
Did you know a fact about - Add to Cart button?
“The average Add to Cart conversion rate is whooping 10.9%.”
Motivating, isn't it?
Well, truth be told! You may have thousands of visitors coming to your website. But it's futile if they don't buy products, no matter the number of leads pouring in!
Your cart page is one of the most important pages on your website, and its design can have a big impact on your conversion rate. By following these key website design services tips, you can create a cart page that will turn more visitors into paying customers
Wondering how this is possible with just a simple Add to Cart Button? And how to create add to cart button? Our ecommerce website development services will help you in creating winning add-to-cart buttons.
Let's discuss how your product pages can drive your conversion rates using the online Shopping Cart Buttons.
The primary objective of any online business is to turn visitors into paying customers.
Isn't it? And a balanced SEO user experience is what motivates a visitor to spend quality time on the website and take the next desired action.
To move your visitors down the funnel, some dose of extra motivation is required, and a lucrative Add to Cart button or cart page design might make that happen.
“The Add to Cart button accelerates your customer reaction towards the product”

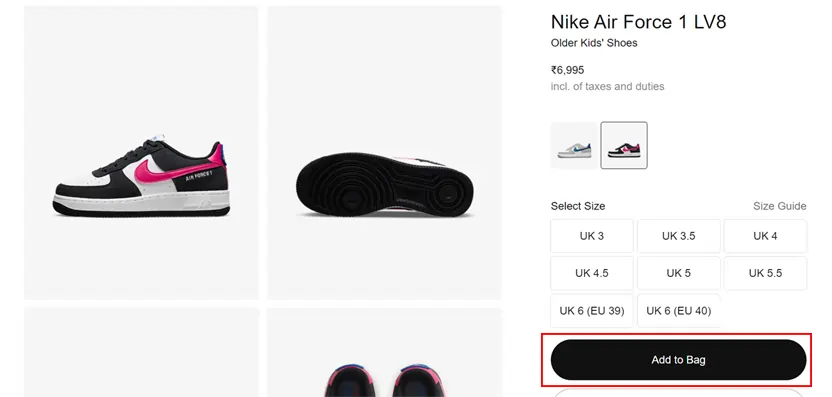
Imagine your customer just glanced at those stunning Nike shoes and has got the right feet, features, price, and all that he wished for. You have positioned the magic wand that says the “Add to Shopping Cart” button in the right place. Definitely, the customer will be motivated to add those stunning pairs of shoes to the cart. You win their half-battle!
Now you have to pamper them with some cool offers, and there you have a new customer added..sounds dreamy, right!
Having said that, if you are thinking about what would happen if the "Add to Cart" concept was non-existent.
Let's show you the world without it!
Found it a bit scary right?
Well,
Now you know why the “Add to Cart” feature is important to your customers. But it',s even more valuable for your website when considering web design for ecommerce. Wondering how! Let's take a look.
Keeping your customers happy and improving their purchasing experience is the key to success for any business.
Moreover, building a foundation for your own business and monitoring inconsistencies can help you identify various anomalies & growth sectors. After all, a happy customer is a profitable customer for the business.
Till now, we’re talking from the customer's point of view. And when considering web design for ecommerce, adding an add-to-cart button below products adds charm to the user's shopping experience. Keeping buyers happy and improving their purchasing experience is the secrete to success for all online businesses. Thus when your users are happy and satisfied with your product or service, they’ll continue to come back to buy more products from you, leading to more sales and profit margins for your business.
Here are some more examples of how adding an add-to-cart button can boost your business
At the end of the day, the ‘Add to Cart’ feature boosts sales and can be the best ecommerce design inspiration, which is the end goal of every enterprise.
Wondering what's next! Let’s boost your conversions with these 11 tempting Add to Cart button examples.
Boost Your Sales: Explore 11 Proven Add To Cart Button Designs!

Well, let's turn our heads to the most fantastic part of this topic.
Even the Add to Cart button is a minor part, but it can lift 3-folds of your brand’s weight easily.
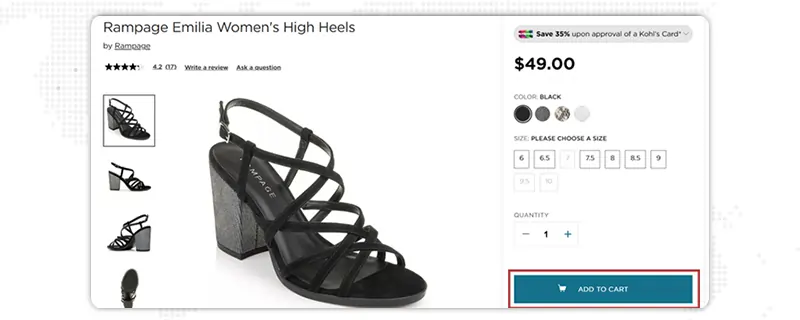
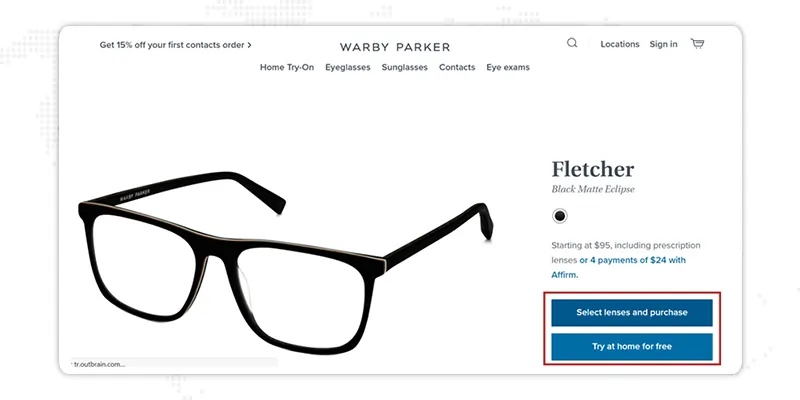
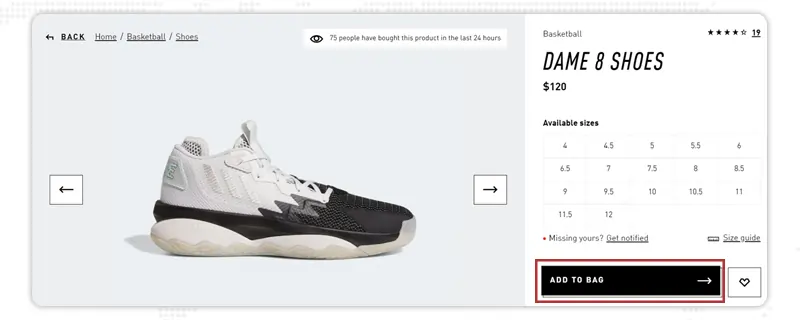
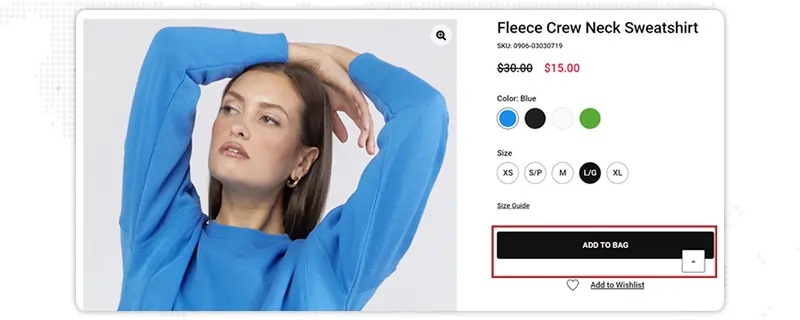
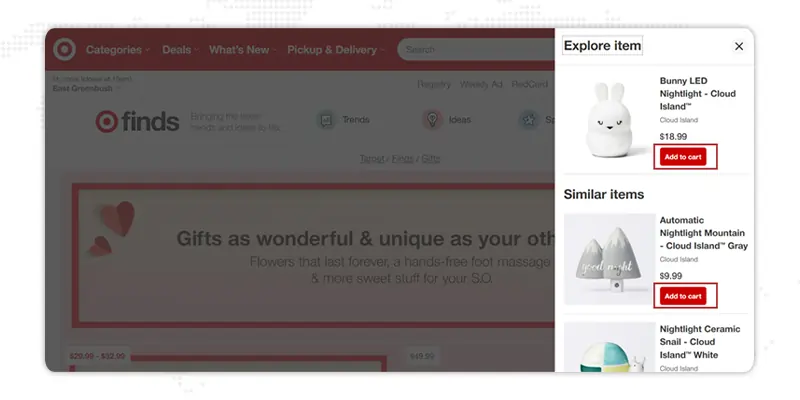
In this part, we will tell you about the exquisite Add to Cart button examples, which have boosted their brand to the next level.
So, let's dive in!

Why we liked it:

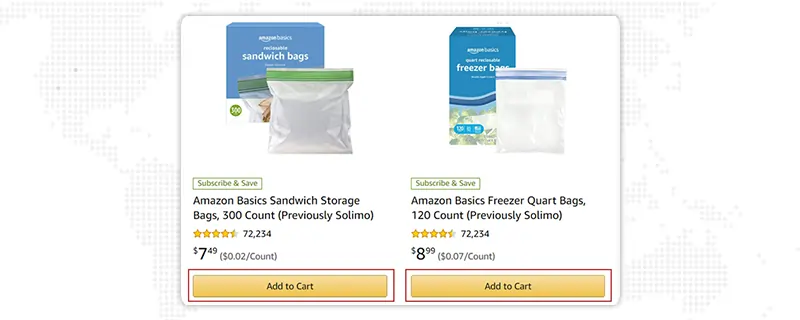
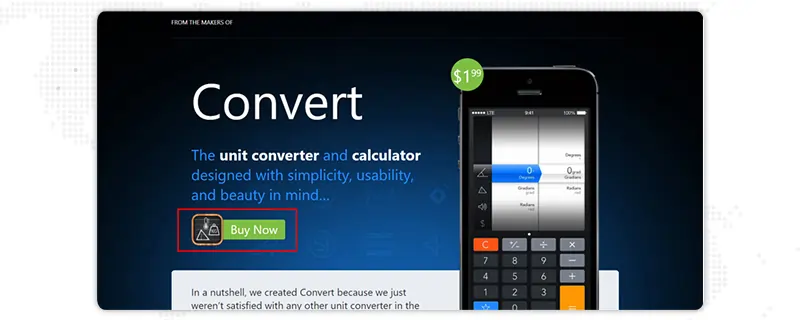
Why we liked it:

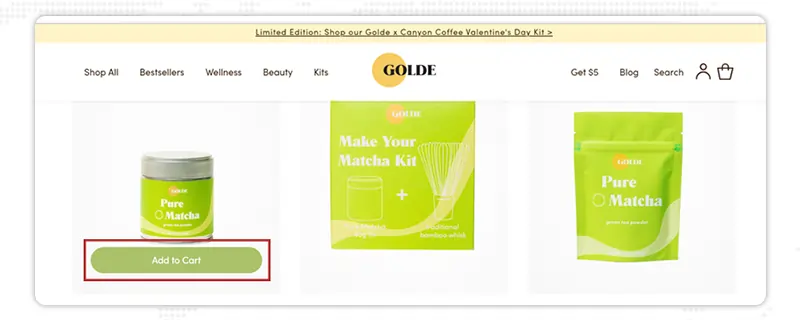
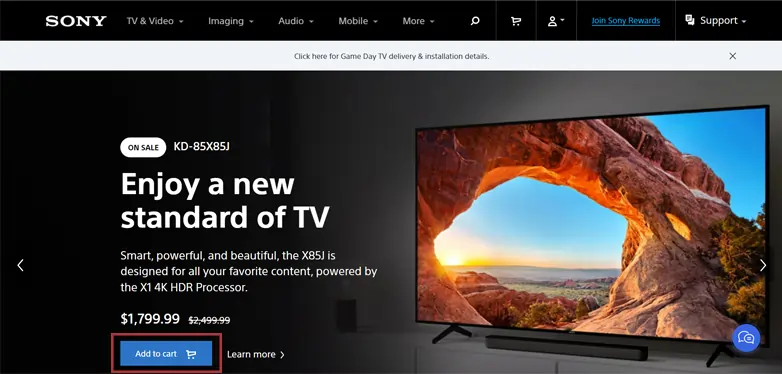
Why we liked it:

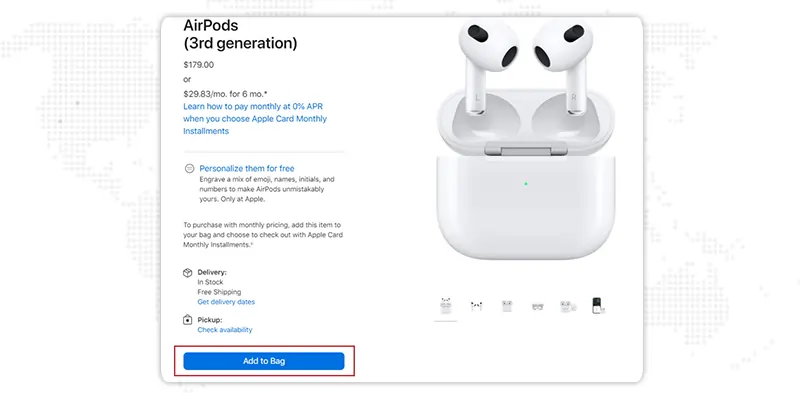
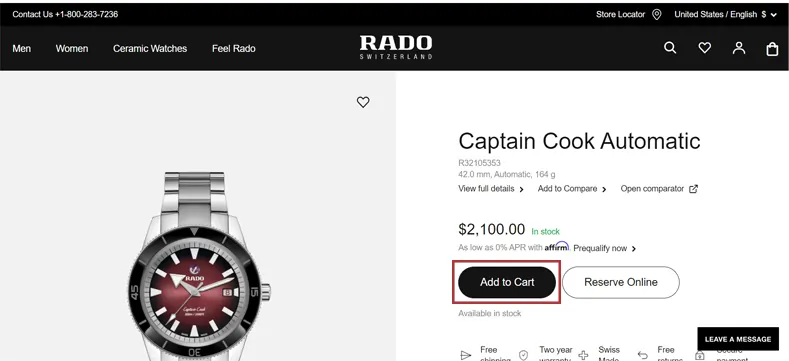
Why we liked it:

Why we liked it:

Why we liked it:

Why we liked it:

Why we liked it:

Why we liked it:

Why we liked it:

Why we liked it:
Well, with these brilliant online shopping cart examples and ecommerce design inspirations above, you can obtain excellent results and increase your conversion rate simply by executing the above details. But wait, there are more tips that can generate high traffic.
So, Let's dive in straight!
While it may appear minor, your ‘Add to Cart buttons’ are essential to your success in making an emotional connection with your users. However, this connection is affected by your choice of shape, color, font, and button text. You can consider taking the help of website redesign services.

Then how to construct the best add to cart buttons that the world has ever seen?
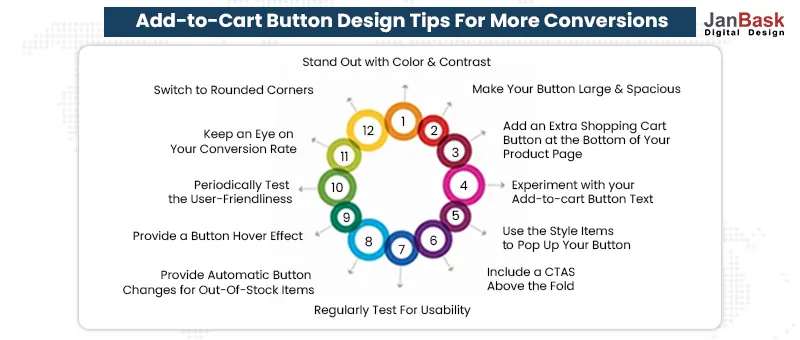
Here are the best 11+ Add to Cart button design tips to add glamor to your brand:
The best Add to Cart button color can be your online store's standout feature with the right color and contrast.
The best add to cart button color should correspond to your brand's colors. Consider selecting the color of your button for visual contrast, as it will attract more organic traffic and lead to high click-through rates.
Usually, the color that converts the best is generally the one that stands out most from your website's background and color palette. For instance, the color that contrasts the most with blue is orange, which is another reason the orange button is widely used.
For further insight, understand more about the the importance of website visual effects.

A great Add to Cart button size can certainly make the button stunning, but it will look even more attractive if you design fonts & images keeping in mind what your website wants to convey.
Suppose, If your product pages use big fonts and images; your Add to Cart button design may need to be bigger than a site that uses smaller fonts. Generally speaking, the bigger a button, the more your users will notice and be forced to click.

After selecting the best add to cart button color and size, you can customize your Add to Cart button design more carefully with irresistible & bold design elements. You can take the help of eCommerce web design services.
You can make your Add to Cart button look more 3-D with a thin border and light shadow elements. You may also add an arrow after the text on the button. Using website redesign services, you can redesign CTA buttons. This will simplify the confusion of buyers once clicked. Then the customers will go ahead with the closeout process.

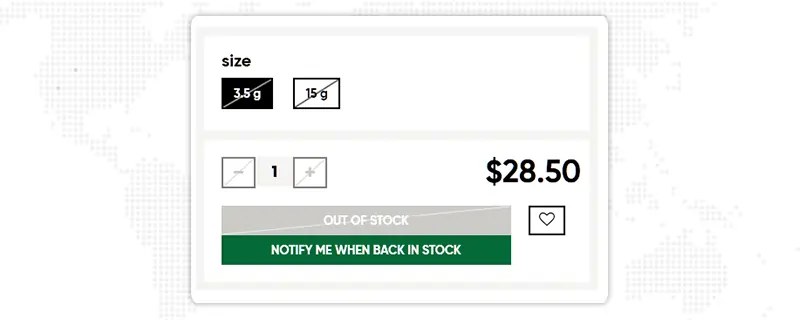
To improve the user experience on your webshop, consider automatically changing the text from your button to "Out-of-stock" or “Sold out,” as well as fade/change the color of your Add to Cart button.
If you don't do that, take the help of user experience design, otherwise, it will be an unpleasant experience for the user who has gone through the product details only to find it out of stock later. Although this customization will not impact your immediate conversion rate, it will prevent a bad shopping experience that prevents buyers from returning. Therefore conversion rate optimization is important.
An excellent Add to Cart button design can, indeed, bring some attention, but it will only be attractive if there is enough white space around it. It's only wise to give your Add to Cart button a little space to breathe, i.e., suppose if your page has too much text and remains unorganized, it will turn your visitors away. That's why to make it appealing, the Add to Cart button must be organized & should be clutter-free.

It has been proven that user interface (UI) components with rounded corners attract consumers more than sharp ones. Well, psychologically speaking, it's contours bias. This is essentially why we tend to avoid sharp edges.
The top e-commerce giants like Amazon & Walmart always have a slightly curved Add to Cart button design. That's because Selecting rounded corners to your Add to Cart button makes product or service pages more user-friendly.
Providing hover effects is one way to make the Add to Cart buttons more engaging. This turns them into responsive buttons, so if you hoover them around, they change their color slightly, i.e., red to blue.
This subtle change can make shoppers feel more engaged and take them to the next buying step. You can find many examples of button hover effects, including CSS and HTML code to inspire your web team, at sites such as CodePen.
Every time you make changes to your Add to Cart button, make sure to test it for its user-friendliness thoroughly. Even though you do not make any changes, keep an eye out for bugs & security details of your Add to Cart button.
Also, remember to get feedback from end-users about the Add to Cart button and how seamless it makes their checkout journey and also helps you to generate leads quickly.
If your customer needs help finding the right call-to-action buttons at the right time. The user will feel frustrated and leave the site. To avoid this scenario, you must search for different call-to-action examples and learn how to create a call to action button. Including CTAs at the top of the fold is advisable for user usability. This adds a better viewpoint for the customer, making your CTAs always visible.
If your customer needs help finding the right call-to-action buttons at the right time. The user will feel frustrated and leave the site. To avoid this scenario, you must search for different call-to-action examples and learn how to create a call to action button. Including CTAs at the top of the fold is advisable for user usability. This adds a better viewpoint for the customer, making your CTAs always visible.

Sometimes “Add to Cart '' works, and sometimes “Buy now” works. But it's important to experiment and get a deeper understanding with the help of analytics and finally implement the correct text.
You can significantly improve your e-commerce store value by providing an additional online shopping cart button at the bottom of the page.
This way, you will also stand apart from your competitors, making your page highly user-friendly and recommended for the business. Of Course, having said that, a professional eCommerce web design company can make your business successful.
Interesting, isn't it? So, we have updated you with the best insider tips that provide great Add to Cart buttons and can turn your visitors into buyers.
Whenever changes are made to your add-to-cart button, ensure to test it comprehensibly. Providing an easy checkout process that is intuitive for shoppers.
You can get feedback from your buyers regarding how seamlessly the add-to-cart button works.
However, if you're not making any changes, look for bugs in your add-to-cart buttons; otherwise, you might quickly lose a buyer because of the poor functionality.
This is how you can make high-conversion landing pages.
So, let's dive into our next precious detail on the Add to Cart button.
The "Add to Cart" option lets customers buy multiple items simultaneously. It literally operates as the physical shopping baskets that we see in retail stores.
So if you need clarification about how to create an Add to Cart Button for your website, don't worry! Let's simplify your headache with these simple steps below.
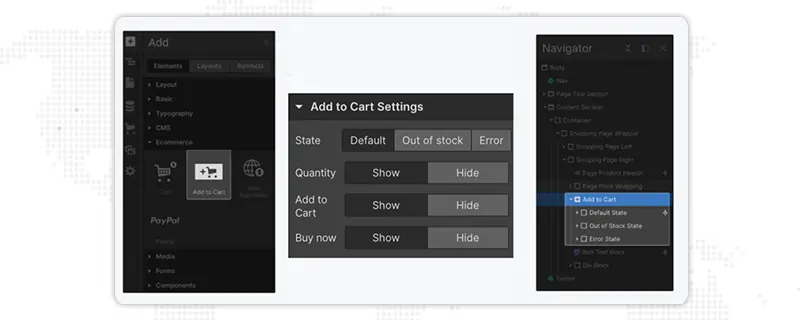
Step 1: Add an “Add to Cart” element
Visit any Add to Cart template-providing sites or value-providing e-commerce agency. Add an Add to Cart item to this collection list from the Add panel.
Step 2: Style and customize the different elements of “Add to Cart”
You can customize the appearance of items such as the "submit" button, the "out of stock" message, and the state "error" message.
Step 3: Paste the exclusively personalized “Add to Cart” on your product page
Now, Select the main Add to Cart wrapper and copy it, then add it to the product collection list. Then go to the product template page, connect to the “products” category, and paste your exclusive Add to Cart component.

Exclusive Stats: Which Add to Cart Button Texts & Graphics Are Trending?
Well, if you are still wondering! What kind of Add to Cart button text & graphics is impacting today's market? We have accumulated all the best add-to-cart service market data to provide the best options.
So let's have a look at them!
|
Add to Cart Button Text |
Used by E-commerce Stores(Percentage) |
|
Add to Cart |
58.0% |
|
Add to Bag |
9.8% |
|
Add to Shopping Bag |
9.8% |
|
Add to Basket |
6.3% |
|
Add to Shopping Cart |
4.5% |
|
Buy |
2.7% |
|
Buy Now |
1.8% |
|
Add Item(s) to Cart |
1.8% |
|
Add Item(s) to Bag |
0.9% |
|
Add to My Bag |
0.9% |
|
Add to My Brown Bag |
0.9% |
|
Add to My Shopping Cart |
0.9% |
|
Order Now |
0.9% |
|
Add to Cart Button Graphics |
Used by E-commerce Stores(Percentage) |
|
None |
48.2% |
|
Arrows |
17.9% |
|
Cart |
14.3% |
|
Shopping Bag |
7.1% |
|
Plus Sign |
5.4% |
|
Combo |
4.5% |
|
Unique |
1.8% |
(Source: elasticpath)
What now! Well, these are some of the trendiest Add to Cart texts used nowadays. But what's better than to observe them utilized in exquisite ways by digital market players ?
Well! If you want to reduce cart abandonment and increase sales, this blog is for you! Your Add to Cart button is a crucial design element that should be action-driven. From embracing bold fonts to curved designs, experimenting with contrasting colors, and changing graphic texts, you can identify what increases your conversion rate.
The possibilities are unlimited!
After all, what does each customer need to do to purchase your products?
It's simply a click on your Add to Cart button linking them to smooth checkout.
There you have it! What are you waiting for now? Create larger, better, bolder & striking buttons that take your business to digital stardom.
Looking for high-converting Add to Cart Buttons for your home and product pages? Search nowhere! Share the specifics with our ecommerce web design services team at JanBask Digital Design, and they’ll guide you through them.
Interested in our ecommerce Services?

1. How to increase add to cart conversion rate?
Enhancing your add-to-cart conversion rate corresponds to more sales and helps you find high-performing products and barriers in your checkout process. Here are a few tactics to boost your add-to-cart conversion rate
2. Does "add to cart " on the product page help the conversion rate?
Contrary to the “Buy” or “Buy Now” button, the “Add to Cart” button permits the shoppers to save the selected items to their online shopping cart so that they can continue shopping and, in the end, complete the checkout process, thus offering a smooth UX design. It also helps buyers to purchase several items simultaneously.
3. What is a good add-to-cart conversion rate for an e-commerce store?
A good add-to-cart conversion rate is evaluated based on your industry and several other factors. But having said that, data from eCommerce experts shows that an average add-to-cart conversion rate ranges between 3 to 4%, and a good conversion rate would be above this average rate. It is often considered between 8 to 10%
4. What is the best color for add-to-cart buttons?
As often seen, red is the most common color in the websites that are reviewed, and Green, blue, and orange are also close to it, making it around 74% of the total.
5. What are the benefits of an add to cart button?
These buttons let buyers save items to their online shopping cart so that they can keep shopping and buy multiple products; then, they can complete the checkout process. Thus users are provided with a more satisfying experience.
6. Does add to cart mean buying?
It means you’ll be able to add the selected products to the list of items that you wish to buy from the specific website. And at the time of checkout, buyers will be shown everything that they’ve added to their online shopping cart.
7. How can one increase their cart value?
Here are some of the best ways to increase average order value
8. What is the cart conversion rate?
The Cart Conversion Rate metric helps you calculate the no. of completed orders as compared to the total no. of shopping carts initiated by prospective customers.
9. What is the difference between add-to-cart and conversion rate?
Add to cart rate is the percentage of shoppers who add min. 1 item to their online shopping cart in a given session. To calculate your add-to-cart conversion rate, take the total number of sessions where someone added an item to the cart and divide it by the total number of sessions.
10. What is cart optimization?
It is an eCommerce critical process to optimize the online shopping cart for design and usability so as to avoid cart abandonment and maximize the shopping cart conversion rates.
Leave a Reply