visually engaging interface.
To overcome this difficulty and to generate general awareness about good website design, we have prepared a list of Website Design Checklist of 2020 that may help you in constructing a very good website for your business.
Here are some important web design checklists for the year 2023 regardless of the fact whether you decide to create the website yourself or get a professional website designer to do it for you .

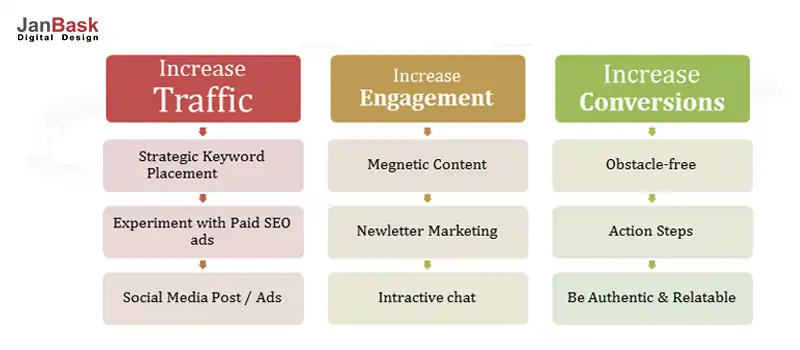
This is the first website design checklist that you should focus on. The website redesign is something that is not done often, so it’s imperative to get everything right. Examine every aspect of your current website. Carefully analyze your website’s metrics to see what pages are most visited, determine the origin referrer to your visitors and the links that they follow. Content that generates traffic should be optimized properly. Not only is it important to optimize and explore the content and design elements, performance, and backend effectiveness is also an important aspect that should not be ignored. One should consider whether their current Content Management System (CMS) is ideal or if an alternative should be considered. It is also an opportunity to evaluate your hosting provider and see if the speed, security and customer support provided is sufficient enough for all types of visitors that you are getting or are expecting to get.

The second stage of the website design checklist is finding appropriate developing tools for your website. It is natural that the design phase of rebuilding the website is the one that most developers and designers spent the most time on. The numerous and limitless color palettes, typography and interactive design features are fun to explore. However, the abundance of options can be a big problem too. Today there are numerous powerful site builder tools that are available to enable the experienced site owners to design and deploy unique and attractive websites quickly and easily. If one were to put aside the pride factor in personally writing code and lowering to use ‘beginner tools’ websites can be deployed in a fraction of the time it would take to write the code from the scratch.

This is the most important checklist for web design. The plethora of options for each design element can be a time sink, it is easy to get bogged down in imagery and other visual elements. However, all elements of the website should be improved for a successful redesign. The layouts, colors, images, and typography serve as the frame for your content, highlighting the strengths of your brand’s words and messages; and as such should not be the focus before improving the quality of content of your website. Site analytics can help you to discover articles and pages that were popular, and also help in figuring out the ones that didn’t do as well as they were expected to.

The focus of your site’s content should be your visitors; it should not be used as a means to brag about your company’s history and products. Emphasize how your brand can help visitors and its best not to appear overly selling and robotic in your website’s content.
Before beginning, it’s essential to identify and determine the purpose of the website and evaluate design schemes that will achieve those goals. Document your ideas and thoughts, list current content strengths and weaknesses, note how the redesign will shore up weaknesses and solve problems. Identify what you want to keep from the old site and what needs to be freshly created. Also, note areas where the site can be optimized.

Ensure your conversion funnel and your ideal sitemap are coherent and do not conflict. Determine and define your target audience, describe the types of visitors your site aims to serve. Identify what they are looking for and how the site can be structured to help serve their needs. It is important that you make a clear plan for the purpose of your website and then move on to the planning of its design.
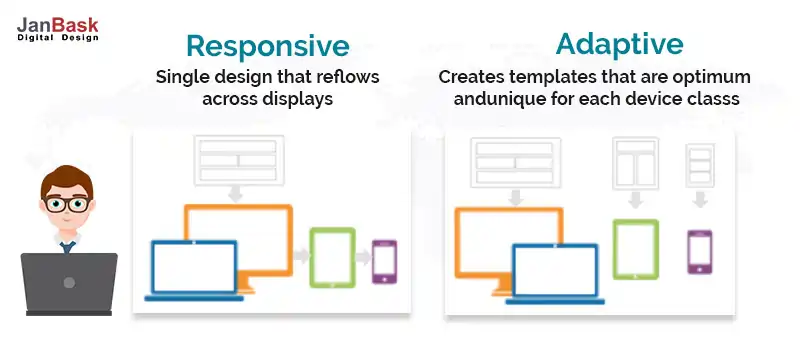
The next checklist for web design is creating a responsive and adaptive website.Not all computers and web browsing devices are identical. Remember that not everyone uses the same device or web browser as your design team. So the website needs to account for and work as designed in consonance with the various browsers, screen sizes, and devices that visitors might use. Good analytics can help determine the most common devices and browsers used by your visitors, ensure compatibility with those as a priority. Testing and maintenance of websites on a variety of browsers both modern and outdated (Firefox, Chrome, Safari, Internet Explorer, Opera, Edge, etc), as well as screen sizes, will ensure that all the bases are covered

These days’ sites that render correctly on and are optimized for mobile devices are essential for online survival. Either use mobile versions of the website designed specifically for smaller screens or deploy responsive themes that dynamically adapt the website to the device size.
While it is important that the website is appealing to humans, don’t forget to ensure that it is appealing to search engine spiders and web crawlers too. Ensure metadata and SEO tags are included on all pages and that site schema and XML sitemaps are accurate. This is essential to ensure that your website gets seen and SEO is one of the most important aspects of a fledgling website SEO. Always work with a web company that has a strong SEO team. Your new website needs to be found. Your site needs SEO. We shouldn’t go into this – it’s dead straightforward. Try not to invest any money into a new website and after that do literally nothing to get it seen.

Visual content and Social media go hand in hand.
According to a report, infographics are shared and liked 3 times more on social media than other content types.
To effectively leverage social media networks as a content distribution channel, it is important to create business accounts and participate in the community as any other user would. You can join any group or community, select, organize content from other publishers or bloggers, leave comments, follow other users and so on.
The website doesn’t exist for you or your colleagues don’t choose themes and layouts solely based on what you find appealing. The redesigned website should be easily navigable, making it clear to visitors where they should click to find the information and services they seek. A website that doesn’t quickly direct visitors is more a liability than an engine for growth

While graphics are critical to the design process, a successful website must provide more than compelling graphics. It should offer an engaging, dynamic user experience. Both the backend infrastructure and SEO functionality must be developed and tested before going live. A smooth well-functioning website, without stutter or lag, is essential. The load time of all the web pages of your site needs to be checked and optimized.
These days it is quite common to see a hybrid blending of the website and apps known as Progressive maintenance of Website Apps. These blend the very best web and app features into a single hybrid entity and are expected to be ubiquitous throughout 2020. While designing your website consider including splash screens, push notifications, and animated page transitions to increase user experience.

We’ve already said everything that you do with your website needs to be responsive on all the devices and this is presently a top-most priority in designing any website from now on. The best part is that progressive web apps these days are already device responsive and can work similarly extraordinarily on any gadget whether it’s a cell phone, a PC work area, or a tablet. This invaluable element not just gives a flawless experience to your group of visitors yet additionally enables your image to remain consistent inside the web environment.
Apart from increasing the loading of your website speed, many organizations provide protection against DDos attacks.
Take a note that you can never be safe if the integrity of your brand is on the line. You should be prepared for all the cyber threats that can compromise the security of your business and the experience of your visitors.
The worst part is that when a cyber attack tends to leak the data that include important and sensitive information about the client or customers. Luckily, these types of incidents are rare, especially happens to all the small organizations that are yet to make an online presence.
You should install a web application firewall that will work for detecting malicious traffic or suspicious activities happening on your website.
It’s time that you test your redesigned website now, after launch, and for several months following launch to make small changes for the optimization. Again, a developer can help you out with the quality assurance testing if you have never done it before. You need to complete all redesign tasks, check everything and ask your team to resolve all the bugs and errors upon the launch.
Once you launch your new website, use a website visitor tracking tool to see the performance of your website. Make sure that you provide your users with an easy way to report the errors to your team. Track the user behaviors on your new website, to see where you are losing the audience.
Designing a website is something that is not very easy to achieve, but it is not rocket science either.
If you are equipped with the right tools and techniques, there should not be any doubt in your mind that you can build a website that is optimized for higher conversions. And with the above web design checklist, you can achieve your goal.
Your website is a visitor’s gateway to your business. You need to ensure that this gateway is as engaging as it needs to be to lure in the visitor to hunt for more. A website that does not get visitors serves no purpose at all. If you have done website SEO perfectly you will be able to get higher traffic to your website and boost your conversion rate. If you are facing any doubt or queries related to the blog, you can comment on the comment section and will make your doubts clear.
Leave a Reply